This submit was sponsored by Unbounce. The opinions expressed on this article are the sponsor’s personal.
Need to enhance sign-ups, gross sales, or demo requests out of your touchdown web page?
How will you guarantee your touchdown web page is optimized for conversions?
Touchdown pages could make or break your conversions.
A well-designed touchdown web page doesn’t simply look good; it additionally seamlessly guides guests towards motion, similar to signing up, buying, or reserving a demo.
A high-performing touchdown web page ought to align along with your targets:
- Capturing leads.
- Driving gross sales.
- Selling an occasion.
One of the best touchdown web page templates are designed with conversion in thoughts, that includes strategic layouts, persuasive copy, and clear calls to motion.
So, let’s take a look at a number of top-performing touchdown web page examples to study why they work and the way it is best to implement them.
1 & 2. FreshGoods & Radiant Yoga Studio: Nice For A Clear & Compelling Distinctive Promoting Level
The key to beating the competitors is positioning your model so that you’re the one one in your particular house.
How? By honing in in your Distinctive Worth Proposition (UVP):
- What’s the one cause to decide on you, your merchandise, or companies?
- The place does your competitors fall quick?
- How do you make your UVP stand out?
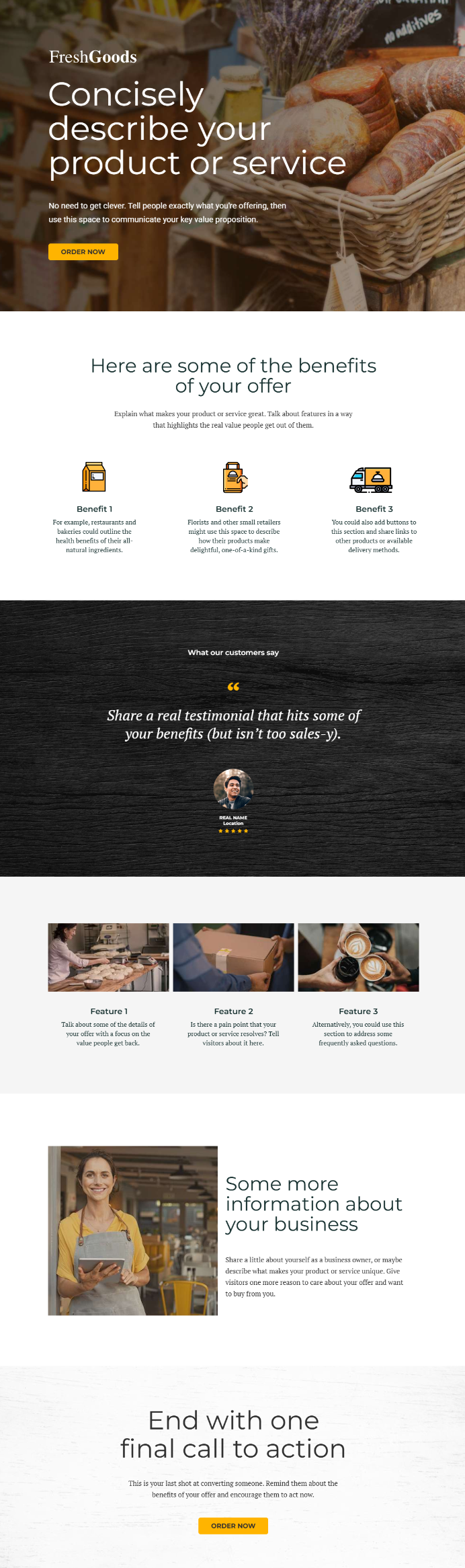
FreshGoods Touchdown Web page
 Picture by Unbounce, 2025
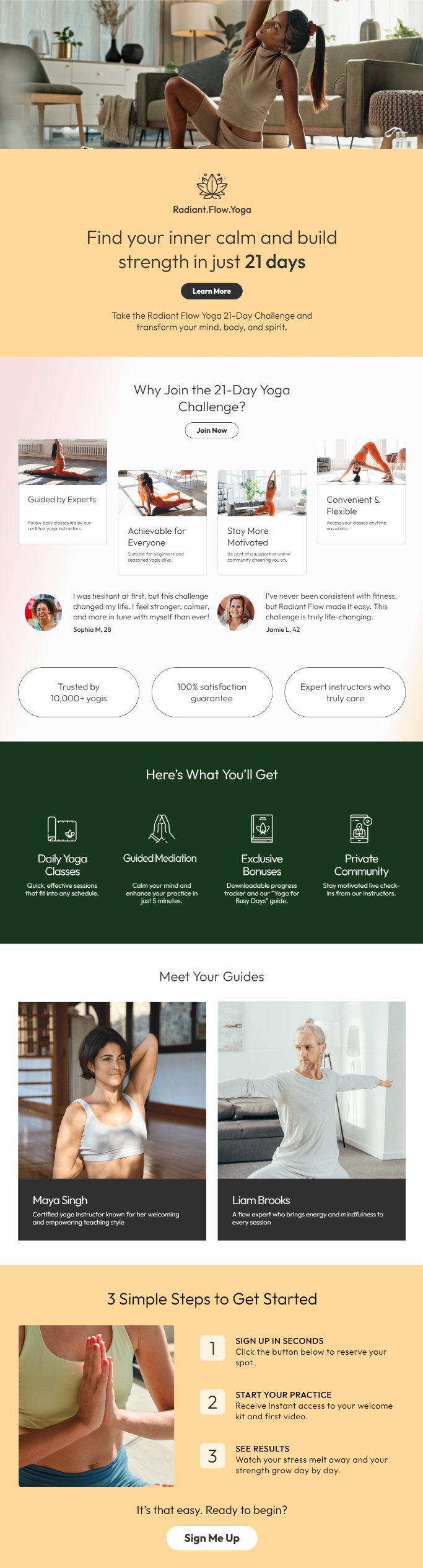
Picture by Unbounce, 2025Radiant Yoga Touchdown Web page
 Picture by Unbounce, 2025
Picture by Unbounce, 2025Why They Work
These conversion-optimized touchdown web page templates successfully spotlight a USP all through the design.
- A transparent and daring headline that instantly communicates the core profit.
- The supporting subheadline permits manufacturers to strengthen the core USP message by increasing on the provide in a approach that provides readability with out overwhelming guests.
- The strategic use of whitespace and powerful typography ensures that the USP stays the focus, making it simple for guests to understand the worth of the provide at a look.
How To Recreate These Touchdown Pages
Step 1: Outline Your Distinctive Promoting Proposition
A powerful USP makes guests really feel like they’ve discovered precisely what they want. As a substitute of mixing in with opponents, it positions your model because the solely alternative.
- Ask your self: What’s the one cause prospects ought to select you over others?
- Instance: FreshGoods & Radiant Yoga Studio’s touchdown pages showcase a crystal-clear UVP of their messaging and design.
Step 2: Craft a Compelling Headline & Supporting Headline
Your headline is your first impression, so you must make it depend. The supporting headline expands on that core message.
- Greatest Practices:
- Be particular: As a substitute of “The Greatest Advertising Instrument,” attempt “Flip Clicks into Prospects with AI-Powered Advertising in Minutes.”
- Reinforce worth: “No coding, no guesswork. Simply smarter campaigns that drive actual income.”
Step 3: Handle Issues with Reinforcing & Closing Statements
- A reinforcing assertion builds belief (“Trusted by over 10,000 companies…”).
- A closing assertion eliminates hesitation (“Each second you wait is a sale you’re shedding. Begin your free trial now.”)
3 & 4. Vita Well being & Orbit SaaS: Nice For Hero Pictures & Visible Storytelling
Earlier than guests learn a single phrase, visuals will seize their consideration and convey which means.
A powerful hero picture isn’t simply ornament, it units the tone, builds belief, and immediately reinforces your message. The fitting imagery makes your provide really feel extra tangible, relatable, and fascinating.
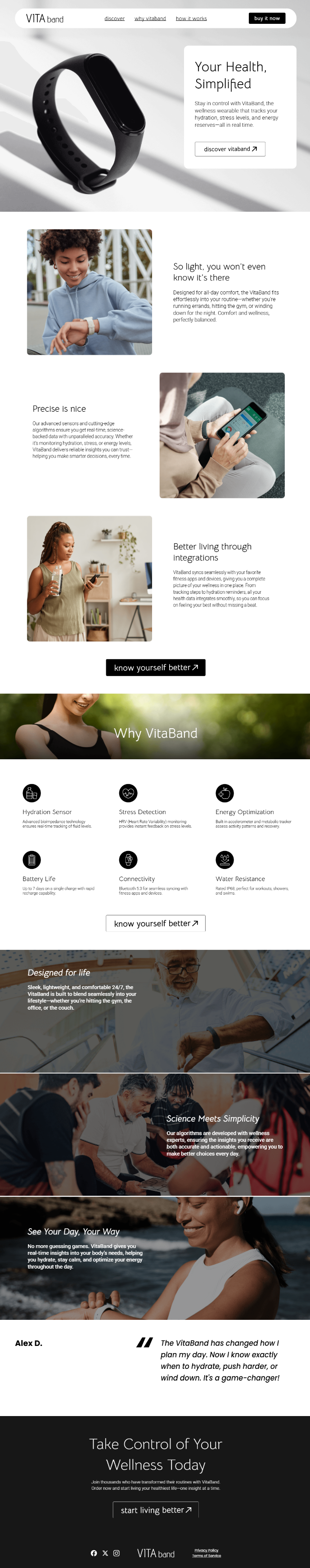
Vita Well being Touchdown Web page
 Picture by Unbounce, 2025
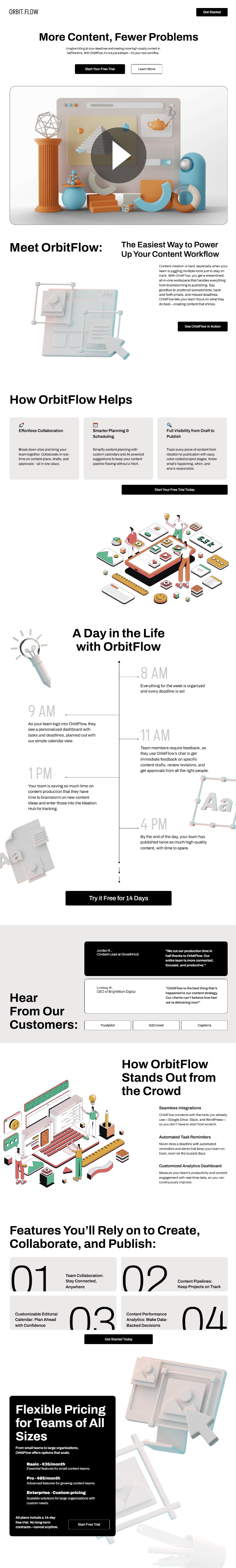
Picture by Unbounce, 2025Orbit Movement Touchdown Web page
 Picture by Unbounce, 2025
Picture by Unbounce, 2025Why They Work
A touchdown web page’s imagery is a strategic device that helps talk your provide, construct belief, and nudge guests towards conversion. Select visuals that don’t simply look good however work exhausting to promote.
A well-chosen visible:
- Helps the UVP.
- Evokes an emotion that drives motion
- Showcases the product, service, or end result in motion
- Makes the web page really feel polished, skilled, and credible
Along with the visible, the complete touchdown web page advantages from:
- Robust hero picture placement
- A chance to strengthen the messaging conveyed with the hero picture all through the web page
- White house highlights supporting visuals
- Visible hierarchy guides web site guests down the web page to the elements that matter.
How To Recreate These Touchdown Pages
Step 1: Select the Proper Hero Picture
Earlier than guests learn a phrase, visuals seize consideration. An amazing hero picture ought to:
- Help the USP
- Evoke emotion & drive motion
- Showcase the product, service, or end result
Step 2: Information the Customer’s Eye
Strategic use of visuals can nudge guests towards your CTA:
- Eye gaze: Individuals comply with the place others are wanting in a picture.
- Angles & positioning: Traces or arrows subtly direct consideration to the CTA.
- Distinction & coloration: Key parts ought to stand out.
Step 3: Reinforce Messaging with Supporting Imagery
Don’t depend on only one picture. Use:
- Icons & illustrations
- Graphs & charts
- Buyer photographs & testimonials
- Brief movies or GIFs
Bonus Tip:
Use A/B testing to seek out the components for optimum impression.
The fitting picture could make or break conversions, so take a look at totally different choices. Some photographs resonate higher along with your viewers, drive extra engagement, or really feel extra aligned along with your model.
Some parts to check embody:
- Individuals vs. product-focused visuals.
- Static photographs vs. movement (GIFs or movies).
- Shut-ups vs. wider perspective pictures.
- Completely different background colours or lighting.
5 & 6. Serene Vista & Digital Foundry: Nice For Clearly Conveying Advantages
Guests particularly care about what it does for them.
That’s why advantages ought to take middle stage on a conversion-optimized touchdown web page, not only a listing of options.
Serene Vista
 Picture by Unbounce, 2025
Picture by Unbounce, 2025The Digital Foundry Touchdown Web page
 Picture by Unbounce, 2025
Picture by Unbounce, 2025Why They Work
- The advantages are concise and audience-focused
- Every function part is well-spaced to garner consideration
- Advantages are built-in properly into the web page construction with the subheadings and pictures to assist guests scan
How To Recreate These Touchdown Pages
Step 1: Translate Options into Advantages
- Function: “AI-powered key phrase analysis device”
- Profit: “Discover high-converting key phrases in seconds—no guesswork wanted.”
Step 2: Handle Urgent Issues
- What ache factors does your viewers face?
- How does your product resolve them higher than opponents?
Step 3: Qualify Your Viewers
- Use benefit-driven copy that draws the proper individuals:
- Instance: “Excellent for fast-growing groups who must scale with out the chaos.”
7 & 8. Revive Aesthetics & Smile Dental: Nice For Social Proof That Builds Belief
Not all social proof is created equal.
One of the best reinforces your UVP, addresses issues, and speaks on to your viewers.
See what we imply right here.
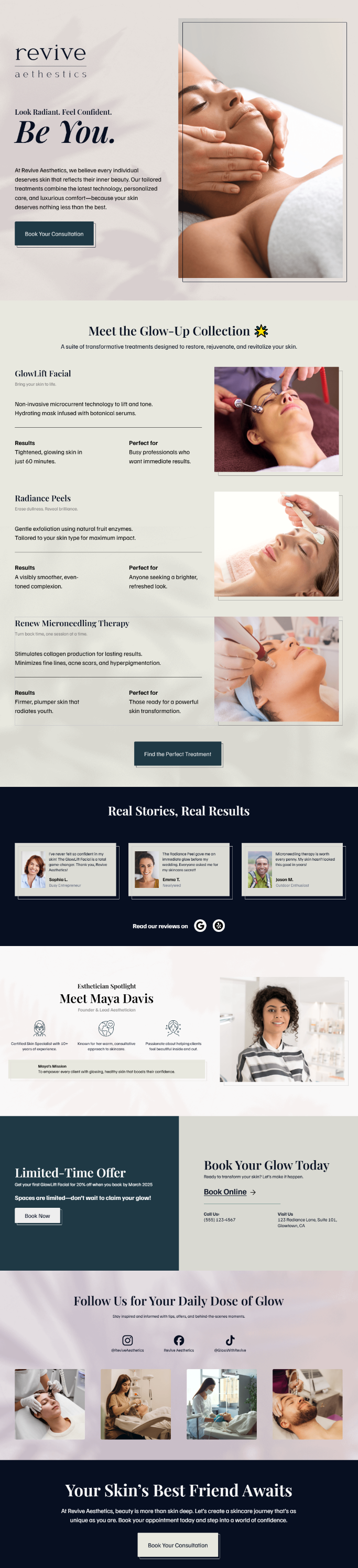
Revive Touchdown Web page
 Picture by Unbounce, 2025
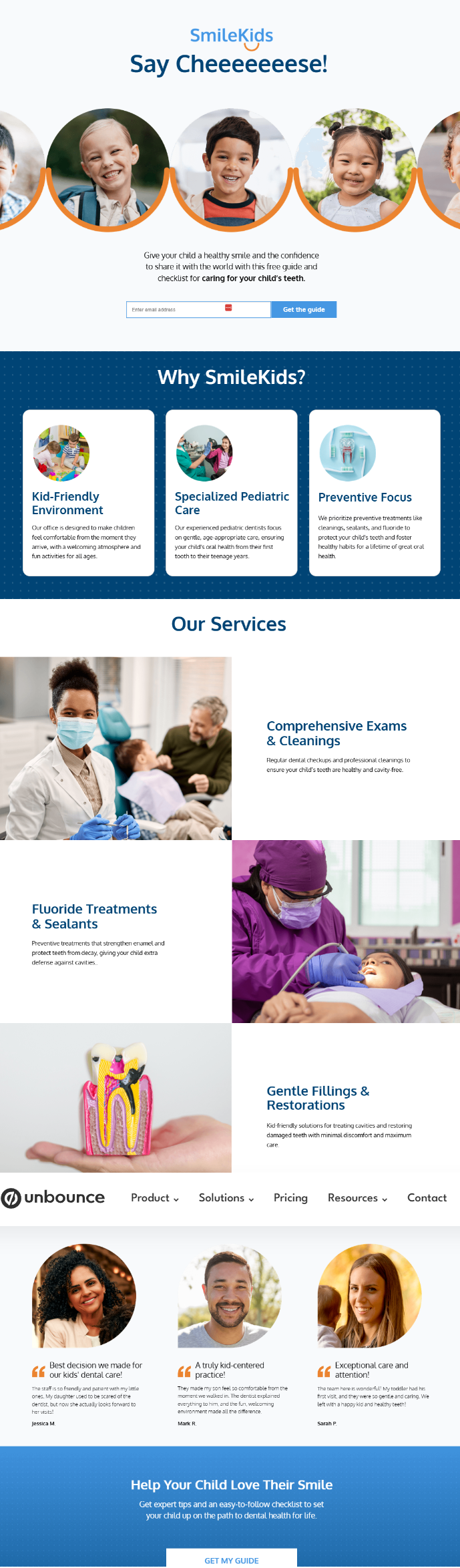
Picture by Unbounce, 2025Smile Children Touchdown Web page
 Picture by Unbounce, 2025
Picture by Unbounce, 2025Why These Touchdown Web page Templates Work
- The headshots paired with the social proof improve trustworthiness and make a reference to web site guests as a result of they’ll see themselves within the experiences being described.
- The rounded form and contrasting colours make the social proof stand out.
- Situated close to the purpose of conversion.
How To Create This Touchdown Web page
Step 1: Select the Proper Kind of Social Proof
- Buyer testimonials & critiques
- Case research & success tales
- Logos of recognizable manufacturers
- Rankings & evaluate scores
- Media mentions & awards
Step 2: Strategically Place Social Proof
- Close to the CTA: Reinforces belief earlier than motion.
- Halfway down the web page: Nudges hesitant guests.
- Within the hero part: Places endorsements entrance and middle.
9 & 10. Livewell Way of life & Inside Handyman: Nice For Turning Curiosity Into Conversions With Calls To Motion
A touchdown web page with no sturdy CTA is sort of a roadmap with no vacation spot.
Your CTA is the only most necessary aspect that tells guests what to do subsequent.
And if it’s unclear, compelling, and straightforward to seek out, you’ll lose conversions.
A compelling CTA is a mixture of copy, design, and placement that removes hesitation and drives motion.
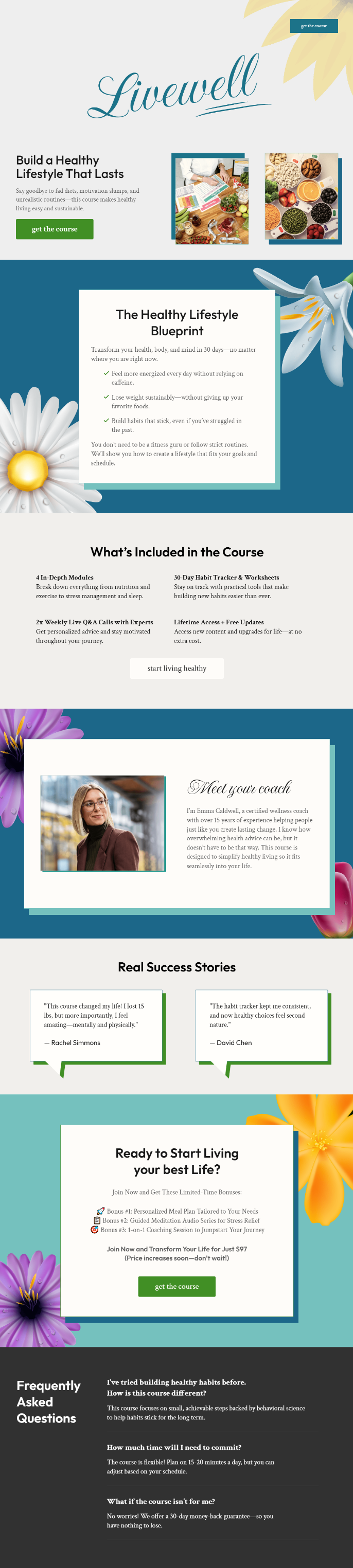
Livewell Touchdown Web page
 Picture by Unbounce, 2025
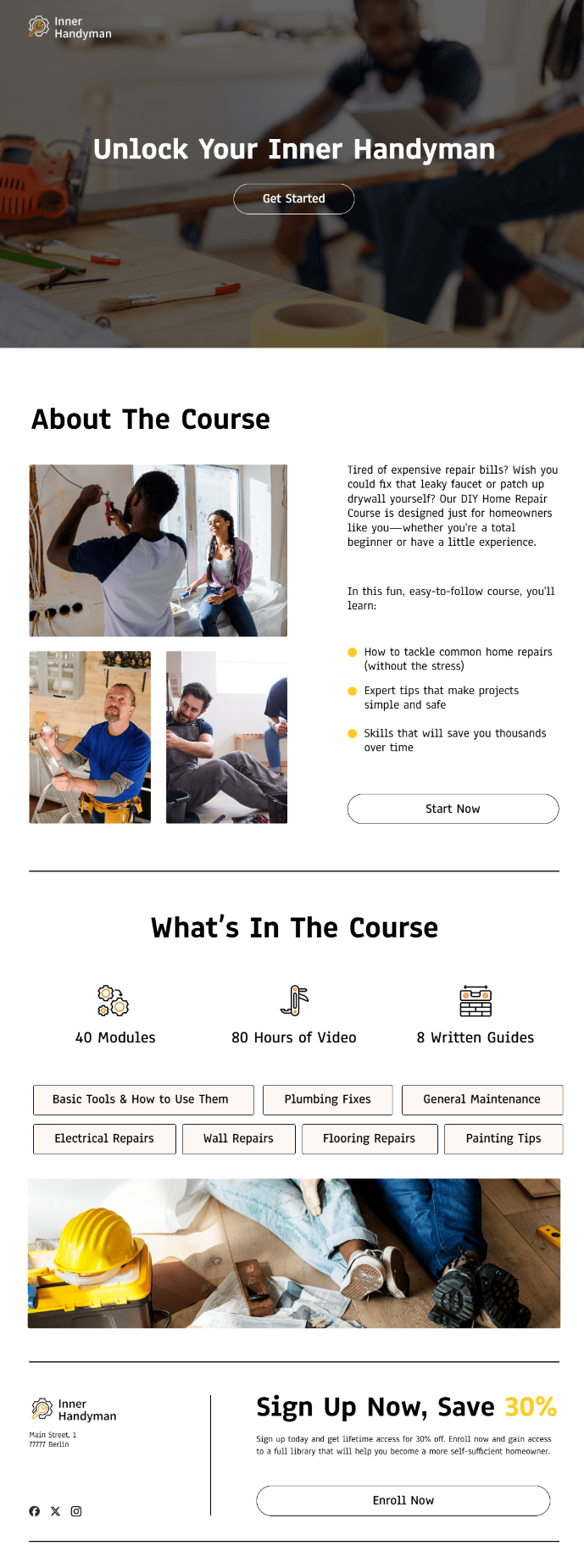
Picture by Unbounce, 2025Inside Handyman Touchdown Web page
 Picture by Unbounce, 2025
Picture by Unbounce, 2025Why They Work
- CTAs will be personalized to face out and get consideration
- CTA sizing and positioning make them clear focal factors regardless of having a number of parts on the web page. It ensures you get probably the most conversion energy in each pixel
- The CTA buttons are positioned the place it issues all through the web page, ensuring the web page makes an attempt the conversion when and the place it issues most
How To Recreate These Touchdown Pages
Step 1: Craft a Clear, Compelling CTA
A high-converting CTA must be:
- Motion-oriented: “Begin Rising At present” vs. “Submit”
- Profit-driven: “Unlock Unique Entry” vs. “Signal Up”
- Pressing (if acceptable): “Declare Your Spot At present”
Step 2: CTA Placement for Most Impression
- Above the fold: First CTA seen instantly.
- After key info: CTA follows worth rationalization.
- Close to social proof or advantages: Reinforces belief.
- On the finish of the web page: Captures hesitant guests.
Step 3: CTA Design That Stands Out
- Colour distinction: The CTA ought to pop from the background.
- Measurement & positioning: Massive sufficient to be noticeable however not overwhelming.
- Whitespace & directional cues: Ensures the CTA is the focus.
Bonus Tip:
A/B take a look at your CTAs for higher conversions.
CTAs aren’t one-size-fits-all. Even small tweaks could make a huge effect on conversions, so A/B testing totally different variations is important:
- Wording – Attempt “Get Began” vs. “Attempt It Free”
- Colour – A daring button coloration vs. a softer, branded one
- Placement – Above the fold vs. halfway down the web page
- Measurement and form – Bigger buttons vs. compact ones
- Personalization – “Begin My Free Trial” vs. “Begin Your Free Trial”
Construct Excessive-Changing Touchdown Pages Quicker
An amazing touchdown web page isn’t nearly design.
It’s about technique.
Each aspect, out of your USP and hero photographs to your social proof and CTAs, is vital in guiding guests towards conversion. When these parts work collectively, your touchdown web page drives motion.
However constructing a high-converting touchdown web page from scratch will be time-consuming and sophisticated. That’s why utilizing confirmed, conversion-optimized templates may give you a head begin.
With Unbounce, you get entry to 100+ professionally designed touchdown web page templates constructed for optimum conversions. Whether or not capturing leads, selling a product, or working a marketing campaign, these templates enable you to launch sooner, take a look at smarter, and convert higher—while not having a developer.
Able to construct an optimized touchdown web page that converts?
Discover Unbounce’s best-performing templates and begin optimizing right this moment!
Picture Credit
Featured Picture: Picture by Shutterstock. Used with permission.