This publish was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
Having a quick web site is vital not simply to supply an amazing expertise for guests, but in addition as an search engine optimization rating issue.
You’ve most likely heard of Google’s PageSpeed Insights software earlier than.
However are you aware the best way to get essentially the most out of PageSpeed Insights? We’ll have a look at 6 key ideas that will help you optimize your web site efficiency.
What Is PageSpeed Insights (PSI)?
Web site efficiency has lengthy impacted Google rankings. Accordingly, Google first launched its free PageSpeed Insights software again in 2010.
PSI is constructed to assist web site operators verify how briskly their web site is in addition to present suggestions for the best way to enhance it.
Why Does Web page Pace Matter For search engine optimization?
In 2021, Google launched a brand new set of web site efficiency metrics, known as the Core Net Vitals. The three metrics are:
- Largest Contentful Paint: how briskly does your web site load?
- Cumulative Format Shift: do web page parts transfer round unexpectedly?
- Interplay to Subsequent Paint: does the web page reply to person enter shortly?
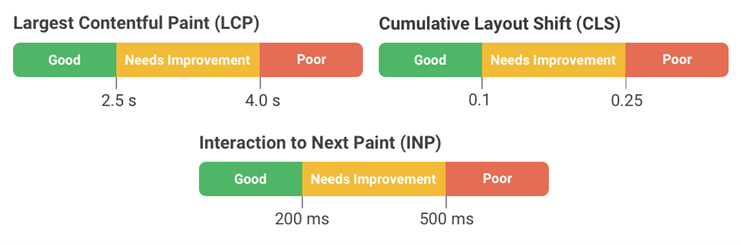
An excellent web page expertise is rewarded in Google rankings. There’s a “Good” score threshold for every metric that you might want to attain.
 Graphic exhibiting Core Net Vitals score thresholds, September 2024
Graphic exhibiting Core Net Vitals score thresholds, September 2024
How To Take a look at Your Web site With PageSpeed Insights
Working a efficiency take a look at with PageSpeed Insights is straightforward:
- Open PageSpeed Insights
- Enter your web site URL
- Click on “Analyze”
Take a look at outcomes will seem in only a few seconds. There’s a whole lot of knowledge, however we’ll clarify what all of it means subsequent.
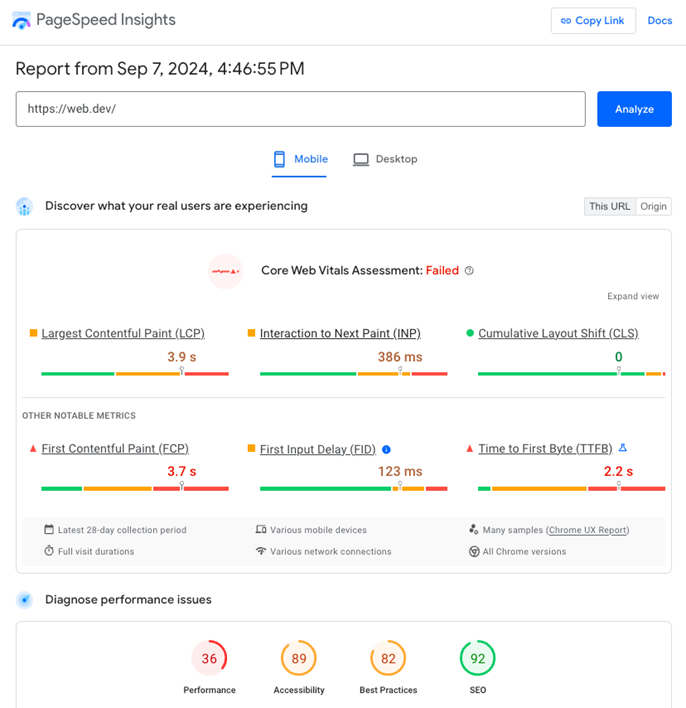
 Screenshot of take a look at consequence on PageSpeed Insights, September 2024
Screenshot of take a look at consequence on PageSpeed Insights, September 2024
1. Perceive The place PageSpeed Insights Information Comes From
Every take a look at consequence on PageSpeed Insights consists of two key sections: “Uncover what actual customers are experiencing” and “Diagnose efficiency points”. Every part exhibits a special kind of web page velocity knowledge.
What Is The Actual Consumer Information In PageSpeed Insights?
The true person knowledge in PSI comes from the Chrome Consumer Expertise Report (CrUX).
This knowledge is collected from Chrome customers on desktop units and on cellular units working Android. To contribute to the CrUX report, customers must:
- Be logged into their Google account
- Have opted into browser historical past synchronization
- Have enabled utilization statistics reporting
Questioning in case your experiences are included on this actual person knowledge? Open the chrome://ukm URL in your Chrome browser and verify if metrics assortment is enabled.
The true person tells you how briskly your web site is for precise guests and the way it’s impacting your search engine optimization.
Nevertheless, the CrUX report additionally comes with some limitations:
- Information is all the time aggregated over a 28-day interval, so that you received’t instantly see in case your web site is getting worse
- You’ll be able to see how briskly your web site is, however CrUX doesn’t inform provide you with any diagnostic knowledge to hurry it up
- Not each web page in your web site can have CrUX knowledge, at the least variety of recorded visits must be reached earlier than Google publishes the info.
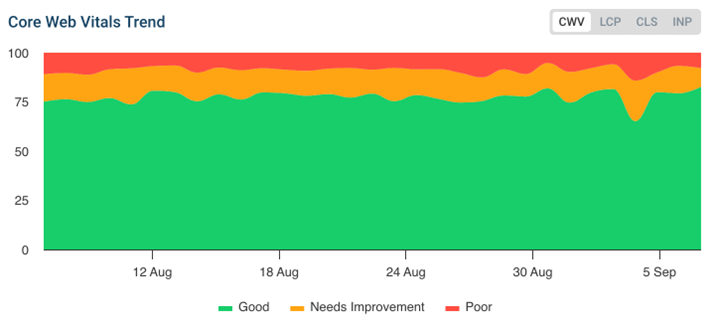
You need to use a actual person monitoring (RUM) software to get round these limitations. RUM knowledge has a number of benefits over CrUX knowledge, like prompt updates and detailed diagnostics.
 Screenshot of a Core Net Vitals trendline in DebugBear actual person monitoring, September 2024
Screenshot of a Core Net Vitals trendline in DebugBear actual person monitoring, September 2024
What Is The Diagnostic Information In PageSpeed Insights?
Whereas the true person knowledge tells you ways effectively your web site is doing, the diagnostic knowledge offers you perception into the best way to optimize it.
PageSpeed Insights makes use of Google’s open supply Lighthouse software to check your web site and supply an in depth evaluation. A Lighthouse take a look at is run in a managed lab atmosphere, which can signifies that much more data data might be collected in comparison with actual person knowledge.
The lab-test can also be run on-demand, and isn’t topic to the 28-day delay that applies to CrUX knowledge.
On the high of the Lighthouse report Google’s exhibits an general Efficiency rating between 0 and 100. This rating doesn’t instantly impression rankings – Google makes use of CrUX knowledge for that. Nevertheless, a very good Lighthouse rating normally signifies that your web site can also be loading shortly for actual customers.
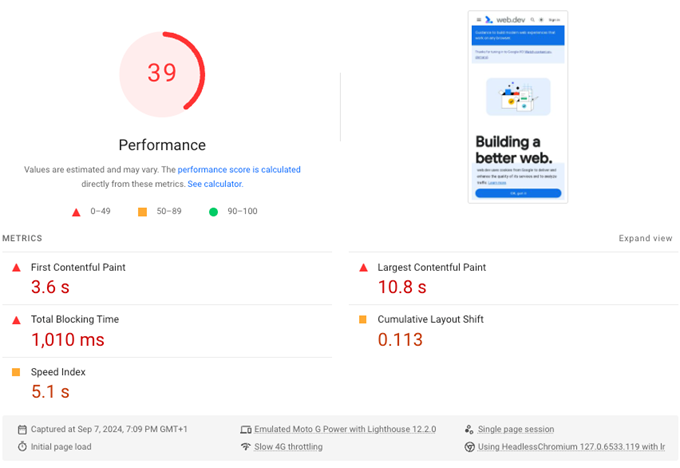
The Lighthouse rating itself decided based mostly on 5 efficiency metrics:
- First Contentful Paint: how shortly does the web page begin loading?
- Largest Contentful Paint: when does the primary web page content material present up?
- Whole Blocking Time: are person interactions blocked by CPU processing?
- Cumulative Format Shift: does content material transfer round after it seems?
- Pace Index: how shortly does the web page content material render general?
 Screenshot of efficiency metrics in PageSpeed Insights, September 2024
Screenshot of efficiency metrics in PageSpeed Insights, September 2024
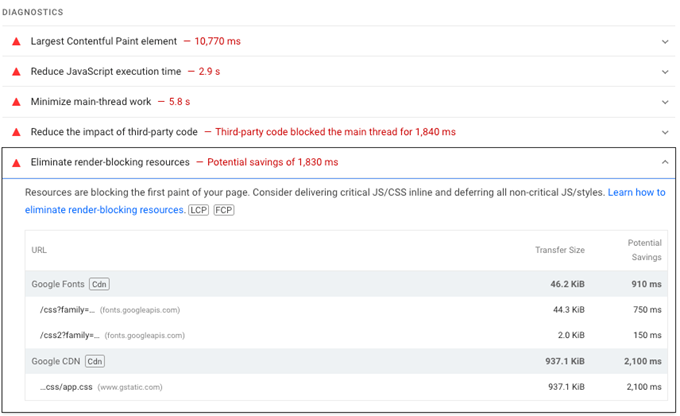
Under the general Lighthouse evaluation you’ll find diagnostic perception that implies concrete modifications you can also make to optimize your web site.
Every row audits one explicit facet of your efficiency. For instance, if you happen to remove render-blocking sources then it’ll take much less time for web page content material in your web site to turn out to be seen.
 Screenshot of efficiency diagnostics in PageSpeed Insights, September 2024
Screenshot of efficiency diagnostics in PageSpeed Insights, September 2024
2. Use The Rating Calculator To See What’s Dragging Your Rating Down
If you wish to enhance your Efficiency rating on PageSpeed Insights, the place do you begin?
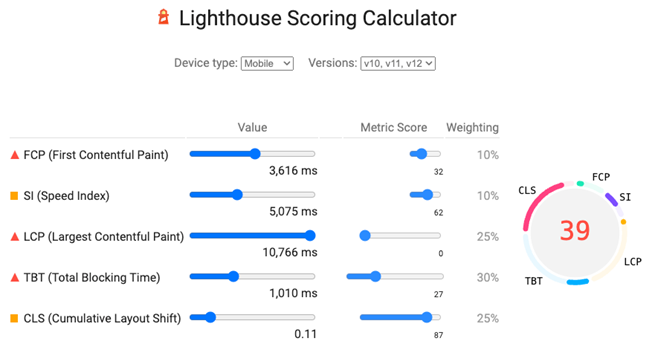
Each Lighthouse report features a “View Calculator” hyperlink that takes you to the Lighthouse Scoring Calculator. This software tells you ways a lot of the 5 metrics that Google has measured is contributing to the general rating.
For instance, right here we will see that the web page we’ve examined has a very good Cumulative Format Shift rating, whereas the Largest Contentful Paint receives a poor score.
We are able to additionally see that every metric is assigned a weight. For instance, 30% of the Efficiency rating is decided by the subscore for the Whole Blocking Time metric.
 Screenshot of the Lighthouse Scoring Calculator, September 2024
Screenshot of the Lighthouse Scoring Calculator, September 2024
3. Evaluation Section Information For The Largest Contentful Paint (LCP) Metric
One of the vital insightful audits is usually the “Largest Contentful Paint ingredient.”
This audit exhibits you the biggest content material ingredient on the web page. The LCP metric measures how lengthy it takes after opening the web page for this ingredient to turn out to be seen. The biggest content material ingredient might be any kind of web page content material, for instance, a heading or a picture.
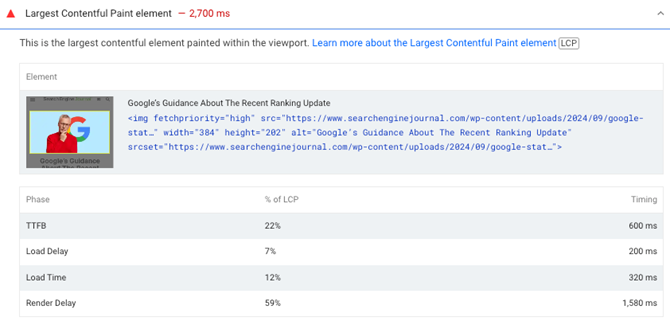
That’s very helpful, however Lighthouse really offers further perception by breaking the LCP metric down into 4 phases (additionally known as subparts):
- Time to First Byte (TTFB): how shortly does the web site server present the HTML doc?
- Load Delay: How quickly after loading the doc does the LCP picture begin downloading
- Load Time: How lengthy does it take to obtain the LCP picture?
- Render Delay: How quickly after loading the LCP useful resource does the LCP ingredient turn out to be seen?
This data will inform you the place you might want to focus in your optimization.
For instance, within the screenshot beneath, we will see that the LCP picture loaded shortly however then wasn’t rendered instantly by the browser. That could possibly be as a result of different sources on the web page had been blocking the web page from rendering.
 Screenshot of the Lighthouse Largest Contentful Paint ingredient audit, September 2024
Screenshot of the Lighthouse Largest Contentful Paint ingredient audit, September 2024
Google not too long ago ran an evaluation to seek out out what LCP subparts contribute essentially the most to the general metric worth. They discovered that server response time and picture load delay are the largest components in LCP optimization for many web sites.
Whereas many web site efficiency suggestions have centered on utilizing compact fashionable picture codecs, picture load time was discovered to be a minor issue on most gradual web sites.
Nevertheless, it’s best to nonetheless verify the info in your web site to see what optimizations can have essentially the most impression.
4. Efficiency Rating Variability Between Checks: What Does It Imply?
We’ve already seen that the true person CrUX knowledge is aggregated over a 28-day interval. Accordingly, its worth is secure and solely modifications very progressively.
However the identical can’t be mentioned concerning the Efficiency rating and different metrics measured within the lab. Testing the identical web page twice will hardly ever lead to the very same measurements, and infrequently will present excessive variation. And if you happen to run Lighthouse with different instruments like Chrome DevTools you’re prone to see even larger variations.
There are many causes for variations between Lighthouse checks, for instance:
- Variations in server response time
- Variation in content material, for instance because of A/B checks or ads
- Variations throughout take a look at units and take a look at places
- Inaccuracies throughout knowledge assortment
Google has written a detailed information on Lighthouse variability. You’ll be able to run checks a number of occasions and have a look at the common to get a extra constant evaluation.
Information Accuracy: Noticed Vs Simulated Information
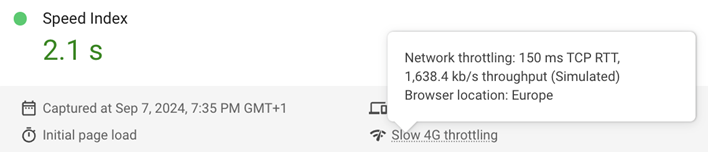
One widespread purpose for discrepancies between web page velocity testing instruments is the best way the info is collected. In a lab take a look at the community is throttled to a hard and fast velocity, usually to match a slower cellular knowledge connection. The way in which this throttling is achieved can impression your measurements.
PageSpeed Insights makes use of an method known as simulated throttling. Measurements are collected on a quick community connection. After that, a simulation of a gradual 4G connection is utilized to estimate how the web page may need loaded on a cellular gadget.
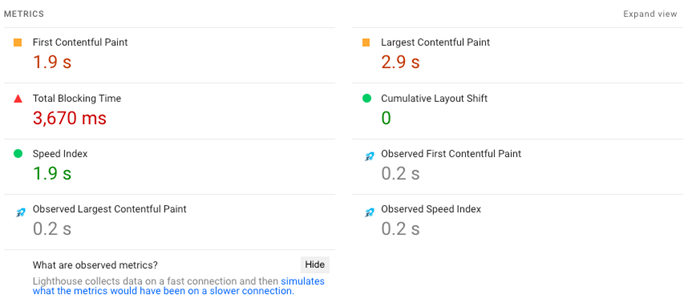
You’ll be able to set up the Website Pace Chrome extension to view the unique noticed metrics when working a take a look at on PageSpeed Insights.
 Screenshot of Lighthouse reported and noticed metrics, September 2024
Screenshot of Lighthouse reported and noticed metrics, September 2024
Simulated knowledge can generally be unreliable, because the Lighthouse simulation doesn’t deal with all actual life edge circumstances that may occur when opening an internet site.
For instance, on this take a look at we will see that the Largest Contentful Paint metric is reported as one second worse than the values noticed when opening the web page in Chrome.
Nevertheless, the unique values for the First Continental Paint and for the Largest Contentful Paint metrics had been an identical. This means that the simulated metrics might doubtlessly not match what actual customers expertise.
You’ll be able to verify the settings part of the Lighthouse report back to see if the metrics had been measured as reported or if a simulation has been utilized.
 Screenshot of Lighthouse settings, September 2024
Screenshot of Lighthouse settings, September 2024
If you wish to get dependable web page velocity knowledge, the free DebugBear web page velocity take a look at is constructed to supply essentially the most correct perception. Gathering actual measurements takes a bit longer than working a simulation, however it’ll additionally assist you make the perfect selections when optimizing your web site velocity.
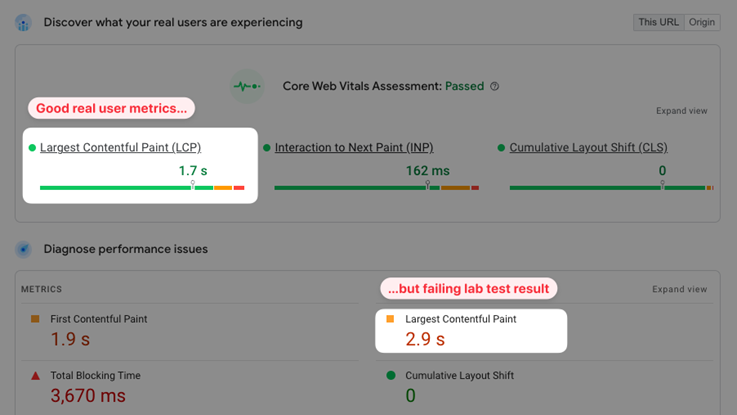
Why Des The Actual Consumer Information Not Match The Lighthouse Take a look at Rresults?
When testing your web site on PageSpeed Insights you’ll usually discover that the true person metrics are significantly better than these reported by the artificial Lighthouse take a look at. Why is that?
That’s as a result of the Lighthouse take a look at makes use of a really gradual community connection. The CrUX Core Net Vitals knowledge seems to be on the slowest 25% of person experiences in your web site, however usually, even these visits come from a tool that has a good community connection.
So, a nasty Lighthouse efficiency rating doesn’t essentially imply that you simply’ll fail Google’s Core Net Vitals evaluation. However it could actually point out that some customers are having a poor expertise and that there’s extra room for enchancment.
 Screenshot of actual person and lab-based efficiency metrics in PageSpeed Insights, September 2024
Screenshot of actual person and lab-based efficiency metrics in PageSpeed Insights, September 20245. Use The PSI API To Automate Efficiency Testing
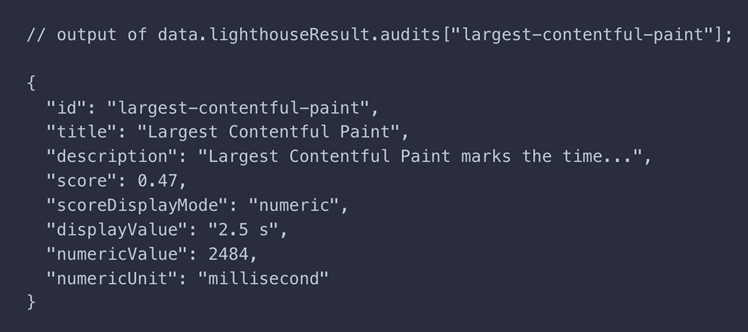
Acquired a whole lot of pages in your web site you need to take a look at? You need to use the PageSpeed Insights API to robotically run web site checks in bulk.
The API offers extra detailed efficiency metrics and particulars on every Lighthouse audit. For instance, you need to use the API to see the most typical efficiency suggestions throughout your web site.
There’s even a technique to entry PageSpeed Insights knowledge instantly in Google Sheets.
 JSON web page velocity knowledge reported by the PageSpeed Insights API, September 2024
JSON web page velocity knowledge reported by the PageSpeed Insights API, September 20246. Know When To Attain For A Completely different Device
PageSpeed Insights is a good software to run a fast efficiency for a selected URL in your web site. Nevertheless, as we’ve seen above, this knowledge comes with some limitations.
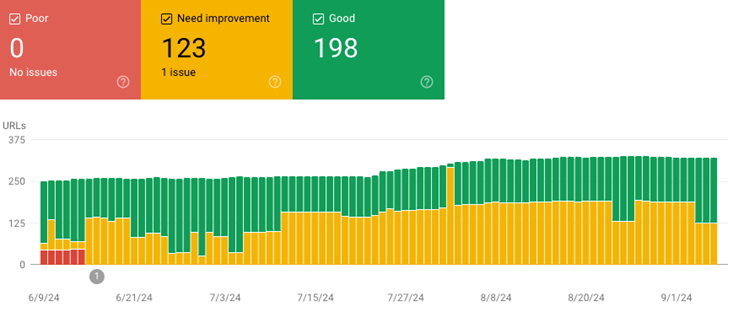
In the event you simply need to get a site-wide overview of Core Net Vitals in your web site, the quickest technique to discover this knowledge is utilizing Google Search Console.
Search Console will present you precisely what number of pages in your web site are gradual or have to be improved.
 Screenshot of Core Net Vitals knowledge in Google Search Console, September 2024
Screenshot of Core Net Vitals knowledge in Google Search Console, September 2024
Must dive deep into CPU efficiency, for instance to optimize the brand new Interplay to Subsequent Paint metric?
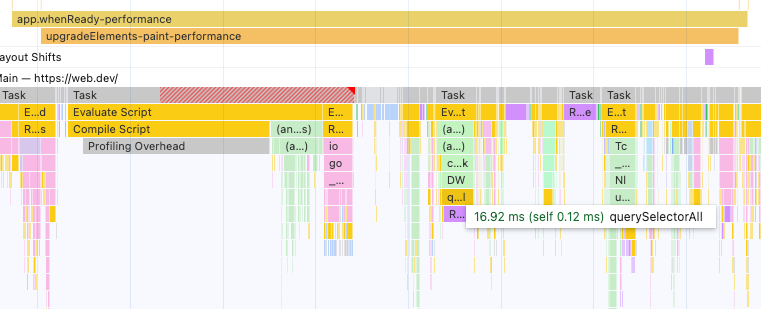
The Efficiency tab in Chrome’s developer instruments offers an in depth evaluation of every kind of CPU processing that occurs in your web site.
 Screenshot of an internet site efficiency profile in Chrome DevTools, September 2024
Screenshot of an internet site efficiency profile in Chrome DevTools, September 2024
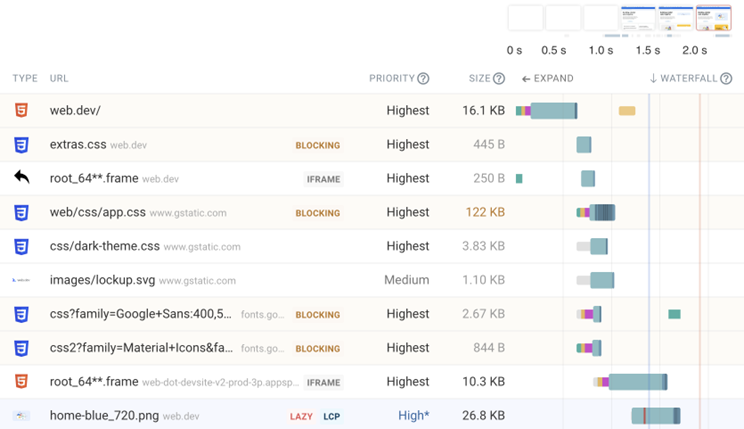
Lastly, if you wish to optimize how totally different sources are loaded in your web site, the DebugBear web site velocity take a look at might be invaluable.
This take a look at can present an in depth report on what sources are loaded by your web site, once they load, and the way they impression rendering.
 Screenshot of an internet site request waterfall in DebugBear, September 2024
Screenshot of an internet site request waterfall in DebugBear, September 2024
How To All the time Keep Forward Of Your Web site Pace
PageSpeed Insights and different efficiency checks are an amazing start line for optimizing your web site. Nevertheless, with out steady monitoring, you danger reintroducing issues with out noticing.
DebugBear is a monitoring platform for Core Net Vitals that allows you to repeatedly take a look at each your personal web site and people of your rivals.
 Screenshot of the DebugBear efficiency dashboard, September 2024
Screenshot of the DebugBear efficiency dashboard, September 2024
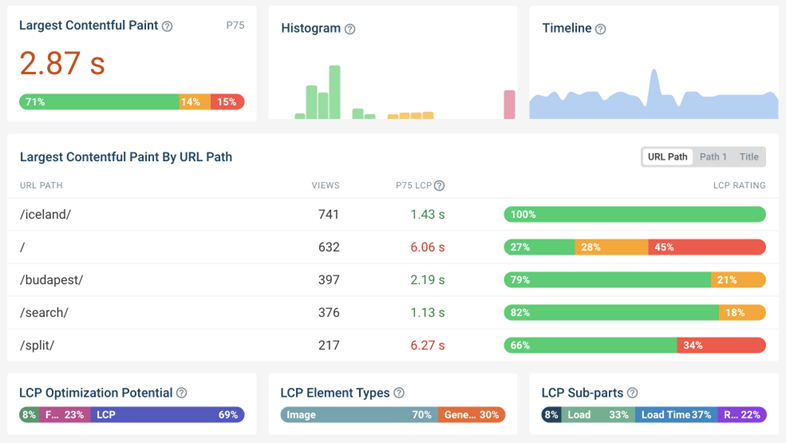
Along with scheduled lab testing, DebugBear additionally retains observe of Google CrUX knowledge and collects actual person analytics instantly in your web site.
The true person knowledge offers a variety of perception to not simply assist you maintain observe of efficiency however actively enhance it:
- See what LCP subpart is inflicting the largest delay in your guests
- Discover particular interactions and scripts that trigger a poor Interplay to Subsequent Paint rating
- Establish particular nations or units the place efficiency is worse than normal
 Screenshot of actual person monitoring knowledge in DebugBear, September 2024
Screenshot of actual person monitoring knowledge in DebugBear, September 2024Ship A Nice Consumer Expertise
PageSpeed Insights is a useful software for any web site proprietor, not simply telling you how briskly your web site is in the true world, but in addition supplying you with concrete recommendation on the best way to optimize it.
Nevertheless, if you happen to’d wish to transcend the info PSI offers and take a look at your web site repeatedly, you’ll be able to join a free 14-day DebugBear trial.
This text has been sponsored by DebugBear, and the views offered herein signify the sponsor’s perspective.
Prepared to start out optimizing your web site? Join DebugBear and get the info you might want to ship nice person experiences.
Picture Credit
Featured Picture: Picture by DebugBear. Used with permission.

