 Posted by Jen Individual, Developer Relations Engineer
Posted by Jen Individual, Developer Relations Engineer
In case you’re an internet developer seeking to deliver the facility of machine studying (ML) to your net apps, then try MediaPipe Options! With MediaPipe Options, you may deploy customized duties to unravel frequent ML issues in only a few strains of code. View the guides within the docs and check out the net demos on Codepen to see how easy it’s to get began. Whereas MediaPipe Options handles lots of the complexity of ML on the internet, there are nonetheless just a few issues to understand that transcend the standard JavaScript greatest practices. I’ve compiled them right here on this checklist of seven dos and don’ts. Do learn on to get some good suggestions!
? DON’T bundle your mannequin in your app
As an internet developer, you are accustomed to creating your apps as light-weight as potential to make sure the very best consumer expertise. When you have got bigger objects to load, you already know that you just wish to obtain them in a considerate manner that enables the consumer to work together with the content material shortly fairly than having to attend for an extended obtain. Methods like quantization have made ML fashions smaller and accessible to edge gadgets, however they’re nonetheless massive sufficient that you do not wish to bundle them in your net app. Retailer your fashions within the cloud storage resolution of your alternative. Then, whenever you initialize your activity, the mannequin and WebAssembly binary can be downloaded and initialized. After the primary web page load, use native storage or IndexedDB to cache the mannequin and binary so future web page masses run even sooner. You may see an instance of this on this touchless ATM pattern app on GitHub.
? DO initialize your activity early
Job initialization can take a little bit of time relying on mannequin measurement, connection pace, and system sort. Subsequently, it is a good suggestion to initialize the answer earlier than consumer interplay. Within the majority of the code samples on Codepen, initialization takes place on web page load. Needless to say these samples are supposed to be so simple as potential so you may perceive the code and apply it to your personal use case. Initializing your mannequin on web page load may not make sense for you. Simply deal with discovering the correct place to spin up the duty in order that processing is hidden from the consumer.
After initialization, it is best to heat up the duty by passing a placeholder picture by way of the mannequin. This instance reveals a operate for operating a 1×1 pixel canvas by way of the Pose Landmarker activity:
operate dummyDetection(poseLandmarker: PoseLandmarker) {
|
? DO clear up assets
One in every of my favourite components of JavaScript is automated rubbish assortment. In reality, I can not keep in mind the final time reminiscence administration crossed my thoughts. Hopefully you have cached a little bit details about reminiscence in your personal reminiscence, as you may want only a little bit of it to benefit from your MediaPipe activity. MediaPipe Options for net makes use of WebAssembly (WASM) to run C++ code in-browser. You needn’t know C++, but it surely helps to know that C++ makes you’re taking out your personal rubbish. In case you do not unlock unused reminiscence, you will see that that your net web page makes use of increasingly reminiscence over time. It will probably have efficiency points and even crash.
Once you’re carried out along with your resolution, unlock assets utilizing the .shut() methodology.
For instance, I can create a gesture recognizer utilizing the next code:
const createGestureRecognizer = async () => { |
As soon as I am carried out recognizing gestures, I get rid of the gesture recognizer utilizing the shut() methodology:
gestureRecognizer.shut(); |
Every activity has a shut methodology, so make sure to use it the place related! Some duties have shut() strategies for the returned outcomes, so confer with the API docs for particulars.
? DO check out duties in MediaPipe Studio
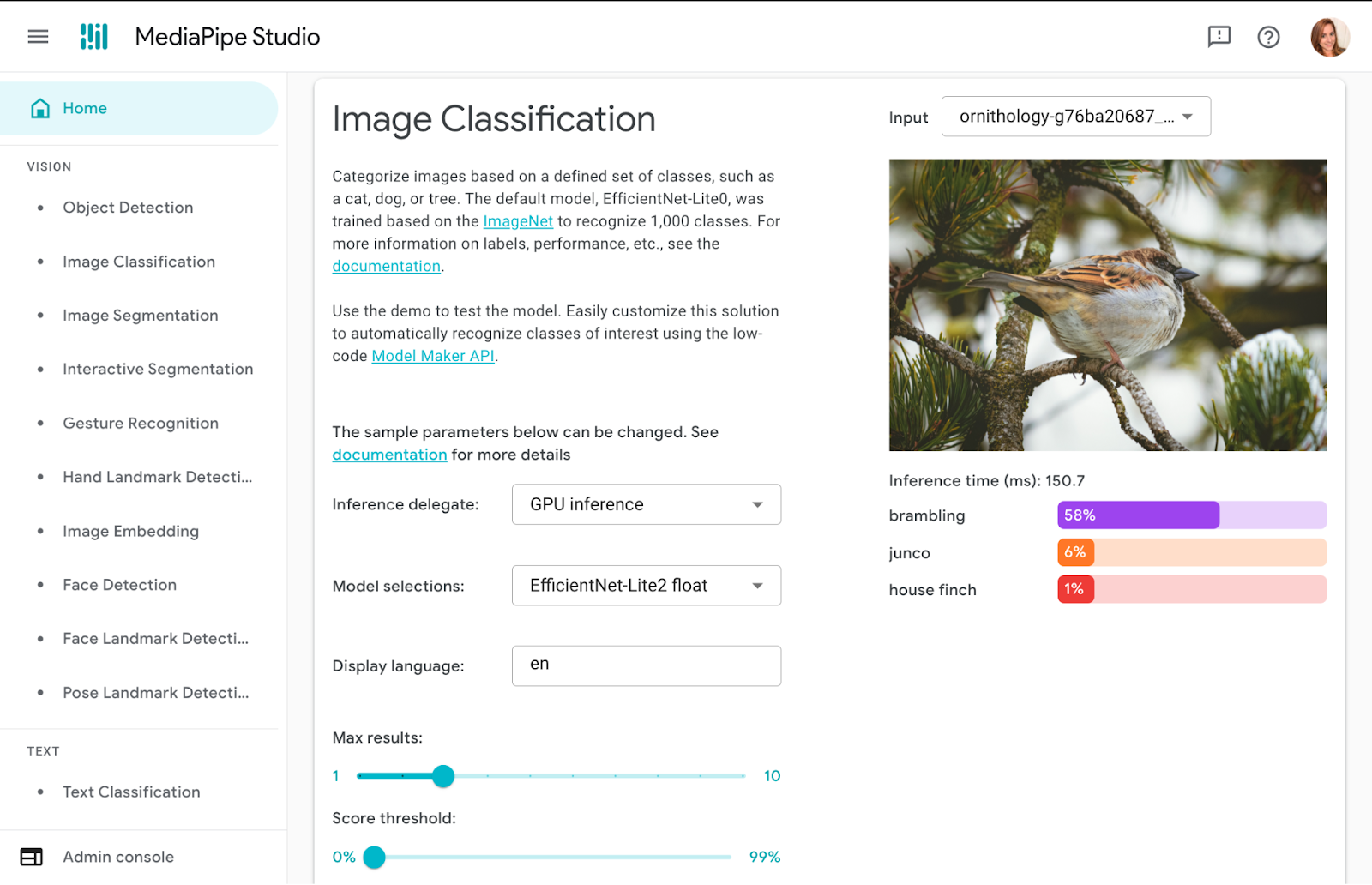
When deciding on or customizing your resolution, it is a good suggestion to strive it out in MediaPipe Studio earlier than writing your personal code. MediaPipe Studio is a web-based software for evaluating and customizing on-device ML fashions and pipelines in your purposes. The app allows you to shortly take a look at MediaPipe options in your browser with your personal knowledge, and your personal custom-made ML fashions. Every resolution demo additionally allows you to experiment with mannequin settings for the whole variety of outcomes, minimal confidence threshold for reporting outcomes, and extra. You may discover this particularly helpful when customizing options so you may see how your mannequin performs while not having to create a take a look at net web page.

? DO take a look at on completely different gadgets
It is at all times necessary to check your net apps on numerous gadgets and browsers to make sure they work as anticipated, however I believe it is price including a reminder right here to check early and infrequently on quite a lot of platforms. You need to use MediaPipe Studio to check gadgets as effectively so immediately {that a} resolution will work in your customers’ gadgets.
? DON’T default to the largest mannequin
Every activity lists a number of really helpful fashions. For instance, the Object Detection activity lists three completely different fashions, every with advantages and disadvantages based mostly on pace, measurement and accuracy. It may be tempting to assume that crucial factor is to decide on the mannequin with the very highest accuracy, however for those who achieve this, you’ll be sacrificing pace and growing the scale of your mannequin. Relying in your use case, your customers may profit from a sooner outcome fairly than a extra correct one. The easiest way to check mannequin choices is in MediaPipe Studio. I notice that that is beginning to sound like an commercial for MediaPipe Studio, but it surely actually does turn out to be useful right here!

? DO attain out!
Do you have got any dos or don’ts of ML on the internet that you just assume I missed? Do you have got questions on the best way to get began? Or do you have got a cool venture you wish to share? Attain out to me on LinkedIn and inform me all about it!


