HTML is a markup language that varieties the premise of most webpages.
It’s arguably one of the crucial elementary elements of technical website positioning.
Utilizing HTML components, website positioning professionals are capable of talk details about the web page to customers and search bots.
This will help to make clear the significance, nature, and order of content material on a web page, in addition to its relationship to different webpages.
What Are HTML Attributes?
Attributes are further info added to HTML components. They sit throughout the aspect, equivalent to:
<hyperlink rel="canonical" href="https://www.instance.com" />
They’re values which might be used to switch the aspect, giving further context about it.
Within the case of the HTML tag above, the attribute, rel=”canonical” modifies the hyperlink tag to say to the search bots that this URL needs to be thought-about the canonical of a set.
Format Of HTML Attributes
HTML attributes encompass a reputation and a price.
For instance, when defining a picture, the title “src” is used and the worth is the file title of the picture. The “alt” attribute specifies an various textual content to indicate if the picture can’t be displayed.
<img src=”ginger-cat.jpg” alt="Ginger cat in a tree">
Varieties Of HTML Attributes
Attributes are normally categorized in 4 methods; required, non-compulsory, customary or occasion.
Required attributes are ones the place their absence from a tag implies that tag wouldn’t perform accurately.
Elective ones are, because the title suggests, not required for the tag to work however can be utilized to specify further info or behaviour for that tag.
There are attributes that can be utilized with most HTML components, and a few which might be very particular.
For instance, the “model” attribute can be utilized to outline the look of a component like the color or font measurement. These common attributes are generally known as “customary” or “world” attributes.
There are different attributes that may solely be used with sure components. Generally, ones which might be used for website positioning will modify a hyperlink tag. These are components like “rel” and “hreflang.”
Occasion attributes are added to a component to outline how that aspect ought to behave in response to sure actions like a person mousing over a button. These attributes outline how a perform needs to be executed.
For instance, an “onclick” attribute would outline what a JavaScript perform ought to do when a person clicks a button. These attributes enable builders to create extra interactive pages from HTML tags.
Why HTML Attributes Are Vital
HTML attributes are essential as a result of they permit builders so as to add further context and performance to web sites.
They’re notably essential for website positioning as a result of they offer much-needed context to tags. They’re essential in how we information the search bots in crawling and serving webpages.
Attributes enable us to simply stop the next of sure hyperlinks, or denote which pages in a set needs to be served to customers in numerous international locations or utilizing different languages.
They permit us to simply signify {that a} web page shouldn’t be listed. A number of the elemental components of technical website positioning are literally managed by HTML attributes.
Widespread Attributes Used In website positioning
1. Identify Attribute
The title attribute is used with the <meta> tag.
It’s primarily a means of specifying to any bots which will go to the web page if the next info applies to them or not.
For instance, together with <meta title=”robots” content material=”noindex” /> implies that all bots ought to take discover of the “noindex” directive.
You’ll usually hear this known as the “meta robots tag.”
If the next had been used <meta title=”googlebot” content material=”noindex” />, solely Google’s bot would wish to take discover of the “noindex” directive.
It is a great way of giving instructions to some search bots that aren’t wanted for all.
2. Noindex Attribute
The “noindex” attribute is one generally utilized in website positioning.
You’ll usually hear it being known as the “noindex tag,” however extra precisely, it’s an attribute of the <meta> tag.
It’s formulated:
<meta title="robots" content material="noindex" />
This piece of code permits publishers to find out what content material may be included in a search engine’s index.
By including the “noindex” attribute, you might be primarily telling a search engine it could not use this web page inside its index.
That is helpful if there may be delicate content material you wish to not be obtainable from an natural search. As an illustration, when you’ve got areas in your website that ought to solely be accessible to paid members, permitting this content material into the search indices may make it accessible with out logging in.
The “noindex” directive must be learn to be adopted. That’s, the search bots want to have the ability to entry the web page to learn the HTML code that incorporates the directive.
As such, watch out to not block the robots from accessing the web page within the robots.txt.
3. Description Attribute
The outline attribute, higher generally known as the “meta description,” is used with the <meta> tag.
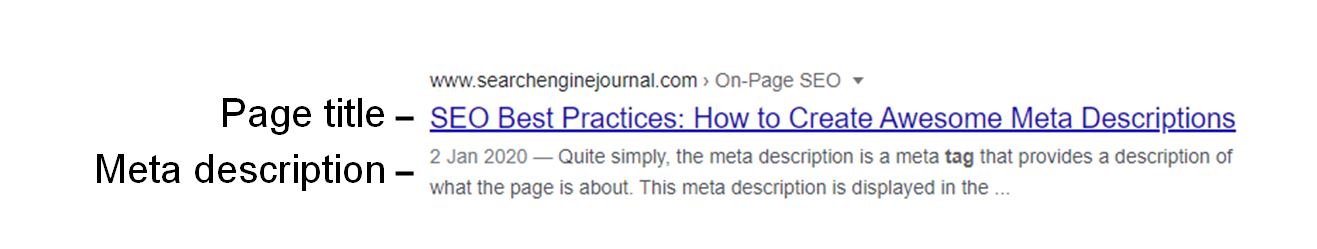
The content material of this tag is used within the SERPs beneath the content material of the <title> tag.
 Screenshot from creator, August 2024
Screenshot from creator, August 2024It permits publishers to summarise the content material on the web page in a means that may assist searchers decide if the web page meets their wants.
This doesn’t have an effect on the rankings of a web page however will help encourage clicks by to the web page from the SERPs.
You will need to notice that in lots of situations, Google will ignore the content material of the outline attribute in favor of utilizing its personal description within the SERPs.
You possibly can learn extra right here about learn how to optimize your description attributes.
4. Href Attribute
As website positioning professionals, we spend a whole lot of time chasing hyperlinks.
However are you aware how a hyperlink is structured and, subsequently, why some hyperlinks are perceived to be price greater than others?
A normal hyperlink is basically an <a> tag.
Its format is as follows:
<a href="www.instance.com">anchor textual content of hyperlink goes right here</a>.
The <a> tag signifies it’s a hyperlink.
The href= attribute dictates the vacation spot of the hyperlink (i.e., what web page it’s linking to).
The textual content that sits between the opening <a> tag and the closing </a> tag is the anchor textual content.
That is the textual content {that a} person will see on the web page that appears clickable.
That is used for clickable hyperlinks that may seem within the <physique> of the web page.
The <hyperlink> tag is used to hyperlink a useful resource to a different and seems within the <head> of the web page.
These hyperlinks usually are not hyperlinks, they aren’t clickable. They present the connection between net paperwork.
5. Rel=”nofollow”, rel=”ugc” And rel=”sponsored attributes”
The rel=”nofollow” attribute tells bots that the URL throughout the href attribute isn’t one that may be adopted by them.
Utilizing the rel=”nofollow” attribute won’t have an effect on a human person’s potential to click on on the hyperlink and be taken to a different web page. It solely impacts bots.
That is used inside website positioning to forestall search engines like google from visiting a web page or from ascribing any profit of 1 web page linking to a different.
This arguably renders a hyperlink ineffective from the normal website positioning link-building perspective, as hyperlink fairness won’t cross by the hyperlink.
There are arguments to say that it’s nonetheless a useful hyperlink if it causes guests to view the linked-to web page, after all!
Publishers can use the “nofollow” attribute to assist search engines like google decide when a linked-to web page is the results of cost, equivalent to an advert.
This will help stop points with hyperlink penalties, because the writer is admitting that the hyperlink is the results of a legit deal and never an try to govern the rankings.
The rel=”nofollow” attribute can be utilized on a person hyperlink foundation like the next:
<a href=www.instance.com rel="nofollow">anchor textual content of hyperlink goes right here</a>
Or it may be used to render all hyperlinks on a web page as “nofollow” through the use of it within the <head> like a “noindex” attribute is used:
<meta title="robots" content material="nofollow" />
You possibly can learn extra right here about when to make use of the rel=”nofollow” attribute.
6. How Google Makes use of The Rel=”nofollow” Attribute
In 2019, Google introduced some modifications to the way in which it used the “nofollow” attribute.
This included introducing some further attributes that might be used as a substitute of the “nofollow” to raised specific the connection of the hyperlink to its goal web page.
These newer attributes are the rel=”ugc” and rel=”sponsored.”
They’re for use to assist Google perceive when a writer needs for the goal web page to be discounted for rating sign functions.
The rel=”sponsored” attribute is to determine when a hyperlink is the results of a paid deal equivalent to an advert or sponsorship. The rel=”ugc” attribute is to determine when a hyperlink has been added by user-generated content material (UGC) equivalent to a discussion board.
Google introduced that these and the “nofollow” attribute would solely be handled as hints.
Whereas beforehand, the “nofollow” attribute would lead to Googlebot ignoring the desired hyperlink, it now takes that trace underneath advisement however should deal with it as if the “nofollow” isn’t current.
Learn extra right here about this announcement and the way it modifications the implementation of the rel=”nofollow” attribute.
7. Hreflang Attribute
The aim of the hreflang attribute is to assist publishers whose websites present the identical content material in a number of languages.
It directs the major search engines as to which model of the web page needs to be proven to customers to allow them to learn it of their most well-liked language.
The hreflang attribute is used with the <hyperlink> tag. This attribute specifies the language of the content material on the URL linked to.
It’s used throughout the <head> of the web page and is formatted as follows:
<hyperlink rel="alternate" href="https://instance.com" hreflang="en-gb" />
It’s damaged down into a number of elements:
- The rel=”alternate,” which suggests the web page has another web page related to it.
- The href= attribute denotes which URL is being linked to.
- The language code is a two-letter designation to inform the search bots what language the linked web page is written in. The 2 letters are taken from a standardized listing generally known as the ISO 639-1 codes
The hreflang attribute may also be used within the HTTP header for paperwork that aren’t in HTML (like a PDF) or within the web site’s XML sitemap.
Learn extra right here about utilizing the hreflang attribute accurately.
8. Canonical Attribute
The rel=”canonical” attribute of the hyperlink tag permits website positioning professionals to specify which different web page on an internet site or one other area needs to be counted because the canonical.
A web page being the canonical primarily means it’s the principal web page, of which others could also be copies.
For search engine functions, this is a sign of the web page a writer needs to be thought-about the principle one to be ranked, the copies shouldn’t be ranked.
The canonical attribute appears like this:
<hyperlink rel="canonical" href="https://www.instance.com/" />
The code ought to sit within the <head> of the web page. The net web page said after the “href=” needs to be the web page you need the search bots to think about the canonical web page.
This tag is helpful in conditions the place two or extra pages could have an identical or near-identical content material on them.
9. Makes use of Of The Canonical Attribute
The web site is likely to be arrange in such a means that that is helpful for customers, equivalent to a product itemizing web page on an ecommerce website.
As an illustration, the principle class web page for a set of merchandise, equivalent to “footwear”, could have copy, headers, and a web page title which were written about “footwear.”
If a person had been to click on on a filter to indicate solely brown, measurement 8 footwear, the URL would possibly change however the copy, headers, and web page title would possibly stay the identical because the “footwear” web page.
This could lead to two pages which might be an identical other than the listing of merchandise which might be proven.
On this occasion, the web site proprietor would possibly want to put a canonical tag on the “brown, measurement 8 footwear” web page pointing to the “footwear” web page.
This could assist the major search engines to grasp that the “brown, measurement 8 footwear” web page doesn’t have to be ranked, whereas the “footwear” web page is the extra essential of the 2 and needs to be ranked.
Points With The Canonical Attribute
It’s essential to appreciate that the major search engines solely use the canonical attribute as a information, it’s not one thing that must be adopted.
There are a lot of situations the place the canonical attribute is ignored and one other web page chosen because the canonical of the set.
Learn extra about learn how to use the canonical attribute accurately.
10. Src Attribute
The src= attribute is used to reference the situation of the picture that’s being displayed on the web page.
If the picture is situated on the identical area because the container it is going to seem in, a relative URL (simply the tip a part of the URL, not the area) can be utilized.
If the picture is to be pulled from one other web site, absolutely the (entire) URL must be used.
Though this attribute doesn’t serve any website positioning objective as such, it’s wanted for the picture tag to work.
11. Alt Attribute
The above picture tag instance additionally incorporates a second attribute, the alt= attribute.
This attribute is used to specify what alternate textual content needs to be proven if the picture can’t be rendered.
The alt= attribute is a required aspect of the <img> tag, it must be current, however may be left clean if no various textual content is needed.
There may be some profit to contemplating the usage of key phrases inside a picture alt= attribute. Engines like google can not decide with precision what a picture is of.
Nice strides have been made within the main search engines like google’ potential to determine what’s in an image. Nonetheless, that know-how is way from good.
As such, search engines like google will use the textual content within the alt= attribute to raised perceive what the picture is of.
Use language that helps to bolster the picture’s relevance to the subject the web page is about.
This will help the major search engines in figuring out the relevance of that web page for search queries.
It’s essential to keep in mind that this isn’t the first motive for the alt= attribute.
This textual content is utilized by display readers and assistive know-how to allow those that use this know-how to grasp the contents of the picture.
The alt= attribute needs to be thought-about at first to make web sites accessible to these utilizing this know-how. This shouldn’t be sacrificed for website positioning functions.
Learn extra about learn how to optimize photos.
The Extra You Know About How Webpages Are Constructed, The Higher
This information is an introduction to the core HTML tag attributes you might hear about in website positioning.
There are a lot of extra that go into making a functioning, crawlable, and indexable webpage, nonetheless.
The crossover between website positioning and growth ability units is huge.
As an website positioning skilled, the extra you understand about how webpages are constructed, the higher.
If you wish to be taught extra about HTML and the tag attributes which might be obtainable with it, you would possibly take pleasure in a useful resource like W3Schools.
Extra sources:
Featured Picture: BestForBest/Shutterstock