Google rolled out a brand new Core Net Vitals device referred to as CrUX Vis that exhibits you hidden patterns in efficiency scores and affords steering on what to enhance. The info is sourced from the CrUX dataset which is predicated on precise consumer experiences on the URLs and web sites which might be analyzed and explored within the new device.
CrUX
The brand new device is predicated on the CrUX dataset which is what the Core Net Vitals scores are primarily based on.
Chrome’s documentation of CrUX explains:
“The Chrome Person Expertise Report (often known as the Chrome UX Report, or CrUX for brief) is a dataset that displays how real-world Chrome customers expertise well-liked locations on the internet.
CrUX is the official dataset of the Net Vitals program. All user-centric Core Net Vitals metrics are represented.
CrUX knowledge is collected from actual browsers world wide, primarily based on sure browser choices which decide consumer eligibility. A set of dimensions and metrics are collected which permit web site homeowners to find out how customers expertise their websites.
The info collected by CrUX is on the market publicly via quite a lot of Google instruments and third-party instruments and is utilized by Google Search to tell the web page expertise rating issue.
Not all origins or pages are represented within the dataset. There are separate eligibility standards for origins and pages, primarily that they have to be publicly discoverable and there have to be a big sufficient variety of guests in an effort to create a statistically vital dataset.”
Debugging Core Net Vitals
Enhancing web site efficiency scores could not provide the direct rating profit that many SEOs and publishers hoped it might nevertheless it’s nonetheless the identical essential issue to get proper it’s at all times been. Excessive efficiency scores enhance earnings, advert clicks, conversions, consumer expertise, web site recognition and just about each objective an web optimization and writer has for a web site, together with oblique advantages to rankings. A web site can nonetheless limp together with poor efficiency scores nevertheless it won’t be dwelling as much as its full earnings potential.
Though instruments primarily based on Chrome’s Lighthouse provide efficiency snapshots and estimated scores these instruments had been unable to offer a way of how the location was performing over time or present a breakout of necessary efficiency metrics to gauge whether or not efficiency is trending up or down.
CrUX Vis
Chrome’s new device is known as CrUX Vis, a knowledge visualization device that permits customers to visualise the Chrome Person Expertise knowledge (CrUX). CrUX Vis offers a wholly new solution to perceive web site efficiency and acquire a giant image view of what’s happening on the URL and web site stage (referred to as origin).
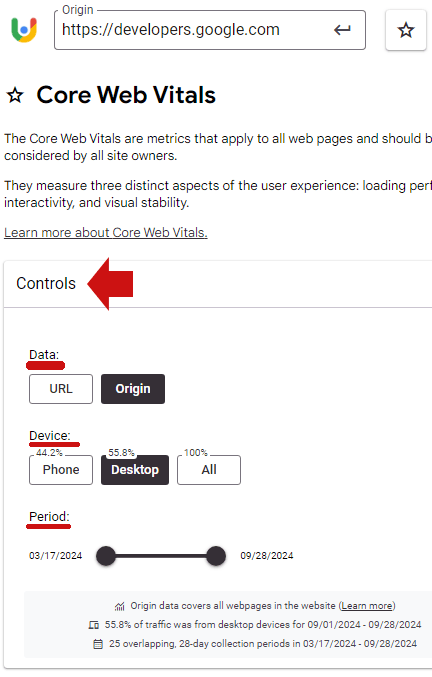
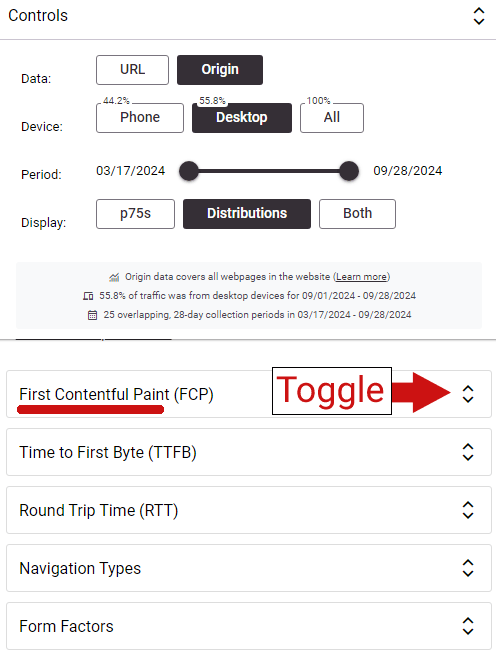
The completely different variables for what’s visualized might be modified within the part on the high of the web page referred to as Controls, masking knowledge, system and interval.
Screenshot Of CrUX Vis Controls

Section Knowledge By A number of Variables
As seen within the screenshot above, the information might be segmented in 3 ways:
- Knowledge
Efficiency scores might be considered by origin (the complete web site) or by URL - Machine
Knowledge might be segmented and visualized by cellular, knowledge and a mixed view. - Interval (Date Vary)
The device at the moment permits knowledge visualization by 25 overlapping time intervals stretching again about six months. It at the moment exhibits efficiency visualizations from 3/17/2024 via 09/28/2024.
5 Views Of Metrics
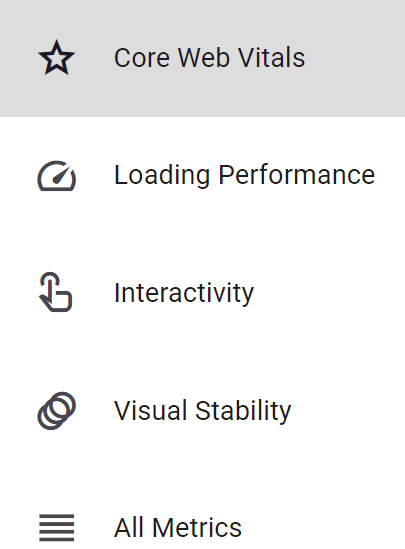
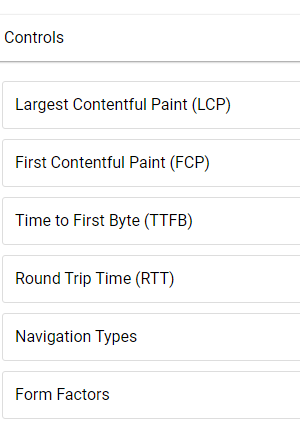
There are 5 methods to research the information, masking core net vitals, three classes of metrics and all metrics mixed. These variables are accessible on left hand navigation panel on the desktop UI (consumer interface).
- Core Net Vitals
- Loading Efficiency
- Interactivity
- Visible Stability
- All Metrics Mixed

Visualizing Knowledge
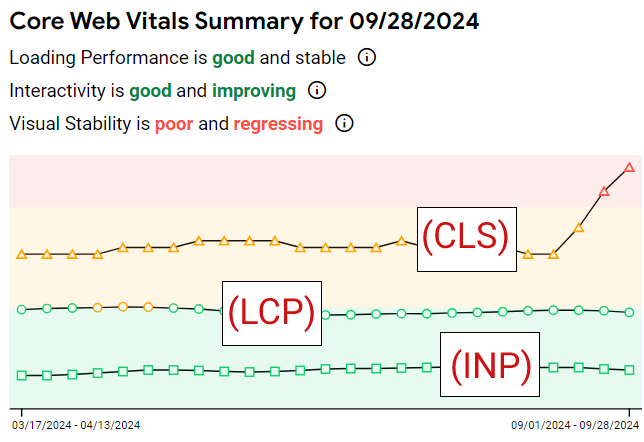
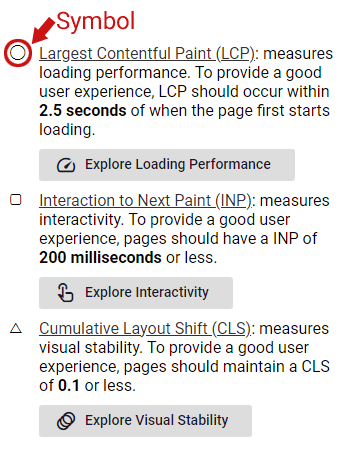
The visualization for Core Net Vitals exhibits a time-based pattern graph that’s coloured with inexperienced, yellow, and pink. Inexperienced is sweet and pink is just not good.
The three core net vitals are represented by a circle, squate and a triangle:
- Circle = Largest Contentful Paint (LCP):
- Sq. = Interplay to Subsequent Paint (INP)
- Triangle = Cumulative Structure Shift (CLS)
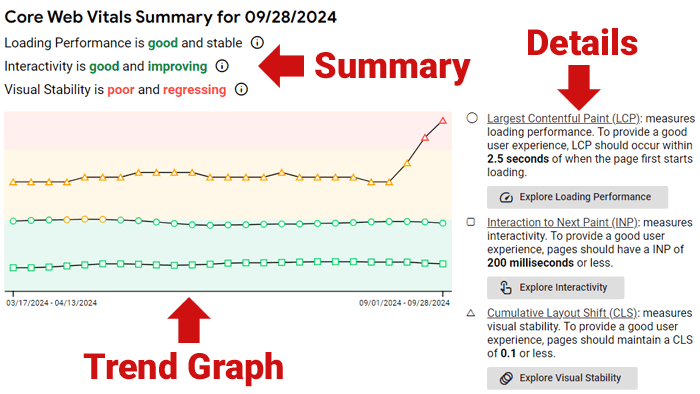
The desktop UI (consumer interface) exhibits the pattern graph and a abstract on the left and a textual content clarification on the suitable.
Screenshot Of Person Interface

The graph affords a visible snapshot of which route the core net vitals are shifting and a proof of the type of pattern for every metric.
The three sorts of developments are:
- Good And Enhancing
- Good And Steady
- Poor And Regressing
Screenshot Exhibiting CWV Efficiency

A extra complete clarification of the information is to the suitable of the pattern graph, with every metric recognized by the circle, sq., and triangle icons.
Screenshot Of Knowledge Clarification

Loading Efficiency
Utilizing the left hand navigation to get to the Loading Efficiency display screen exhibits one other pattern graph that provides further metrics associated to how briskly the location or URL masses.
It affords the next six visualizations:
- Largest Contentful Paint (LCP)
- First Contentful Paint (FCP)
- Time to First Byte (TTFB)
- Spherical Journey Time (RTT)
- Navigation Sorts
- Type Elements
Screenshot Of Six Visualization Selections

There’s a toggle subsequent to every selection:

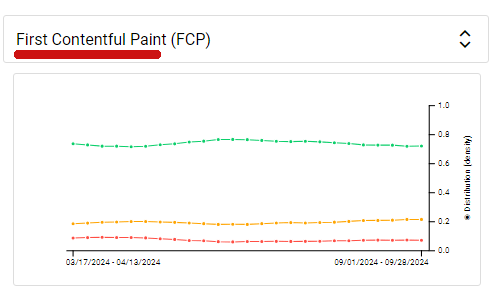
Clicking the toggle exhibits the pattern graph:

The remainder of the alternatives present comparable breakdowns of every type of metric.
The brand new CrUX Vis device must be helpful to publishers and digital entrepreneurs who wish to get an correct measurement of web site efficiency, visualized as a pattern. It’s helpful for competitior analysis and for web site audits.
Go test it out at:
Featured Picture by Shutterstock/Krakenimages.com

