This put up was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
From a person’s perspective, a gradual web site may be extremely irritating, making a poor expertise. However the influence of sluggish load occasions goes deeper than simply person frustration.
Poor web page efficiency impacts search rankings, total web site engagement, E-E-A-T, and conversion charges that leads to deserted periods, misplaced gross sales, and broken belief.
Even when Google’s Core Net Vitals (CWV) Report is all inexperienced.
Certain, Chrome UX (CrUX) and Google’s CWV reviews can point out there’s a difficulty, however that’s it. They don’t offer you sufficient particulars to determine, troubleshoot, and repair the difficulty.
And fixing these points are important to your digital success.
 Picture from DebugBear, October 2024
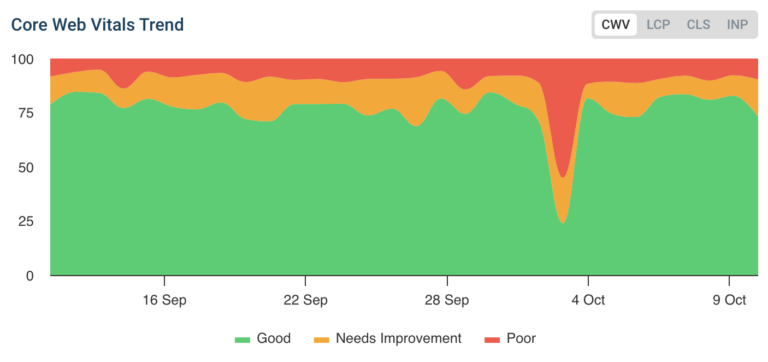
Picture from DebugBear, October 2024This text explores why gradual web sites are dangerous for person expertise (UX), the challenges that trigger them, and the way superior web page efficiency instruments may help repair these points in ways in which primary instruments can’t.
UX, Model Notion & Past
Whereas typically on the backside of a technical search engine optimisation guidelines, web site velocity is crucial for UX. Websites that load in as soon as second convert 2.5 to three occasions extra than websites that require 5 seconds to load.
And but, at this time, an estimated 14% of B2C ecommerce web sites require 5 seconds or extra to load.
These numbers develop into much more pronounced for cell customers, for whom pages load 70.9% slower. Cell customers have 31% fewer pageviews and a median of 4.8% increased bounce price per session.
In line with a current Google research, 53% of cell customers will abandon a web page if it takes greater than three seconds to load.
Poor web page expertise can negatively different facets of your web site, too:
- Search Rankings – Google consists of web page expertise, of which CWV and web page efficiency is an element, when rating internet pages.
- Consumer Belief – Poor performing pages fail to fulfill a possible buyer’s expectations. They’re typically perceived by customers because the model inconveniencing them, introducing stress, damaging feelings, and a lack of a way of management to the shopping for course of. Slower pages can even trigger customers to overlook data gained from earlier pages, decreasing the effectiveness of promoting, copy, and branding campaigns between clicks.
- Consumer Retention – Website guests who expertise gradual load occasions might by no means return, decreasing retention charges and buyer loyalty.
Why Fundamental Web page Efficiency Instruments Don’t Absolutely Remedy The Downside
Instruments like Google PageSpeed Insights or Lighthouse give useful insights into how your web site performs, however they will typically be restricted. They inform you that there’s a difficulty however typically fall wanting explaining what precipitated it or learn how to repair it.
Google’s Chrome Consumer Expertise Report (CrUX) and Core Net Vitals have develop into important in monitoring web site efficiency and person expertise.
These metrics—Largest Contentful Paint (LCP), First Enter Delay (FID), and Cumulative Structure Shift (CLS)—provide useful insights into how customers understand an internet site’s velocity and stability.
Nonetheless, CrUX and Core Net Vitals solely inform a part of the story. They point out that an issue exists however don’t present the basis trigger or provide an instantaneous path for enchancment.
As an illustration, your LCP could be poor, however with out deeper web page velocity evaluation, you wouldn’t know whether or not it’s because of an unoptimized picture, a gradual server response, or third-party scripts.
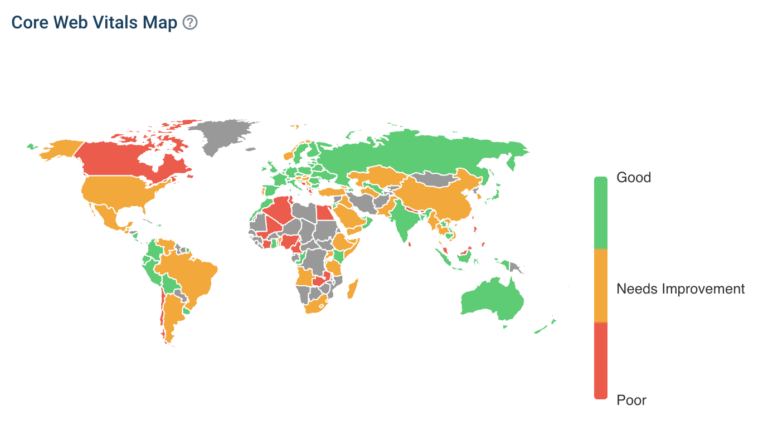
 Picture from DebugBear, October 2024
Picture from DebugBear, October 2024Right here’s the place DebugBear stands out. DebugBear digs deeper, providing extra granular knowledge and distinctive options that primary instruments don’t present.
Steady Monitoring and Historic Information – Many velocity testing instruments solely provide snapshots of efficiency knowledge. DebugBear, then again, permits for steady monitoring over time, offering an ongoing view of your web site’s efficiency. That is essential for detecting points that crop up unexpectedly or monitoring the effectiveness of your optimizations.
Granular Breakdown by Gadget, Location, and Browser – Fundamental instruments typically present aggregated knowledge, which hides the variations between person experiences throughout numerous gadgets, nations, and community situations. DebugBear helps you to drill right down to see how efficiency varies, permitting you to optimize for particular person segments.
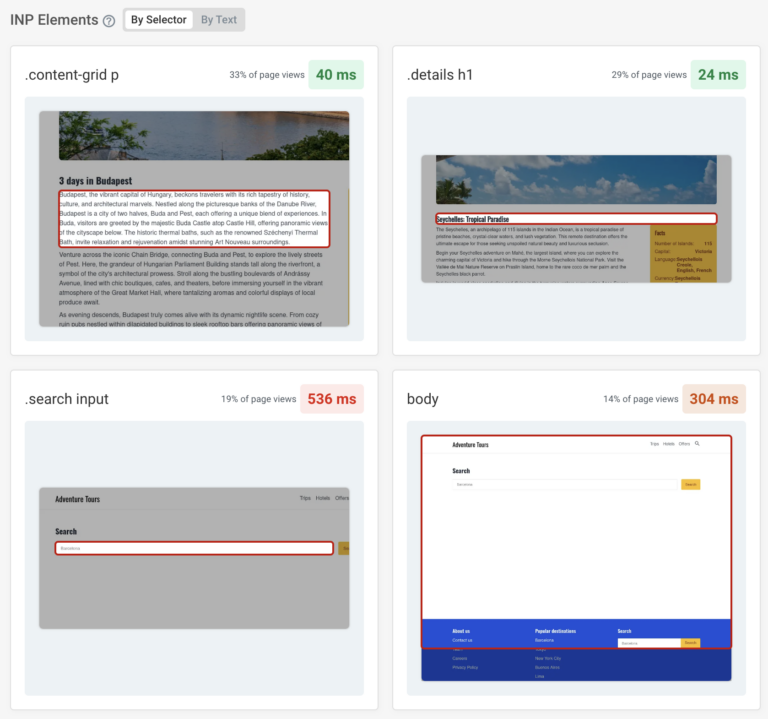
Pinpointing Content material Components Inflicting Delays – One among DebugBear’s standout options is its skill to indicate precisely which content material parts—photos, scripts, or third-party code—are slowing down your web site. Somewhat than losing hours digging by way of code and experimenting with trial and error, DebugBear highlights the particular parts inflicting delays, permitting for focused, environment friendly fixes.
Why You Want Steady Web page Pace Testing
One of many greatest pitfalls in internet efficiency optimization is counting on single-point velocity assessments.
 Picture from DebugBear, October 2024
Picture from DebugBear, October 2024Working a one-time check might offer you a snapshot of efficiency at that second, nevertheless it doesn’t account for fluctuations brought on by various factors, reminiscent of visitors spikes, various person gadgets, or adjustments to web site content material.
With out steady testing, you threat spending hours (and even days) making an attempt to determine the basis explanation for efficiency points.
DebugBear solves this downside by constantly monitoring web page velocity throughout completely different gadgets and geographies, providing detailed reviews that may be simply shared with staff members or stakeholders.
If a efficiency dip happens, DebugBear gives the information essential to rapidly determine and rectify the difficulty, saving you from the limitless trial-and-error means of handbook debugging.
With out instruments like DebugBear, you’re left with solely a high-level view of your web site’s efficiency.
This implies hours of making an attempt to guess the underlying points primarily based on broad metrics, with no actual perception into what’s dragging a web site down.
Totally different Customers Expertise Efficiency Otherwise
Not all customers expertise your web site’s efficiency in the identical method.
Gadget sort, geographic location, and community velocity can considerably have an effect on load occasions and interplay delays.
For instance, a person on a quick fiberoptic connection within the U.S. might have a totally completely different expertise than somebody on a slower cell community in India.
This variance in person expertise may be hidden in combination knowledge, main you to consider your web site is performing effectively when a good portion of your viewers is definitely scuffling with gradual speeds.
Right here’s why breaking down efficiency knowledge by system, nation, and browser issues:
- Gadget-Particular Optimizations – Some parts, like massive photos or animations, might carry out effectively on desktop however drag down speeds on cell.
- Geographic Efficiency Variations – Worldwide customers might expertise slower speeds because of server location or community situations. DebugBear can spotlight these variations and enable you optimize your content material supply community (CDN) technique.
- Browser Variations – Totally different browsers might deal with parts like JavaScript and CSS in numerous methods, impacting efficiency. DebugBear’s breakdown by browser ensures you’re not overlooking these subtleties.
With out this granular perception, you threat alienating segments of your viewers and overlooking key areas for optimization.
And troubleshooting these points turns into and costly nightmare.
Simply ask SiteCare.
WordPress internet growth and optimization service supplier SiteCare makes use of DebugBear to rapidly troubleshoot a full vary of WordPress websites, remedy efficiency points quicker, and monitor them for adjustments, offering prime quality service to its shoppers, saving hundreds of hours and {dollars} yearly.
DebugBear affords these breakdowns, offering a transparent view of how your web site performs for all customers, not only a choose few.
Actual Consumer Monitoring: The Key To Correct Efficiency Insights
Along with artificial testing (which mimics person interactions), actual person monitoring (RUM) is one other highly effective function technical SEOs and advertising and marketing groups will discover useful.
Whereas artificial assessments provide useful managed insights, they don’t at all times mirror the real-world experiences of your customers.
RUM captures knowledge from precise customers as they work together together with your web site, offering real-time, correct insights into what’s working and what isn’t.
As an illustration, actual person monitoring may help you:
- Determine efficiency points distinctive to particular person segments.
- Detect traits that might not be seen in artificial assessments, reminiscent of community points or gradual third-party scripts.
- Measure the precise expertise customers are having in your web site, not simply the theoretical one.
With out actual person monitoring, you would possibly miss crucial points that solely floor underneath particular situations, like a heavy person load or gradual cell networks.
In the event you’re not utilizing steady web page velocity testing and in-depth reviews, you’re flying blind.
You might even see an total decline in efficiency with out understanding why, or you could possibly miss alternatives for optimization that solely reveal themselves underneath particular situations.
The consequence?
Wasted time, annoyed customers, misplaced conversions, and an internet site that doesn’t carry out as much as its potential.
DebugBear solves this by providing each steady monitoring and granular breakdowns, making it simpler to troubleshoot points rapidly and precisely.
With detailed reviews, you’ll know precisely what to repair and the place to focus your optimization efforts, considerably chopping down on the time spent trying to find issues.
Picture Credit
Featured Picture: Picture by Shutterstock. Used with permission.
In-Submit Pictures: Pictures by DebugBear. Used with permission.