In the event you’re studying this, chances are high you’ve performed round with utilizing AI instruments like ChatGPT or GitHub Copilot to write down code for you. And even in the event you haven’t but, then you definitely’ve at the very least heard about these instruments in your newsfeed over the previous yr. To date I’ve learn a gazillion weblog posts about folks’s experiences with these AI coding help instruments. These posts typically recount somebody attempting ChatGPT or Copilot for the primary time with a couple of easy prompts, seeing the way it does for some small self-contained coding duties, after which making sweeping claims like “WOW this exceeded all my highest hopes and wildest desires, it’s going to interchange all programmers in 5 years!” or “ha look how incompetent it’s … it couldn’t even get my easy query proper!”
I actually wished to transcend these fast intestine reactions that I’ve seen a lot of on-line, so I attempted utilizing ChatGPT for a couple of weeks to assist me implement a pastime software program venture and took notes on what I discovered fascinating. This text summarizes what I discovered from that have. The inspiration (and title) for it comes from Mike Loukides’ Radar article on Actual World Programming with ChatGPT, which shares an analogous spirit of digging into the potential and limits of AI instruments for extra practical end-to-end programming duties.
Setting the Stage: Who Am I and What Am I Attempting to Construct?
I’m a professor who’s eager about how we will use LLMs (Massive Language Fashions) to show programming. My scholar and I lately printed a analysis paper on this subject, which we summarized in our Radar article Educating Programming within the Age of ChatGPT. Our paper reinforces the rising consensus that LLM-based AI instruments similar to ChatGPT and GitHub Copilot can now remedy most of the small self-contained programming issues which might be present in introductory courses. As an example, issues like “write a Python perform that takes a listing of names, splits them by first and final title, and kinds by final title.” It’s well-known that present AI instruments can remedy these sorts of issues even higher than many college students can. However there’s an enormous distinction between AI writing self-contained features like these and constructing an actual piece of software program end-to-end. I used to be curious to see how nicely AI may assist college students do the latter, so I wished to first strive doing it myself.
I wanted a concrete venture to implement with the assistance of AI, so I made a decision to go along with an concept that had been behind my head for some time now: Since I learn a variety of analysis papers for my job, I typically have a number of browser tabs open with the PDFs of papers I’m planning to learn. I assumed it might be cool to play music from the yr that every paper was written whereas I used to be studying it, which supplies era-appropriate background music to accompany every paper. As an example, if I’m studying a paper from 2019, a preferred tune from that yr may begin taking part in. And if I swap tabs to view a paper from 2008, then a tune from 2008 may begin up. To supply some coherence to the music, I made a decision to make use of Taylor Swift songs since her discography covers the time span of most papers that I sometimes learn: Her primary albums had been launched in 2006, 2008, 2010, 2012, 2014, 2017, 2019, 2020, and 2022. This selection additionally impressed me to name my venture Swift Papers.
Swift Papers felt like a well-scoped venture to check how nicely AI handles a practical but manageable real-world programming job. Right here’s how I labored on it: I subscribed to ChatGPT Plus and used the GPT-4 mannequin in ChatGPT (first the Might 12, 2023 model, then the Might 24 model) to assist me with design and implementation. I additionally put in the newest VS Code (Visible Studio Code) with GitHub Copilot and the experimental Copilot Chat plugins, however I ended up not utilizing them a lot. I discovered it simpler to maintain a single conversational circulation inside ChatGPT moderately than switching between a number of instruments. Lastly, I attempted to not seek for assistance on Google, Stack Overflow, or different web sites, which is what I might usually be doing whereas programming. In sum, that is me attempting to simulate the expertise of relying as a lot as attainable on ChatGPT to get this venture accomplished.
Getting Began: Setup Trials and Tribulations
Right here’s the precise immediate I used to start out my dialog with ChatGPT utilizing GPT-4:
Act as a software program developer to assist me construct one thing that may play music from a time interval that matches when an instructional paper I’m studying within the browser was written.
I purposely stored this immediate high-level and underspecified since I wished ChatGPT to information me towards design and implementation concepts with out me coming in with preconceived notions.
ChatGPT instantly steered a promising path—making a browser extension that will get the date of the analysis paper PDF within the currently-active tab and calls a music streaming API to play a tune from that point interval. Since I already had a YouTube Music account, I requested whether or not I may use it, however ChatGPT mentioned that YouTube Music doesn’t have an API. We then brainstormed different concepts like utilizing a browser automation software to programmatically navigate and click on on components of the YouTube Music webpage. ChatGPT gave me some concepts alongside these traces however warned me that, “It’s vital to notice that whereas this method doesn’t use any official APIs, it’s extra brittle and extra topic to interrupt if YouTube Music modifications their web site construction. […] needless to say net scraping and browser automation could be advanced, and dealing with all the edge circumstances is usually a vital quantity of labor. […] utilizing APIs is perhaps a extra dependable and manageable resolution.” That warning satisfied me to drop this concept. I recalled that ChatGPT had beneficial the Spotify Internet API in an earlier response, so I requested it to show me extra about what it could do and inform me why I ought to use it moderately than YouTube Music. It appeared like Spotify had what I wanted, so I made a decision to go along with it. I appreciated how ChatGPT helped me work by the tradeoffs of those preliminary design selections earlier than diving head-first into coding.
Subsequent we labored collectively to arrange the boilerplate code for a Chrome browser extension, which I’ve by no means made earlier than. ChatGPT began by producing a manifest.json file for me, which holds the configuration settings that each Chrome extension wants. I didn’t realize it on the time, however manifest.json would trigger me a bunch of frustration afterward. Particularly:
- ChatGPT generated a manifest.json file within the previous Model 2 (v2) format, which is unsupported within the present model of Chrome. For a couple of years now Google has been transitioning builders to v3, which I didn’t find out about since I had no prior expertise with Chrome extensions. And ChatGPT didn’t warn me about this. I guessed that perhaps ChatGPT solely knew about v2 because it was skilled on open-source code from earlier than September 2021 (its information cutoff date) and v2 was the dominant format earlier than that date. After I tried loading the v2 manifest.json file into Chrome and noticed the error message, I informed ChatGPT “Google says that manifest model 2 is deprecated and to improve to model 3.” To my shock, it knew about v3 from its coaching information and generated a v3 manifest file for me in response. It even informed me that v3 is the currently-supported model (not v2!) … but it nonetheless defaulted to v2 with out giving me any warning! This annoyed me much more than if ChatGPT had not recognized about v3 within the first place (in that case I wouldn’t blame it for not telling me one thing that it clearly didn’t know). This theme of sub-optimal defaults will come up repeatedly—that’s, ChatGPT ‘is aware of’ what the optimum selection is however received’t generate it for me with out me asking for it. The dilemma is that somebody like me who’s new to this space wouldn’t even know what to ask for within the first place.
- After I obtained the v3 manifest working in Chrome, as I attempted utilizing ChatGPT to assist me add extra particulars to my manifest.json file, it tended to “drift” again to producing code in v2 format. I needed to inform it a couple of occasions to solely generate v3 code any further, and I nonetheless didn’t absolutely belief it to comply with my directive. In addition to producing code for v2 manifest recordsdata, it additionally generated starter JavaScript code for my Chrome extension that works solely with v2 as a substitute of v3, which led to extra mysterious errors. If I had been to start out over realizing what I do now, my preliminary immediate would have sternly informed ChatGPT that I wished to make an extension utilizing v3, which might hopefully keep away from it main me down this v2 rabbit gap.
- The manifest file that ChatGPT generated for me declared the minimal set of permissions—it solely listed the activeTab permission, which grants the extension restricted entry to the energetic browser tab. Whereas this has the advantage of respecting consumer privateness by minimizing permissions (which is a greatest follow that ChatGPT could have discovered from its coaching information), it made my coding efforts much more painful since I stored operating into sudden errors once I tried including new performance to my Chrome extension. These errors typically confirmed up as one thing not working as meant, however Chrome wouldn’t essentially show a permission denied message. Ultimately, I had so as to add 4 extra permissions—”tabs”, “storage”, “scripting”, “identification”—in addition to a separate “host_permissions” area to my manifest.json.
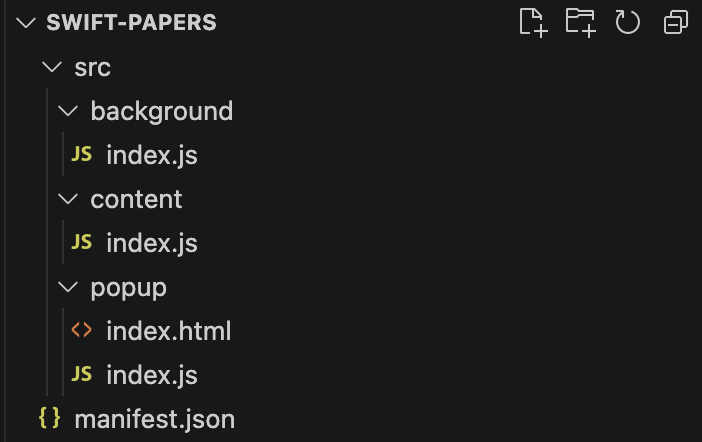
Wrestling with all these finicky particulars of manifest.json earlier than I may start any actual coding felt like dying by a thousand cuts. As well as, ChatGPT generated different starter code within the chat, which I copied into new recordsdata in my VS Code venture:

Intermission 1: ChatGPT as a Personalised Tutor
As proven above, a typical Chrome extension like mine has at the very least three JavaScript recordsdata: a background script, a content material script, and a pop-up script. At this level I wished to study extra about what all these recordsdata are supposed to do moderately than persevering with to obediently copy-paste code from ChatGPT into my venture. Particularly, I found that every file has totally different permissions for what browser or web page elements it could entry, so all three should coordinate to make the extension work as meant. Usually I might learn tutorials about how this all matches collectively, however the issue with tutorials is that they aren’t custom-made to my particular use case. Tutorials present generic conceptual explanations and use made-up toy examples that I can’t relate to. So I find yourself needing to determine how their explanations could or could not apply to my very own context.
In distinction, ChatGPT can generate customized tutorials that use my very own Swift Papers venture as the instance in its explanations! As an example, when it defined to me what a content material script does, it added that “On your particular venture, a content material script could be used to extract info (the publication date) from the educational paper’s webpage. The content material script can entry the DOM of the webpage, discover the ingredient that accommodates the publication date, and retrieve the date.” Equally, it taught me that “Background scripts are perfect for dealing with long-term or ongoing duties, managing state, sustaining databases, and speaking with distant servers. In your venture, the background script might be liable for speaking with the music API, controlling the music playback, and storing any information or settings that must persist between searching periods.”
I stored asking ChatGPT follow-up inquiries to get it to show me extra nuances about how Chrome extensions labored, and it grounded its explanations in how these ideas utilized to my Swift Papers venture. To accompany its explanations, it additionally generated related instance code that I may check out by operating my extension. These explanations clicked nicely in my head as a result of I used to be already deep into engaged on Swift Papers. It was a a lot better studying expertise than, say, studying generic getting-started tutorials that stroll by creating instance extensions like “monitor your web page studying time” or “take away litter from a webpage” or “handle your tabs higher” … I couldn’t deliver myself to care about these examples since THEY WEREN’T RELEVANT TO ME! On the time, I cared solely about how these ideas utilized to my very own venture, so ChatGPT shined right here by producing customized mini-tutorials on-demand.
One other nice side-effect of ChatGPT educating me these ideas straight inside our ongoing chat dialog is that at any time when I went again to work on Swift Papers after a couple of days away from it, I may scroll again up within the chat historical past to evaluate what I lately discovered. This strengthened the information in my head and obtained me again into the context of resuming the place I final left off. To me, it is a large advantage of a conversational interface like ChatGPT versus an IDE autocomplete interface like GitHub Copilot, which doesn’t go away a hint of its interplay historical past. Despite the fact that I had Copilot put in in VS Code as I used to be engaged on Swift Papers, I hardly ever used it (past easy autocompletions) since I appreciated having a chat historical past in ChatGPT to refer again to in later periods.
Subsequent Up: Selecting and Putting in a Date Parsing Library
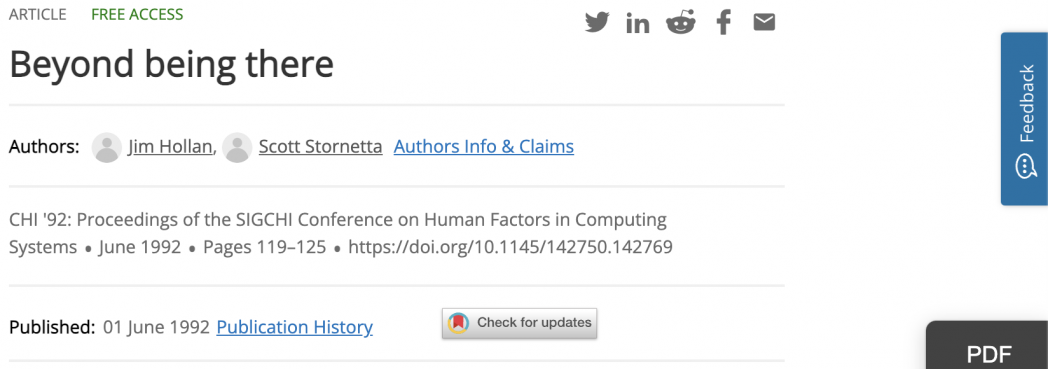
Ideally Swift Papers would infer the date when an instructional paper was written by analyzing its PDF file, however that appeared too arduous to do since there isn’t a regular place inside a PDF the place the publication date is listed. As an alternative what I made a decision to do was to parse the “touchdown pages” for every paper that accommodates metadata similar to its title, summary, and publication date. Many papers I learn are linked from a small handful of internet sites, such because the ACM Digital Library, arXiv, or Google Scholar, so I may parse the HTML of these touchdown pages to extract publication dates. As an example, right here’s the touchdown web page for the traditional Past being there paper:

I wished to parse the “Revealed: 01 June 1992” string on that web page to get 1992 because the publication yr. I may’ve written this code by hand, however I wished to strive utilizing a JavaScript date parsing library since it might be extra strong to this point format variations that seem on numerous web sites (e.g., utilizing “22” for the yr 2022). Additionally, since any real-world software program venture might want to use exterior libraries, I wished to see how nicely ChatGPT may assist me select and set up libraries.
ChatGPT steered two libraries for me: Second.js and chrono-node. Nevertheless, it warned me about Second.js: “as of September 2020, it’s thought of a legacy venture and never beneficial for brand spanking new tasks because the crew shouldn’t be planning on doing any new improvement or upkeep.” I verified this was true by seeing the identical warning on the Second.js homepage. However nonetheless, I appreciated how Second.js was obtainable as a single self-contained file that I may straight embrace into my extension with out utilizing a bundle supervisor like npm or a bundler like webpack (the less exterior instruments I wanted to arrange, the higher!). Or so I assumed … ChatGPT led me to imagine that I may get by with out npm and webpack, however later I found that this solely works within the previous Manifest v2 extension format that’s now not supported by Chrome. It seems that with Manifest v3, all exterior libraries should be bundled collectively utilizing instruments like npm and webpack to ensure that the extension to import them. So it goes… as soon as extra I obtained bitten by the truth that ChatGPT was biased towards producing outdated info for v2 moderately than the newer v3, presumably as a result of there was much more details about v2 in its coaching information.
Since I had to make use of npm and webpack in any case, I made a decision to go along with chrono-node because it appeared extra strong and up-to-date (no pun meant). I had ChatGPT assist me arrange my webpack configuration file (webpack.config.js) and issues virtually appeared to work, besides that I obtained a mysterious error. After I pasted the error message into ChatGPT, it accurately identified the issue, which was one thing associated to (shock shock!) webpack’s default settings not being appropriate with the safety restrictions of my extension’s Manifest v3 format. It additionally steered a working repair to webpack.config.js:
This error message is expounded to the Content material Safety Coverage (CSP) of Chrome extensions. […] By default, Manifest V3 disallows using
eval()and theOperate()constructor, that are sometimes used for evaluating or creating code from strings […] Webpack, by default, features a small quantity of inline JavaScript code for dealing with scorching module alternative and another options. This code makes use ofeval()which isn’t allowed within the context of a Chrome extension. To unravel this, you possibly can alter your webpack configuration to output code in a format that doesn’t depend oneval(). In your webpack.config.js, you possibly can set the devtool choice to ‘none’ or use the ‘source-map’ setting […]
Right here once more ChatGPT confirmed me that it clearly knew what the issue was (because it informed me after I fed it the error message!) and the best way to repair it. So why didn’t it produce the proper webpack configuration file within the first place?
Extra typically, a number of occasions I’ve seen ChatGPT produce code that I felt is perhaps incorrect. Then once I inform it that there is perhaps a bug in a sure half, it admits its mistake and produces the proper code in response. If it knew that its authentic code was incorrect, then why didn’t it generate the proper code within the first place?!? Why did I’ve to ask it to make clear earlier than it admitted its mistake? I’m not an knowledgeable at how LLMs work internally, however my layperson guess is that it could need to do with the truth that ChatGPT generates code linearly one token at a time, so it could get ‘caught’ close to native maxima (with code that principally works however is inaccurate in a roundabout way) whereas it’s navigating the large summary house of attainable output code tokens; and it could’t simply backtrack to appropriate itself because it generates code in a one-way linear stream. However after it finishes producing code, when the consumer asks it to evaluate that code for attainable errors, it could now “see” and analyze all of that code without delay. This complete view of the code could allow ChatGPT to seek out bugs higher, even when it couldn’t keep away from introducing these bugs within the first place resulting from the way it incrementally generates code in a one-way stream. (This isn’t an correct technical rationalization, but it surely’s how I informally give it some thought.)
Intermission 2: ChatGPT as a UX Design Guide
Now that I had a primary Chrome extension that might extract paper publication dates from webpages, the subsequent problem was utilizing the Spotify API to play era-appropriate Taylor Swift songs to accompany these papers. However earlier than embarking on one other coding-intensive journey, I wished to modify gears and suppose extra about UX (consumer expertise). I obtained so caught up within the first few hours of getting my extension arrange that I hadn’t considered how this app must work intimately. What I wanted presently was a UX design guide, so I wished to see if ChatGPT may play this function.
Word that up till now I had been doing every thing in a single long-running chat session that targeted on coding-related questions. That was nice as a result of ChatGPT was absolutely “within the zone” and had a really lengthy dialog (spanning a number of hours over a number of days) to make use of as context for producing code ideas and technical explanations. However I didn’t need all that prior context to affect our UX dialogue, so I made a decision to start once more by beginning a brand-new session with the next immediate:
You’re a Ph.D. graduate in Human-Laptop Interplay and now a senior UX (consumer expertise) designer at a prime design agency. Thus, you’re very accustomed to each the expertise of studying educational papers in academia and likewise designing superb consumer experiences in digital merchandise similar to net purposes. I’m a professor who’s making a Chrome Extension for enjoyable with the intention to prototype the next thought: I need to make the expertise of studying educational papers extra immersive by mechanically taking part in Taylor Swift songs from the time interval when every paper was written whereas the reader is studying that exact paper in Chrome. I’ve already arrange all of the code to connect with the Spotify Internet API to programmatically play Taylor Swift songs from sure time intervals. I’ve additionally already arrange a primary Chrome Extension that is aware of what webpages the consumer has open in every tab and, if it detects {that a} webpage could include metadata about an instructional paper then it parses that webpage to get the yr the paper was written in, with the intention to inform the extension what tune to play from Spotify. That’s the primary premise of my venture.
Your job is to function a UX design guide to assist me design the consumer expertise for such a Chrome Extension. Don’t worry about whether or not it’s possible to implement the designs. I’m an skilled programmer so I’ll let you know what concepts are or should not possible to implement. I simply need your assist with considering by UX design.
As our session progressed, I used to be very impressed with ChatGPT’s potential to assist me brainstorm the best way to deal with totally different consumer interplay situations. That mentioned, I needed to give it some steering upfront utilizing my information of UX design: I began by asking it to provide you with a couple of consumer personas after which to construct up some consumer journeys for every. Given this preliminary prompting, ChatGPT was in a position to assist me provide you with sensible concepts that I didn’t initially contemplate all too nicely, particularly for dealing with uncommon edge circumstances (e.g., what ought to occur to the music when the consumer switches between tabs in a short time?). The back-and-forth conversational nature of our chat made me really feel like I used to be speaking to an actual human UX design guide.
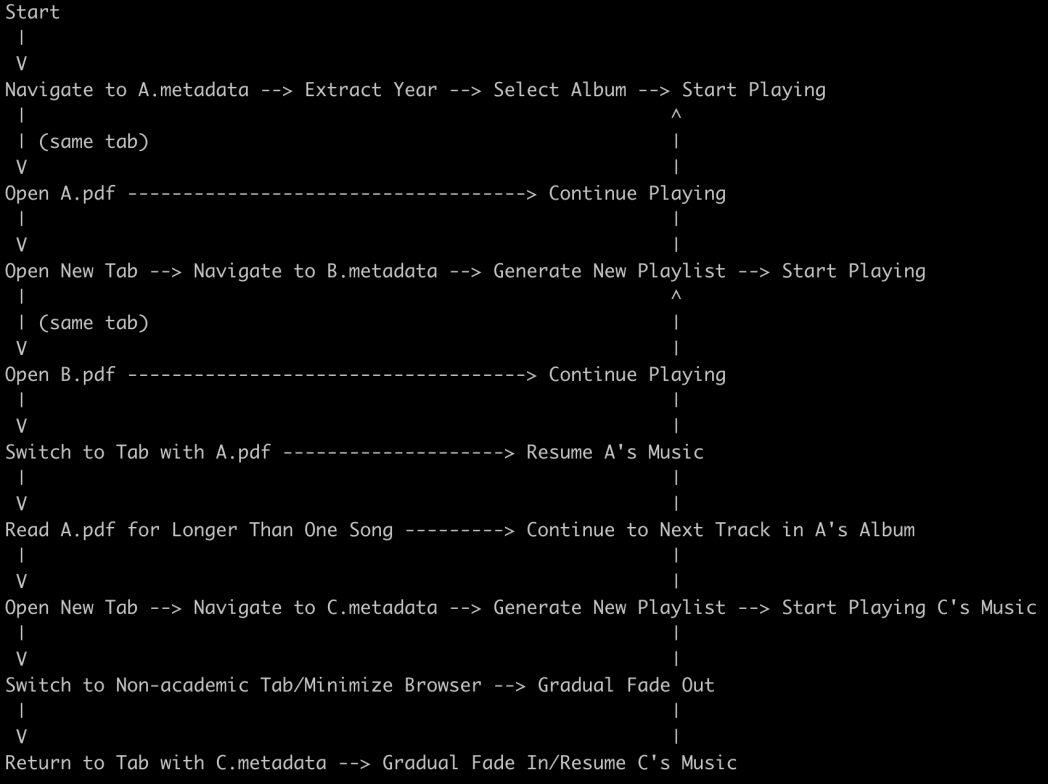
I had a variety of enjoyable working with ChatGPT to refine my preliminary high-level concepts into an in depth plan for the best way to deal with particular consumer interactions inside Swift Papers. The end result of our consulting session was ChatGPT producing ASCII diagrams of consumer journeys by Swift Papers, which I may later confer with when implementing this logic in code. Right here’s one instance:

Reflecting again, this session was productive as a result of I used to be acquainted sufficient with UX design ideas to steer the dialog in the direction of extra depth. Out of curiosity, I began a brand new chat session with precisely the identical UX guide immediate as above however then performed the a part of a complete novice as a substitute of guiding it:
I don’t know something about UX design. Are you able to assist me get began since you’re the knowledgeable?
The dialog that adopted this immediate was far much less helpful since ChatGPT ended up giving me a primary primer on UX Design 101 and providing high-level ideas for a way I can begin eager about the consumer expertise of Swift Papers. I didn’t need to nudge it too arduous since I used to be pretending to be a novice, and it wasn’t proactive sufficient to ask me clarifying inquiries to probe deeper. Maybe if I had prompted it to be extra proactive in the beginning, then it may have elicited extra info even from a novice.
This digression reinforces the widely-known consensus that what you get out of LLMs like ChatGPT is simply nearly as good because the prompts you’re in a position to put in. There’s all of this related information hiding inside its neural community mastermind of billions and billions of LLM parameters, but it surely’s as much as you to coax it into revealing what it is aware of by taking the lead in conversations and crafting the proper prompts to direct it towards helpful responses. Doing so requires a level of experience within the area you’re asking about, so it’s one thing that inexperienced persons would doubtless battle with.
The Final Huge Hurdle: Working with the Spotify API
After ChatGPT helped me with UX design, the final hurdle I needed to overcome was determining the best way to join my Chrome extension to the Spotify Internet API to pick and play music. Like my earlier journey with putting in a date parsing library, connecting to net APIs is one other widespread real-world programming job, so I wished to see how nicely ChatGPT may assist me with it.
The gold normal right here is an knowledgeable human programmer who has a variety of expertise with the Spotify API and who is sweet at educating novices. ChatGPT was alright for getting me began however finally didn’t meet this normal. My expertise right here confirmed me that human consultants nonetheless outperform the present model of ChatGPT alongside the next dimensions:
- Context, context, context: Since ChatGPT can’t “see” my display screen, it lacks a variety of helpful job context {that a} human knowledgeable sitting beside me would have. As an example, connecting to an online API requires a variety of “pointing-and-clicking” guide setup work that isn’t programming: I needed to register for a paid Spotify Premium account to grant me API entry, navigate by its net dashboard interface to create a brand new venture, generate API keys and insert them into numerous locations in my code, then register a URL the place my app lives to ensure that authentication to work. However what URL do I exploit? Swift Papers is a Chrome extension operating domestically on my pc moderately than on-line, so it doesn’t have an actual URL. I later found that Chrome extensions export a faux chromiumapp.org URL that can be utilized for net API authentication. A human knowledgeable who’s pair programming with me would know all these ultra-specific idiosyncrasies and information me by pointing-and-clicking on the assorted dashboards to place all of the API keys and URLs in the proper locations. In distinction, since ChatGPT can’t see this context, I’ve to explicitly inform it what I need at every step. And since this setup course of was so new to me, I had a tough time eager about the best way to phrase my questions. A human knowledgeable would be capable to see me struggling and step in to supply proactive help for getting me unstuck.
- Fowl’s-eye view: A human knowledgeable would additionally perceive what I’m attempting to do—choosing and taking part in date-appropriate songs—and information me on the best way to navigate the labyrinth of the sprawling Spotify API with the intention to do it. In distinction, ChatGPT doesn’t appear to have as a lot of a fowl’s-eye view, so it eagerly barrels forward to generate code with particular low-level API calls at any time when I ask it one thing. I, too, am desperate to comply with its lead because it sounds so assured every time it suggests code together with a convincing rationalization (LLMs are likely to undertake an overconfident tone, even when their responses could also be factually inaccurate). That generally leads me on a wild goose chase down one path solely to comprehend that it’s a dead-end and that I’ve to backtrack. Extra typically, it appears arduous for novices to study programming on this piecemeal method by churning by one ChatGPT response after one other moderately than having extra structured steering from a human knowledgeable.
- Tacit (unwritten) information: The Spotify API is supposed to regulate an already-open Spotify participant (e.g., the net participant or a devoted app), to not straight play songs. Thus, ChatGPT informed me it was not attainable to make use of it to play songs within the present browser tab, which Swift Papers wanted to do. I wished to confirm this for myself, so I went again to “old-school” looking the net, studying docs, and on the lookout for instance code on-line. I discovered that there was conflicting and unreliable details about whether or not it’s even attainable to do that. And since ChatGPT is skilled on textual content from the web, if that textual content doesn’t include high-quality details about a subject, then ChatGPT received’t work nicely for it both. In distinction, a human knowledgeable can draw upon their huge retailer of expertise from working with the Spotify API with the intention to train me tips that aren’t well-documented on-line. On this case, I finally found out a hack to get playback working by forcing a Spotify net participant to open in a brand new browser tab, utilizing a super-obscure and not-well-documented API name to make that participant ‘energetic’ (or else it generally received’t reply to requests to play … that took me perpetually to determine, and ChatGPT stored giving me inconsistent responses that didn’t work), after which taking part in music inside that background tab. I really feel that people are nonetheless higher than LLMs at arising with these kinds of hacks since there aren’t readily-available on-line assets to doc them. Quite a lot of this hard-earned information is tacit and never written down wherever, so LLMs can’t be skilled on it.
- Lookahead: Lastly, even in cases when ChatGPT may assist out by producing good-quality code, I typically needed to manually replace different supply code recordsdata to make them appropriate with the brand new code that ChatGPT was giving me. As an example, when it steered an replace to a JavaScript file to name a selected Chrome extension API perform, I additionally needed to modify my manifest.json to grant an extra permission earlier than that perform name may work (bitten by permissions once more!). If I didn’t know to do this, then I might see some mysterious error message pop up, paste it into ChatGPT, and it might generally give me a solution to repair it. Similar to earlier, ChatGPT “is aware of” the reply right here, however I have to ask it the proper query at each step alongside the best way, which may get exhausting. That is particularly an issue for novices since we frequently don’t know what we don’t know, so we don’t know what to even ask for within the first place! In distinction, a human knowledgeable who helps me would be capable to “look forward” a couple of steps primarily based on their expertise and inform me what different recordsdata I must edit forward of time so I don’t get bitten by these bugs within the first place.
Ultimately I obtained this Spotify API setup working by doing a little old style net looking to complement my ChatGPT dialog. (I did strive the ChatGPT + Bing net search plugin for a bit, but it surely was sluggish and didn’t produce helpful outcomes, so I couldn’t tolerate it any extra and simply shut it off.) The breakthrough got here as I used to be searching a GitHub repository of Spotify Internet API instance code. I noticed an instance for Node.js that appeared to do what I wished, so I copy-pasted that code snippet into ChatGPT and informed it to adapt the instance for my Swift Papers app (which isn’t utilizing Node.js):
Right here’s some instance code utilizing Implicit Grant Movement from Spotify’s documentation, which is for a Node.js app. Are you able to adapt it to suit my chrome extension? [I pasted the code snippet here]
ChatGPT did an excellent job at “translating” that instance into my context, which was precisely what I wanted in the mean time to get unstuck. The code it generated wasn’t excellent, but it surely was sufficient to start out me down a promising path that will finally lead me to get the Spotify API working for Swift Papers. Reflecting again, I later realized that I had manually accomplished a easy type of RAG (Retrieval Augmented Era) right here by utilizing my instinct to retrieve a small however highly-relevant snippet of instance code from the huge universe of all code on the web after which asking a super-specific query about it. (Nevertheless, I’m unsure a newbie would be capable to scour the net to seek out such a related piece of instance code like I did, so they might in all probability nonetheless be caught at this step as a result of ChatGPT alone wasn’t in a position to generate working code with out this additional push from me.)
Epilogue: What Now?
I’ve a confession: I didn’t find yourself ending Swift Papers. Since this was a pastime venture, I finished engaged on it after about two weeks when my day-job obtained extra busy. Nevertheless, I nonetheless felt like I accomplished the preliminary arduous components and obtained a way of how ChatGPT may (and couldn’t) assist me alongside the best way. To recap, this concerned:
- Establishing a primary Chrome extension and familiarizing myself with the ideas, permission settings, configuration recordsdata, and code elements that should coordinate collectively to make all of it work.
- Putting in third-party JavaScript libraries (similar to a date parsing library) and configuring the npm and webpack toolchain in order that these libraries work with Chrome extensions, particularly given the strict safety insurance policies of Manifest v3.
- Connecting to the Spotify Internet API in such a solution to help the sorts of consumer interactions that I wanted in Swift Papers and coping with the idiosyncrasies of accessing this API through a Chrome extension.
- Sketching out detailed UX journeys for the sorts of consumer interactions to help and the way Swift Papers can deal with numerous edge circumstances.
After laying this groundwork, I used to be in a position to begin stepping into the circulation of an edit-run-debug cycle the place I knew precisely the place so as to add code to implement a brand new characteristic, the best way to run it to evaluate whether or not it did what I meant, and the best way to debug. So despite the fact that I finished engaged on this venture resulting from lack of time, I obtained far sufficient to see how finishing Swift Papers could be “only a matter of programming.” Word that I’m not attempting to trivialize the challenges concerned in programming, since I’ve accomplished sufficient of it to know that the satan is within the particulars. However these coding-specific particulars are precisely the place AI instruments like ChatGPT and GitHub Copilot shine! So even when I had continued including options all through the approaching weeks, I don’t really feel like I might’ve gotten any insights about AI instruments that differ from what many others have already written about. That’s as a result of as soon as the software program surroundings has been arrange (e.g., libraries, frameworks, construct programs, permissions, API authentication keys, and different plumbing to hook issues collectively), then the duty at hand reduces to a self-contained and well-defined programming drawback, which AI instruments excel at.
In sum, my purpose in writing this text was to share my experiences utilizing ChatGPT for the extra open-ended duties that got here earlier than my venture became “only a matter of programming.” Now, some could argue that this isn’t “actual” programming because it seems like only a bunch of mundane setup and configuration work. However I imagine that if “real-world” programming means creating one thing practical with code, then “real-real-world” programming (the title of this text!) encompasses all these tedious and idiosyncratic errands which might be crucial earlier than any actual programming can start. And from what I’ve skilled up to now, this kind of work isn’t one thing people can absolutely outsource to AI instruments but. Lengthy story quick, somebody right this moment can’t simply give AI a high-level description of Swift Papers and have a sturdy piece of software program magically come out the opposite finish. I’m certain folks are actually engaged on the subsequent era of AI that may deliver us nearer to this purpose (e.g., for much longer context home windows with Claude 2 and retrieval augmented era with Cody), so I’m excited to see what’s in retailer. Maybe future AI software builders may use Swift Papers as a benchmark to evaluate how nicely their software performs on an instance real-real-world programming job. Proper now, widely-used benchmarks for AI code era (e.g., HumanEval, MBPP) include small self-contained duties that seem in introductory courses, coding interviews, or programming competitions. We’d like extra end-to-end, real-world benchmarks to drive enhancements in these AI instruments.
Lastly, switching gears a bit, I additionally need to suppose extra sooner or later about how AI instruments can train novices the abilities they should create practical software program tasks like Swift Papers moderately than doing all of the implementation work for them. At current, ChatGPT and Copilot are moderately good “doers” however not almost nearly as good at being academics. That is unsurprising since they had been designed to hold out directions like an excellent assistant would, to not be an efficient trainer who supplies pedagogically-meaningful steering. With the correct prompting and fine-tuning, I’m certain they will do a lot better right here, and organizations like Khan Academy are already customizing GPT-4 to grow to be a personalised tutor. I’m excited to see how issues progress on this fast-moving house within the coming months and years. Within the meantime, for extra ideas about AI coding instruments in schooling, take a look at this different current Radar article that I co-authored, Educating Programming within the Age of ChatGPT, which summarizes our analysis paper about this subject.