Iíve been busy since I fully rewrote SpeakerClock in SwiftUI. That was model 1.2.0.
The App Retailer gives an idea known as Common Buy, which is the place buying an app on one machine additionally unlocks it on all different supported platforms. Within the earlier model I added a Mac model. This replace now provides the AppleTV model. Nonetheless a minor replace, as a result of the performance is equivalent, but all three variations profit from enhancements.
As on the opposite platforms I needed to maintain the UI equivalent, whereas optimising for the display screen dimensions at hand. The principle problem was that opposite to the direct manipulation on the opposite platforms (with finger or mouse pointer) you’re controlling give attention to Apple TV with the distant.
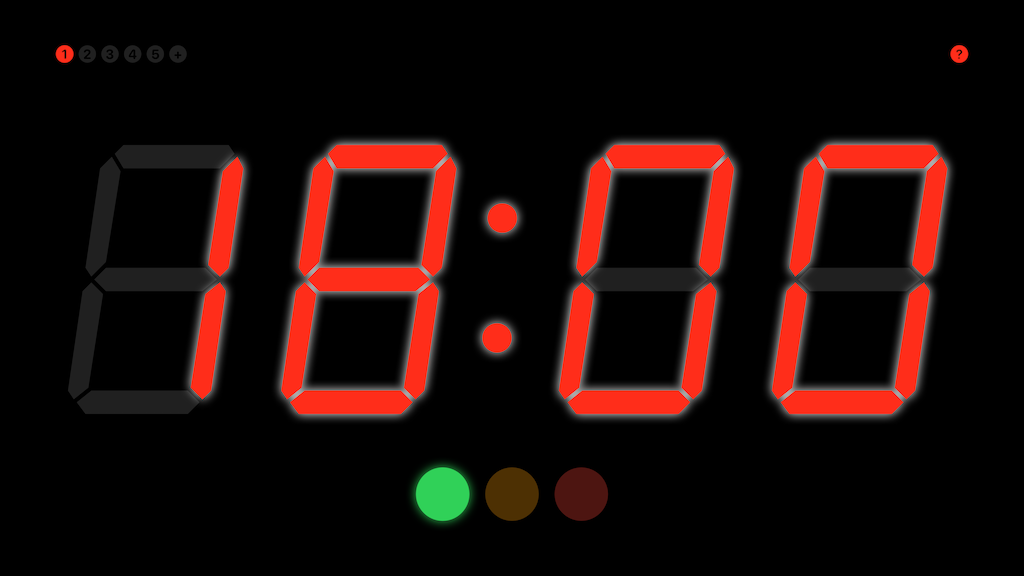
So my spherical LED buttons have an extra white circle if they’re in focus. That didnít look good for the LED digits nonetheless. So there I used the LED digits shadow to offer it a white glow. Whereas the timer is thus focussed you may regulate it by swiping horizontally in your Apple TV distant.
I needed to keep away from having the white glow being energetic whereas the timer is working, it will quickly be annoying to the person. So when you begin the timer through tapping on the distant, I place focus again on the at present energetic preset.

The second huge change for the Apple TV involved the person information which is proven through the button with the query mark. Since there isn’t any direct manipulation of a scroll view I experimented with having the person paragraphs be focusable. However that didnít work out nicely.
In the long run I discarded the ScrollView and as a substitute put the person person information sections on separate tabs. Since there was lots of empty area across the textual content, I added some eye sweet. A few of which is definitely interactive.

Lastly, the hidden bonus function which probably solely builders would care about considerations the a number of layers of the app icon. The icons are all generated with unique stay person interface parts from the app. The non-TV icons had been fairly easy to do like that. On TV nonetheless an app icon has a number of layers that are proven three-dimensionally floating in an superior parallax impact.
To attain this for SpeakerClock I divided the a number of layers such that you’ve got the inactive LED bars on the again, the energetic LED parts within the center and the visitors gentle within the entrance.

Subsequent up Iíll be trying right into a Watch app. Though there it’d make sense to attend for the iOS 15 function the place you may proceed to replace the display screen each second. Additionally it is best to have the ability to use the watch as distant management for SpeakerClock working on some other platforms.
If in case you have any concepts or requests or questions, please be at liberty to contact me by e-mail.
Additionally revealed on Medium.
Associated
Classes: Updates