Beginning with iOS 16, SwiftUI introduces a local photograph picker view often known as PhotosPicker. In case your app requires entry to customers’ photograph library, the PhotosPicker view seamlessly manages the photograph choice course of. This built-in view gives outstanding simplicity, permitting builders to current the picker and deal with picture choice with only a few traces of code.
When presenting the PhotosPicker view, it showcases the photograph album in a separate sheet, rendered atop your app’s interface. In earlier variations of iOS, you couldn’t customise or change the looks of the pictures picker view to align together with your app’s format. Nevertheless, Apple has launched enhancements to the PhotosPicker view in iOS 17, enabling builders to seamlessly embed it inline throughout the app. Moreover, you could have the choice to change its dimension and format utilizing commonplace SwiftUI modifiers resembling .body and .padding.
On this tutorial, I’ll present you how you can implement an inline photograph picker with the improved PhotosPicker view.
Revisiting Picture Pickers
To make use of the PhotosPicker view, you possibly can first declare a state variable to retailer the photograph choice after which instantiate a PhotosPicker view by passing the binding to the state variable. Right here is an instance:
|
import SwiftUI import PhotosUI
struct ContentView: View {
@State personal var selectedItem: PhotosPickerItem?
var physique: some View { PhotosPicker(choice: $selectedItem, matching: .pictures) { Label(“Choose a photograph”, systemImage: “photograph”) } } } |
The matching parameter lets you specify the asset sort to show. Right here, we simply select to show pictures solely. Within the closure, we create a easy button with the Label view.

Upon choosing a photograph, the photograph picker routinely dismisses itself, and the chosen photograph merchandise is saved within the selectedItem variable, which is of sort PhotosPickerItem. To load the picture from the merchandise, you need to use loadTransferable(sort:completionHandler:). You possibly can connect the onChange modifier to take heed to the replace of the selectedItemvariable. At any time when there’s a change, you name the loadTransferable methodology to load the asset knowledge like this:
|
@State personal var selectedImage: Picture?
. . .
.onChange(of: selectedItem) { oldItem, newItem in Job { if let picture = attempt? await newItem?.loadTransferable(sort: Picture.self) { selectedImage = picture } } } |
When utilizing loadTransferable, it’s essential to specify the asset sort for retrieval. On this case, we make use of the Picture sort to straight load the picture. If the operation is profitable, the tactic will return an Picture view, which can be utilized to straight render the photograph on the display.
|
if let selectedImage { selectedImage .resizable() .scaledToFit() .padding(.horizontal, 10) } |
Implementing an Inline PhotosPicker
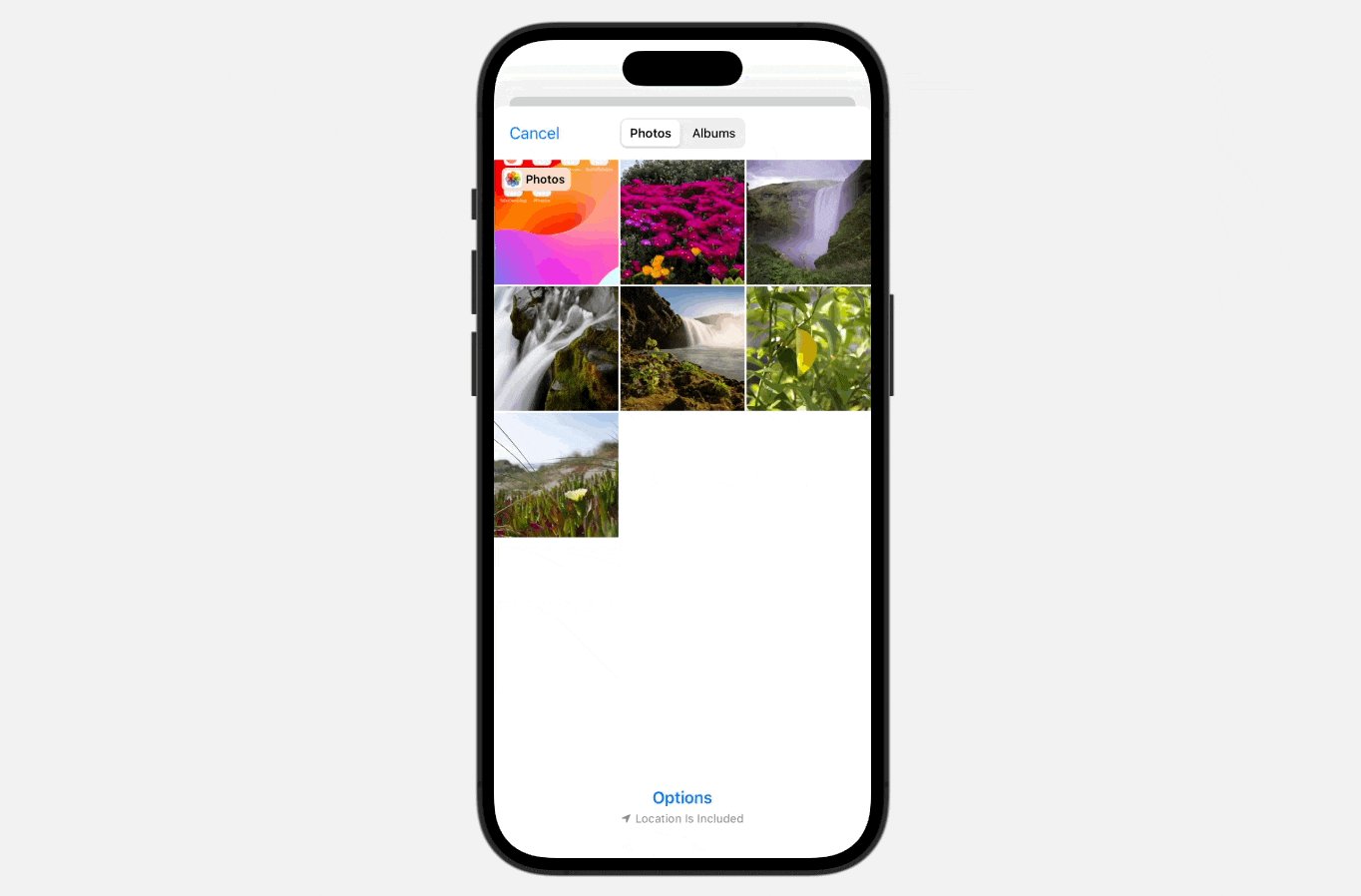
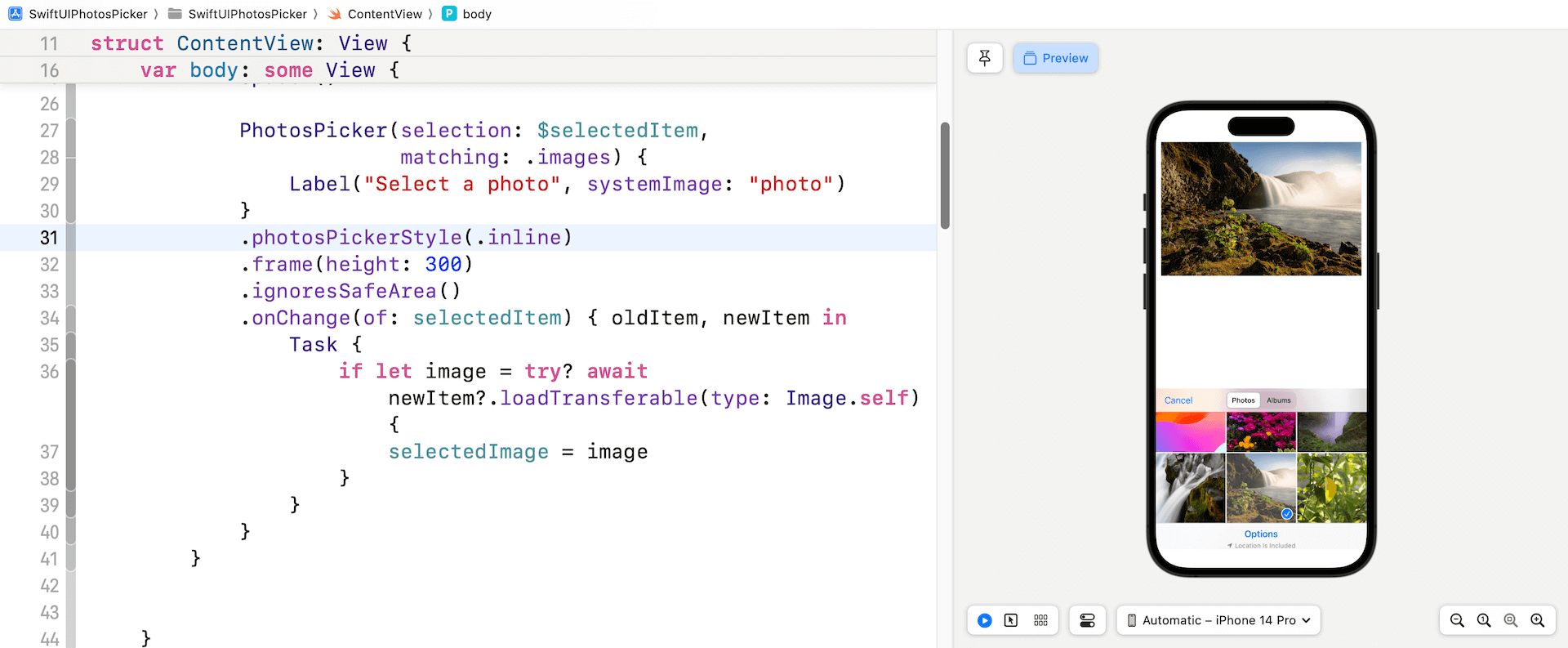
Now that it’s best to perceive how you can work with a PhotosPicker, let’s see how you can embed it in our demo app. What we’re going to do is to exchange the “Choose a photograph” button with an inline Pictures picker. The up to date model of PhotosPicker comes with a brand new modifier referred to as photosPickerStyle. By specify a worth of .inline, the Pictures picker will likely be routinely embedded within the app:
|
.photosPickerStyle(.inline) |
You may as well connect commonplace modifiers like .body and .padding to regulate the dimensions of the picker.

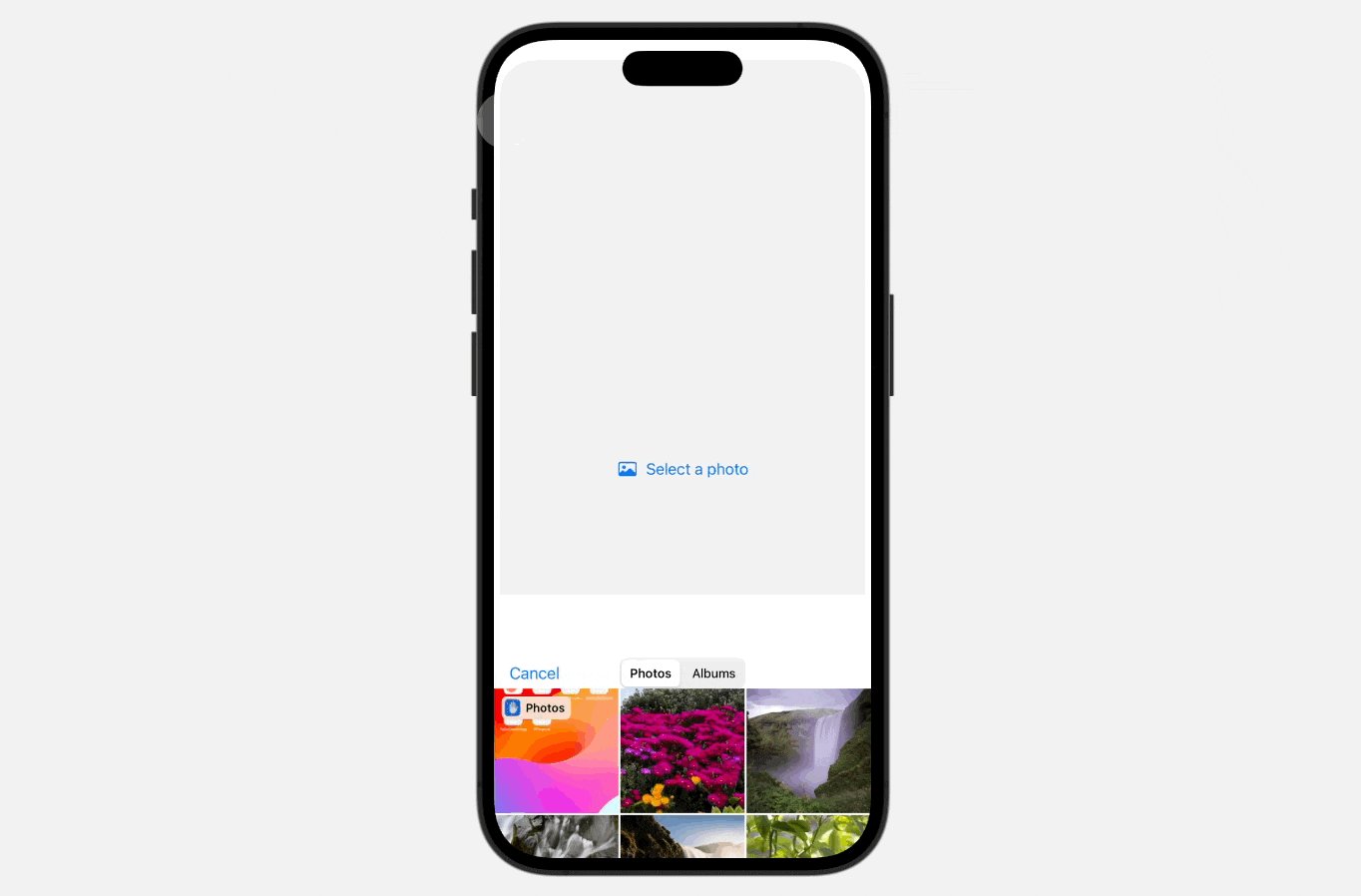
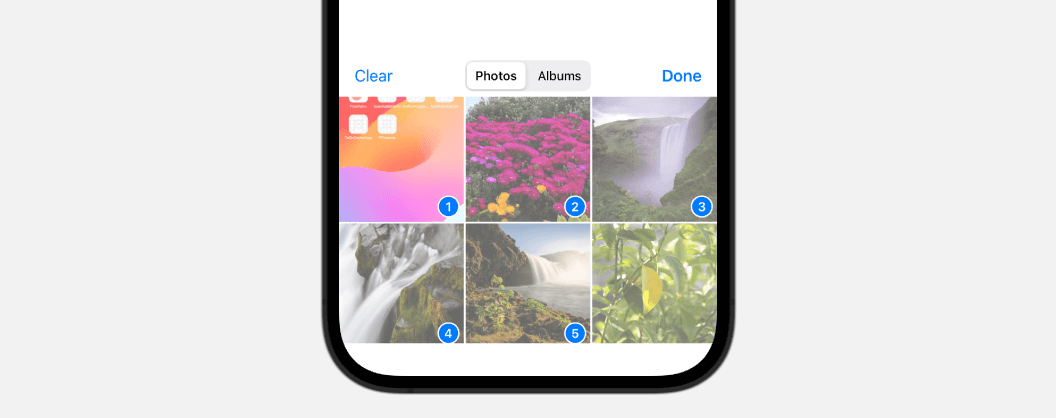
By default, the highest accent of the picker is the navigation bar and the underside accent is the toolbar. To disable each bars, you possibly can apply the photosPickerAccessoryVisibility modifier:
|
.photosPickerAccessoryVisibility(.hidden) |
Optionally, you possibly can disguise both of them:
|
.photosPickerAccessoryVisibility(.hidden, edges: .backside) |
Dealing with A number of Picture Alternatives
Presently, the Pictures picker solely permits customers to pick out a single photograph. To allow a number of picks, you possibly can decide within the steady choice habits by setting the selectionBehavior to .steady or .continuousAndOrdered:
|
PhotosPicker(choice: $selectedItems, maxSelectionCount: 5, selectionBehavior: .continuousAndOrdered, matching: .pictures) { Label(“Choose a photograph”, systemImage: “photograph”) } |
For those who want to limit the variety of objects out there for choice, you possibly can specify the utmost depend utilizing the maxSelectionCount parameter.

As soon as the consumer has chosen a set of pictures, they’re saved within the selectedItems array. The selectedItems array has been modified to accommodate a number of objects and is now of sort PhotosPickerItem.
|
@State personal var selectedItems: [PhotosPickerItem] = [] |
To load the chosen pictures, you possibly can replace the onChange closure like this:
|
.onChange(of: selectedItems) { oldItems, newItems in
selectedImages.removeAll()
newItems.forEach { newItem in
Job { if let picture = attempt? await newItem.loadTransferable(sort: Picture.self) { selectedImages.append(picture) } }
} } |
I used an Picture array to retailer the retrieved pictures.
|
@State personal var selectedImages: [Image] = [] |
To show the chosen pictures, chances are you’ll use a horizontal scroll view. Right here is the pattern code that may be positioned originally of the VStack view:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
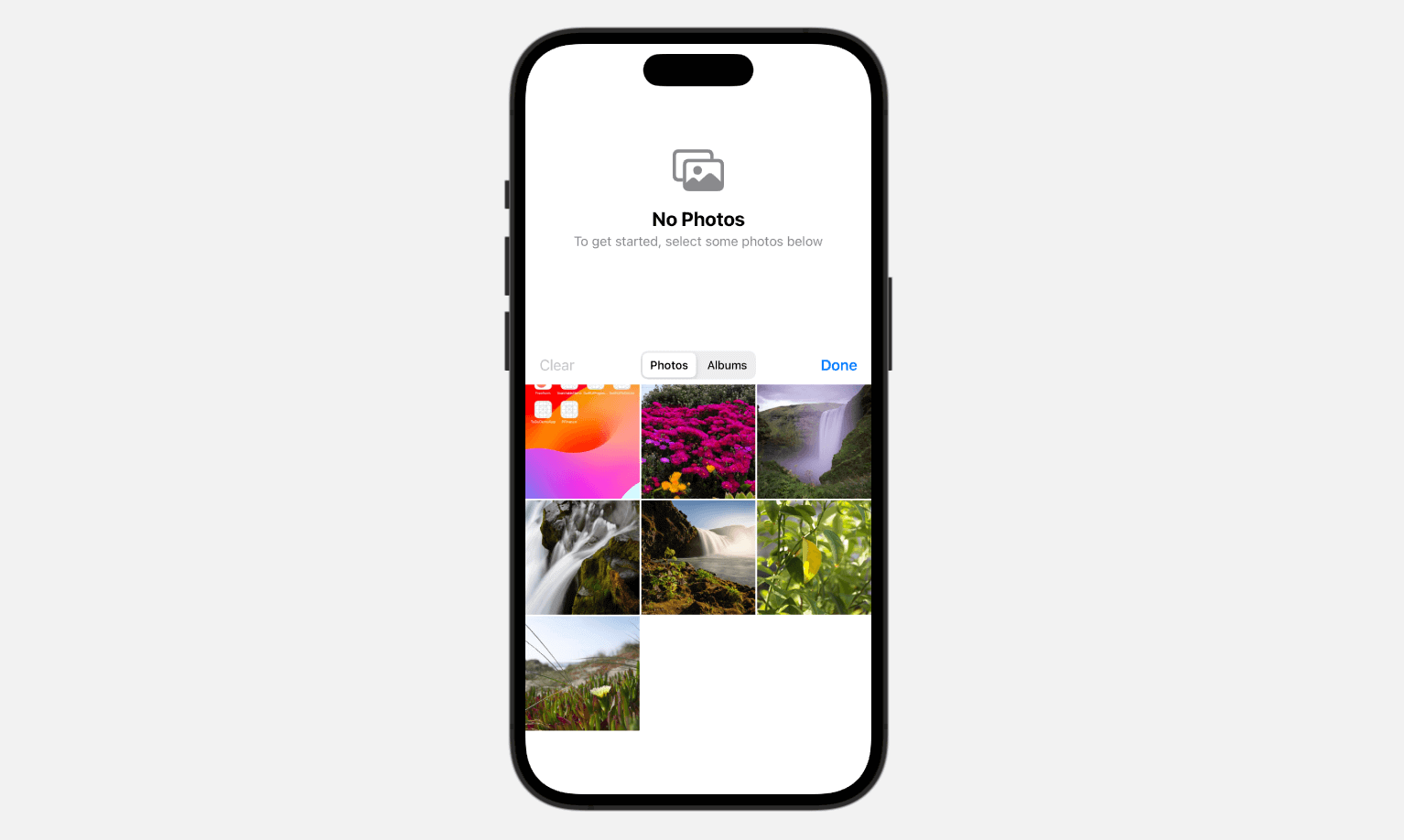
if selectedImages.isEmpty { ContentUnavailableView(“No Pictures”, systemImage: “photograph.on.rectangle”, description: Textual content(“To get began, choose some pictures beneath”)) .body(peak: 300) } else {
ScrollView(.horizontal) { LazyHStack { ForEach(0..<selectedImages.depend, id: .self) { index in selectedImages[index] .resizable() .scaledToFill() .body(peak: 250) .clipShape(RoundedRectangle(cornerRadius: 25.0)) .padding(.horizontal, 20) .containerRelativeFrame(.horizontal) }
} } .body(peak: 300) } |
For those who’d prefer to study extra about how you can create picture carousels, you possibly can try this tutorial. In iOS 17, a brand new view referred to as ContentUnavailableView is launched. This view is really helpful to be used in eventualities the place the content material of a view can’t be displayed. So, when no photograph is chosen, we use the ContentUnavailableView to current a concise and informative message.

Abstract
In iOS 17, Apple made enhancements to the native Pictures picker. Now, you possibly can simply embrace it inside your app as an alternative of utilizing a separate sheet. This tutorial explains the brand new modifiers that include the up to date PhotosPicker view and reveals you how you can create an inline photograph picker.
For those who get pleasure from studying this tutorial and need to dive deeper into SwiftUI, you possibly can try our Mastering SwiftUI ebook.

