It’s at all times essential to make your app as intuitive as potential. Nevertheless, for some options, it might be useful to supply further data to show customers learn how to use them successfully. That’s the place TipKit is available in. Launched in iOS 17, TipKit is a framework for displaying suggestions in your app, permitting builders to supply extra steerage and making certain customers to take advantage of your app’s options.
On this tutorial, we are going to discover the TipKit framework and see learn how to create suggestions for a demo app utilizing SwiftUI.
Utilizing the TipKit Framework
To make use of the TipKit framework, you must first import it into your mission:
Understanding the Tip Protocol
To create a tip utilizing the TipKit framework, it’s good to undertake the Tip protocol to configure the content material of the tip. Ideas encompass a title and a brief description. Optionally, you’ll be able to embrace a picture to affiliate with the tip.

For instance, to setup the “Save as favourite” tip, you’ll be able to create a struct that conforms to the Tip protocol like this:
|
struct FavoriteTip: Tip { var title: Textual content { Textual content(“Save the photograph as favourite”) }
var message: Textual content? { Textual content(“Your favourite photographs will seem within the favourite folder.”) } } |
If you wish to add a picture to the tip, you’ll be able to outline the picture property:
|
struct FavoriteTip: Tip { var title: Textual content { Textual content(“Save the photograph as favourite”) }
var message: Textual content? { Textual content(“Your favourite photographs will seem within the favourite folder.”) }
var picture: Picture? { Picture(systemName: “coronary heart”) } } |
Displaying Ideas Utilizing Popover and TipView
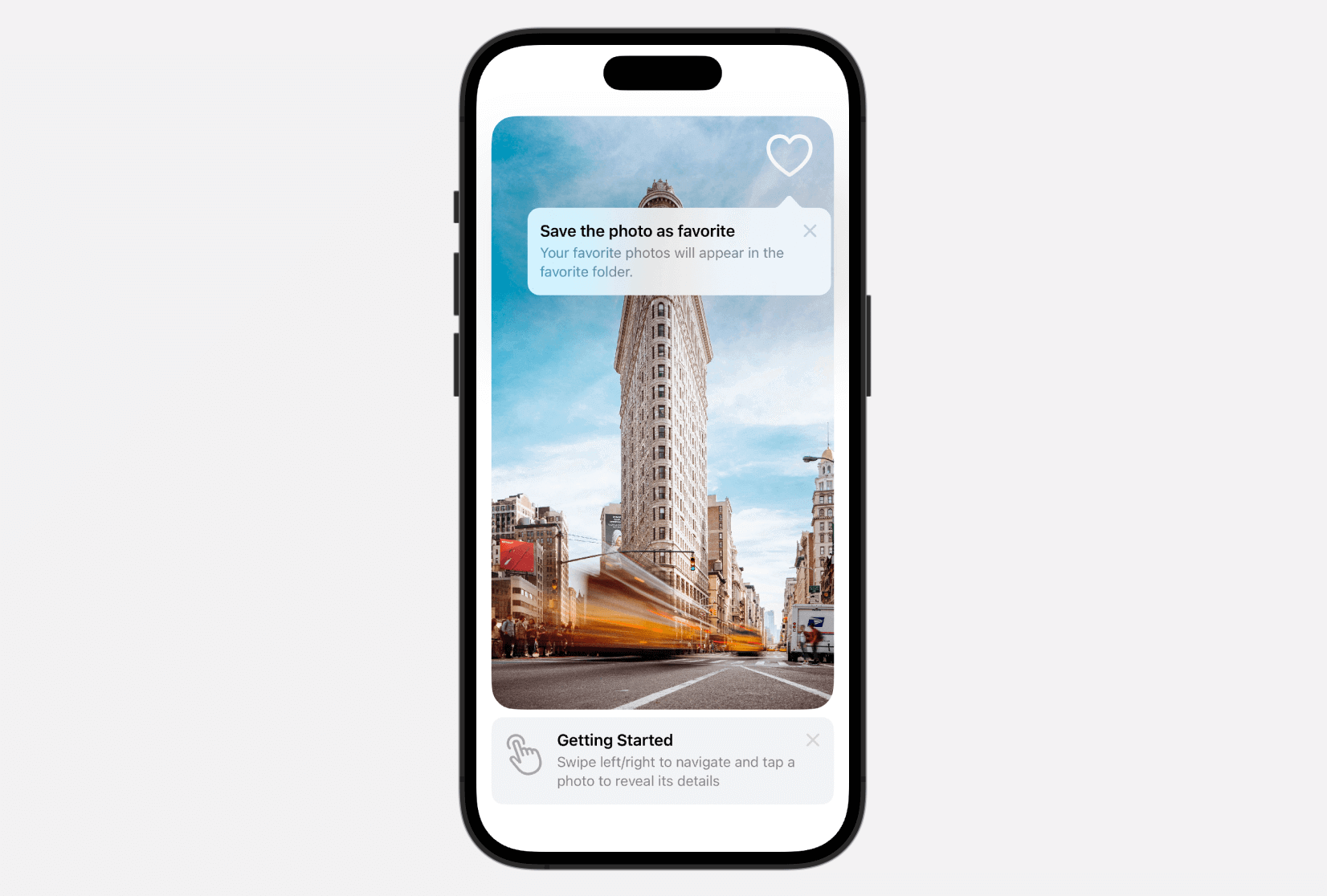
The TipKit framework offers the pliability to show suggestions both as a popover or an inline view. Within the popover view, it seems over your app’s UI, which may very well be a button, a picture, or different UI components. Then again, the inline view behaves like different customary UI components, adjusting its place to suit round different views, making certain that no UI components are blocked.

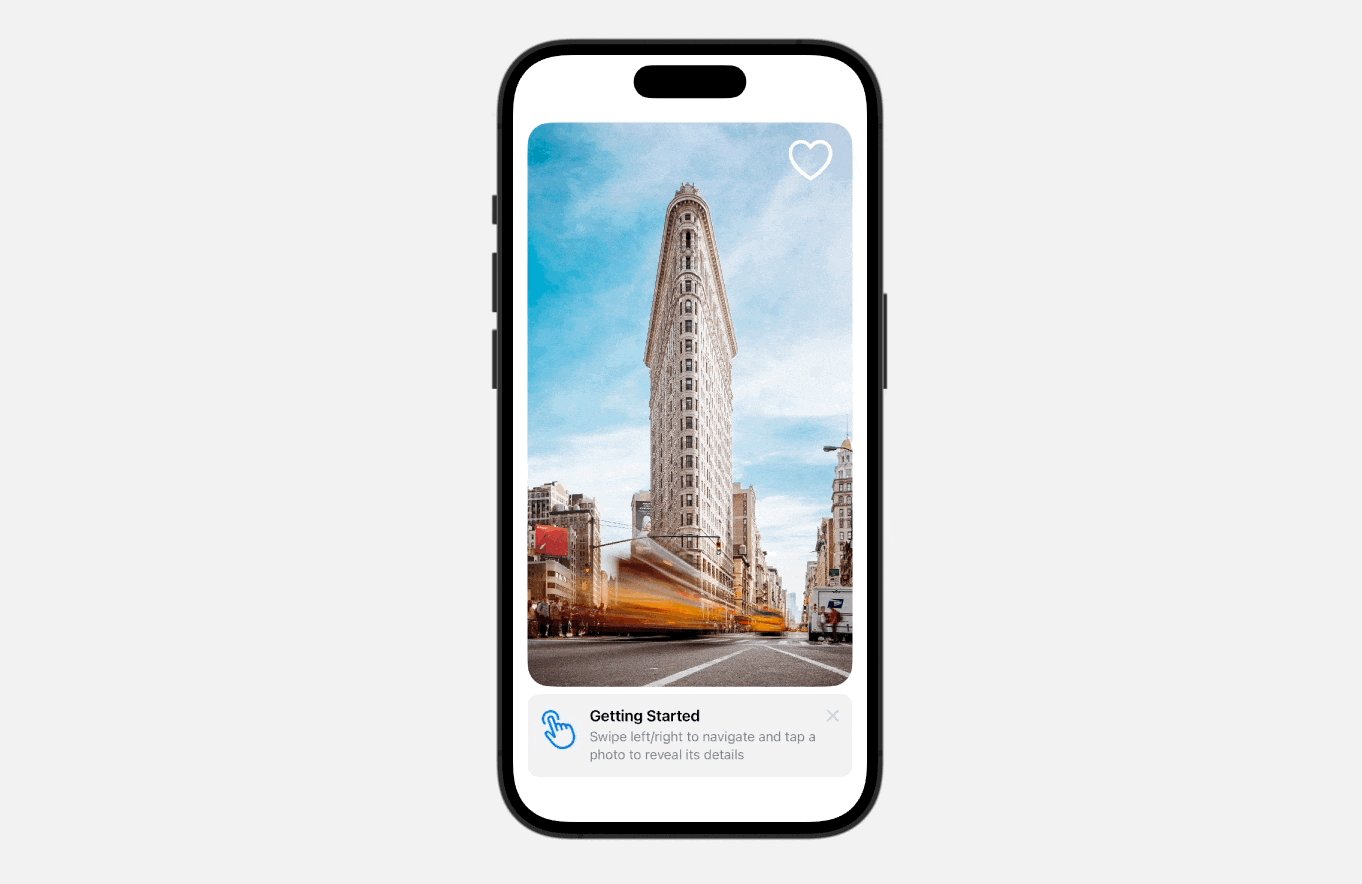
To indicate the tip as an inline view, you’ll be able to create an occasion of TipView and go it the tip to show. Right here is an instance:
|
personal let getStartedTip = GetStartedTip()
var physique: some View { . . .
TipView(getStartedTip)
. . . } |
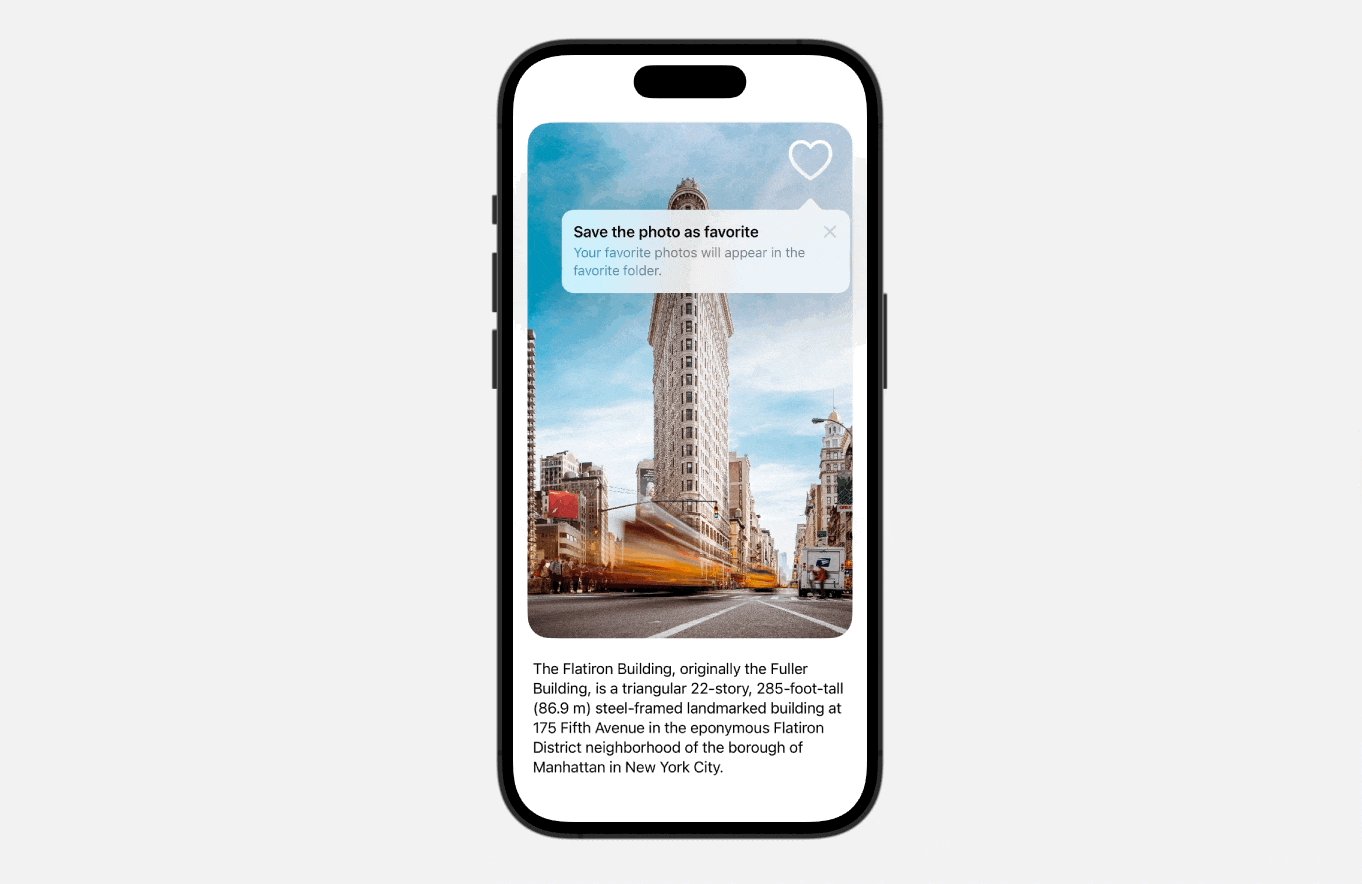
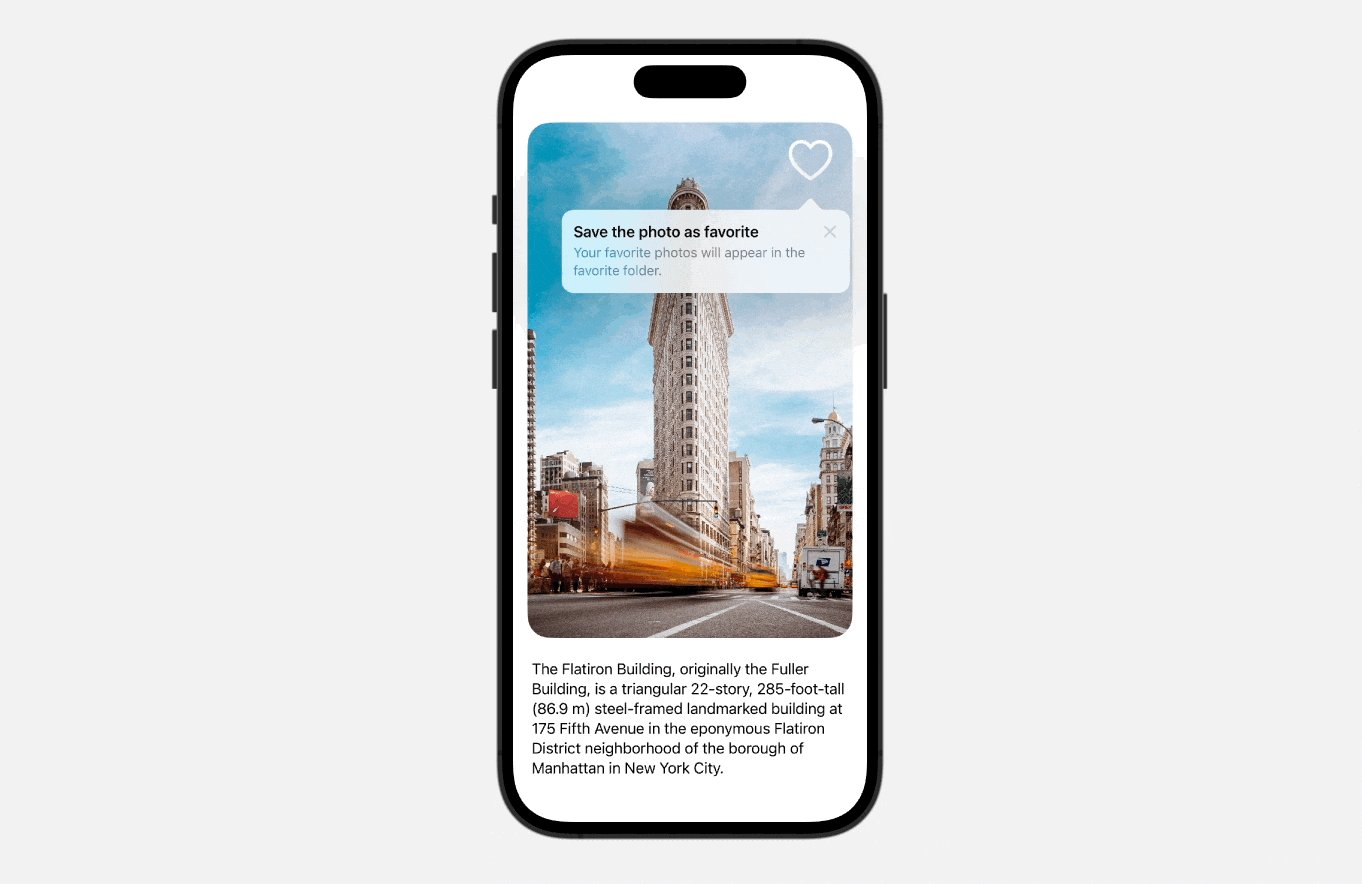
If you wish to show a tip as a popover view, you’ll be able to connect the modifier popoverTip to the button or different UI components:
|
personal let favoriteTip = FavoriteTip()
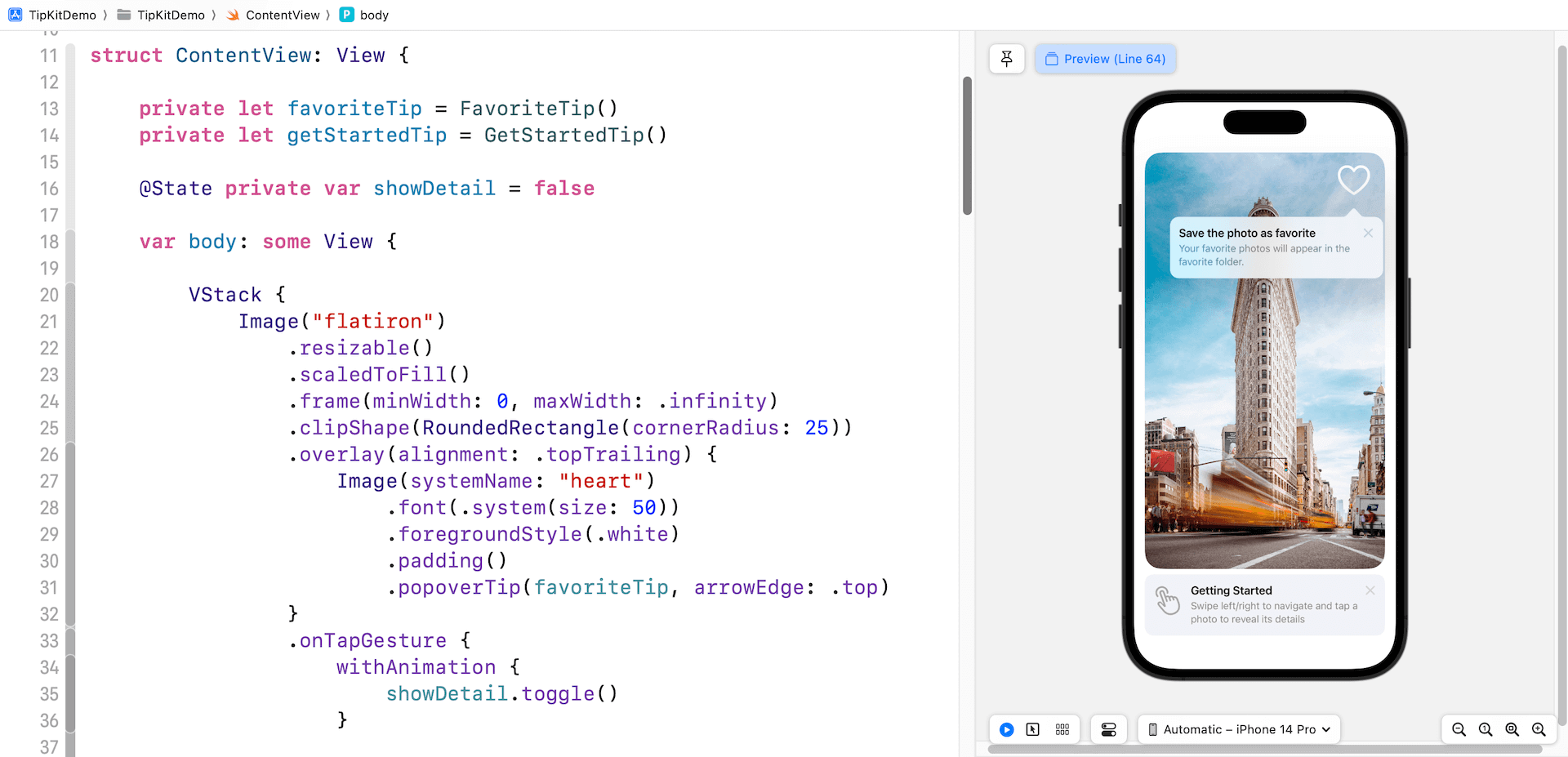
Picture(systemName: “coronary heart”) .font(.system(measurement: 50)) .foregroundStyle(.white) .padding() .popoverTip(favoriteTip, arrowEdge: .high) |
To allow the looks of suggestions inside your apps, the ultimate step is to configure the Ideas middle. Assuming your Xcode mission is known as TipKitDemo, you’ll be able to change over to TipKitDemoApp and replace the struct like this:
|
@most important struct TipKitDemoApp: App { var physique: some Scene { WindowGroup { ContentView() .process { strive? Ideas.configure([ .displayFrequency(.immediate), .datastoreLocation(.applicationDefault) ]) } } } } |
We are able to customise the show frequency and the info retailer location by using the configure methodology of the Ideas middle. Within the code snippet above, the show frequency is about to instant, which implies the guidelines will likely be proven instantly. When you want the tricks to seem as soon as each 24 hours, you need to use the .each day choice. Furthermore, you’ve gotten the pliability to customise the show frequency to any desired time interval, as demonstrated within the following instance:
|
let threeDays: TimeInterval = 3 * 24 * 60 * 60
Ideas.configure([ .displayFrequency(threeDays), .dataStoreLocation(.applicationDefault) ]) |
With the Ideas middle configured, you must be capable of see the guidelines when working the app within the simulator.
Previewing the Ideas

If you wish to preview the guidelines within the preview canvas, you additionally must arrange the Ideas middle within the #Preview block. Right here is an instance:
|
#Preview { ContentView() .process { strive? Ideas.resetDatastore()
strive? Ideas.configure([ .displayFrequency(.immediate), .datastoreLocation(.applicationDefault) ]) } } |
An essential level to notice is the inclusion of an additional line of code for resetting the info retailer. As soon as a tip is dismissed, it received’t be displayed once more within the app. Nevertheless, in the case of previewing the app and making certain that the guidelines are persistently proven, it’s endorsed to reset the info retailer.
Dismissing the Ideas
Customers have the choice to dismiss a tip by tapping the X image. If there’s a must dismiss the tip view programmatically, you’ll be able to make the most of the invalidate methodology and supply a particular cause as demonstrated beneath:
|
getStartedTip.invalidate(cause: .actionPerformed) |
The rationale actionPerformed signifies that the consumer carried out the motion that the tip describes.
Specifying Show Guidelines
The Tip protocol has an elective property so that you can set tup the show guidelines of the tip. It helps two varieties of guidelines: parameter-based and event-based. Parameter-based guidelines are perfect for displaying suggestions based mostly on particular Swift worth sorts. Then again, event-based guidelines allow you to outline actions that should be fulfilled earlier than a consumer turns into eligible to obtain a tip.
For example, the favourite tip ought to solely be displayed after the “Getting Began” tip. We are able to arrange the parameter-based rule like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
struct FavoriteTip: Tip {
var title: Textual content { Textual content(“Save the photograph as favourite”) }
var message: Textual content? { Textual content(“Your favourite photographs will seem within the favourite folder.”) }
var guidelines: [Rule] { #Rule(Self.$hasViewedGetStartedTip) { $0 == true } }
@Parameter static var hasViewedGetStartedTip: Bool = false } |
Within the code above, we introduce a parameter known as hasViewedGetStartedTip utilizing the @Parameter macro, initially set to false. The guidelines property incorporates a rule that validates the worth of the hasViewedGetStartedTip variable, indicating that the tip ought to be displayed when the worth is true.
When the picture is tapped, the “Getting Began” tip is dismissed. In the identical closure, we will set the worth of hasViewedGetStartedTip to true.
|
.onTapGesture { withAnimation { showDetail.toggle() }
getStartedTip.invalidate(cause: .actionPerformed)
FavoriteTip.hasViewedGetStartedTip = true } |
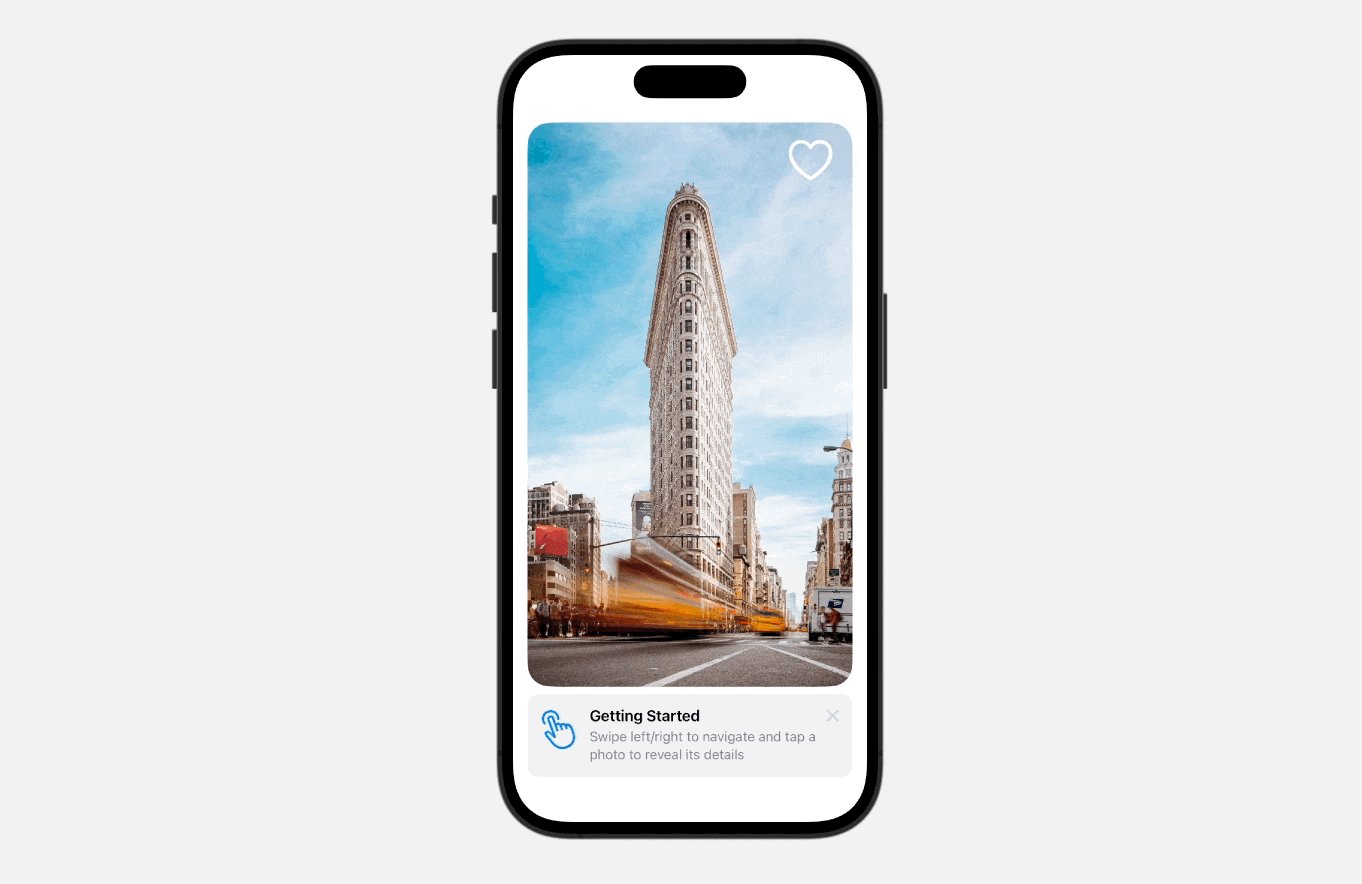
Upon launching the app, solely the “Getting Began” tip is displayed. Nevertheless, when you faucet the picture to dismiss the tip, the app then presents the “Favourite” tip.

Abstract
On this tutorial, we lined the TipKit framework accessible on iOS 17. It’s a useful instrument for showcasing hidden app options and educating customers learn how to successfully make the most of them. With TipKit, you’ll be able to effortlessly create and show tricks to improve the consumer expertise. When you discover TipKit helpful, contemplate integrating it into your subsequent app replace for added advantages.
To study extra about different SwiftUI suggestions, you’ll be able to take a look at our Mastering SwiftUI e book.

