Motivation
One of many core practices of any well-functioning growth group is to
maintain common demos of the most recent enhancements within the product they’re
constructing. If the product has a person interface, then the demo is of course
offered by way of the UI itself, perhaps even letting the stakeholders attending
the assembly play with it instantly.
However what if the product is an API? Normally we suggest that the backend
and the frontend are developed by the identical group, as a result of this often results in
increased high quality and shorter growth time, in comparison with the state of affairs the place
two separate groups should coordinate. There are circumstances, although, when that is
not potential: typically the backend (API) is developed by an organization that sells
to 3rd events entry to a helpful service by way of that API. Examples would
be: a monetary establishment offering a “fee gateway” API that lets
e-commerce web sites obtain funds from prospects; or a service supplier
that interfaces to cost comparability engines by way of an API that the worth
comparability engine calls.
In all these circumstances the place the API doesn’t have a pure person interface, it
turns into tough to offer a significant demo. Generally the group tries to
exhibit utilization of the API by exhibiting the JSON code being returned by the
API, however this isn’t simple to know, particularly by non-technical
stakeholders. And letting enterprise stakeholders play with the product turns into
nearly not possible.
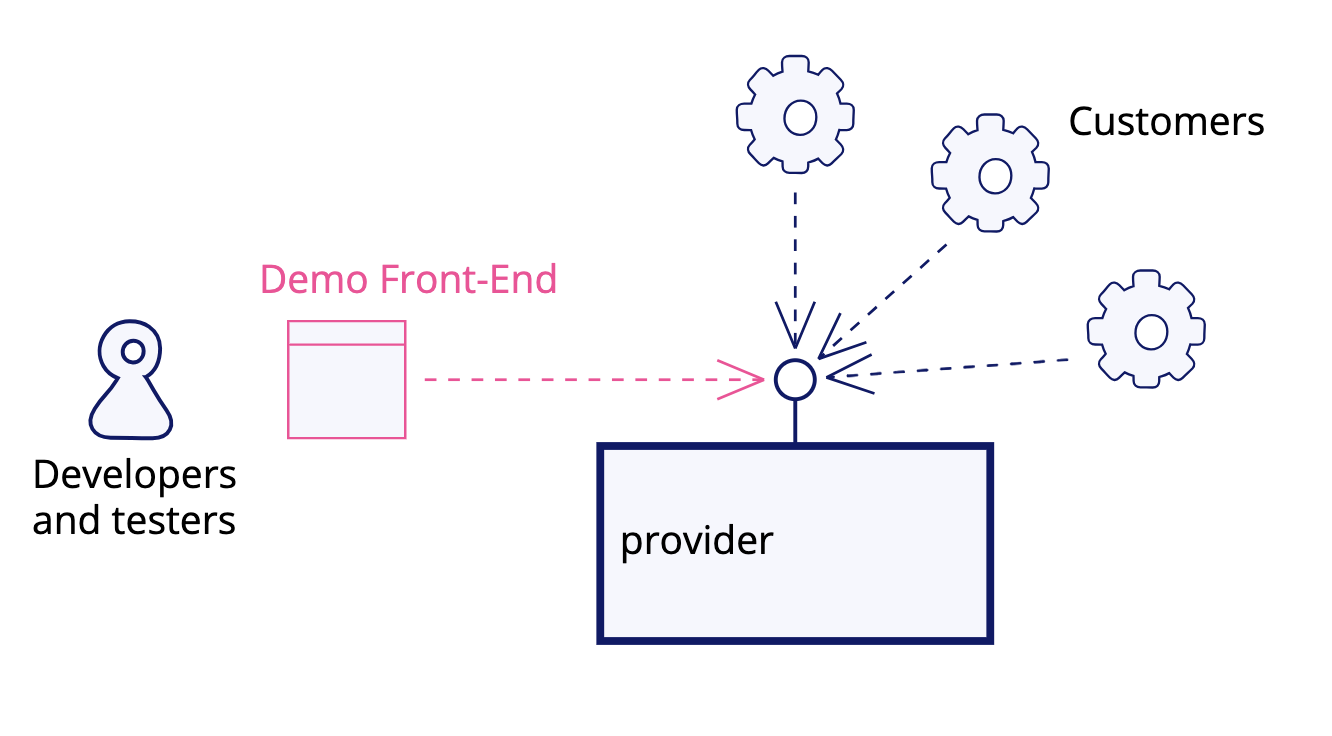
In these conditions, we discovered it helpful to develop a easy UI,
particularly for the aim of API demonstration.
The UI doesn’t have to be fancy or particularly good wanting, and it doesn’t
must contain establishing a devoted construct; the aim is to make it a snap
to indicate API utilization.

The advantages of such a Demo Entrance-Finish will not be restricted to showcasing the
software program in the course of the demos; when you make it obtainable, will probably be utilized by
builders to check new options on their native machines earlier than pushing the
code to the repository, and by high quality analysts, product house owners, and different
stakeholders to check the product in check environments. It may also be used to
exhibit utilization of the API to potential companions who is likely to be fascinated by
buying entry to it. The Demo Entrance-Finish is a present that retains on giving.
Sensible recommendation
The Demo Entrance-Finish works greatest when it is instantly obtainable in all of the
locations the place the associated API is obtainable. For example, in a Spring Boot
utility, you could place static HTML, CSS and JavaScript property within the
src/principal/assets/public/testdrive folder, in order that will probably be potential to
entry them by opening a browser at, as an example,
https://localhost:8080/testdrive/. The best potential demo UI does little
greater than exchange Postman:

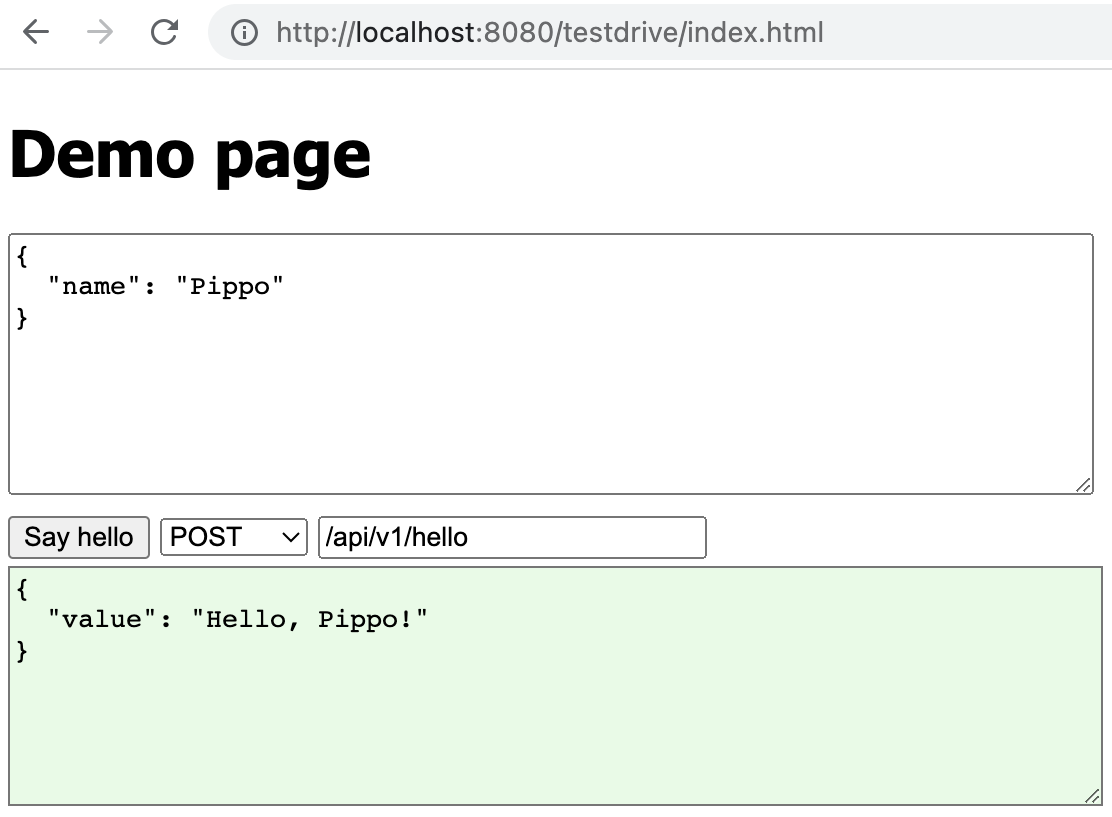
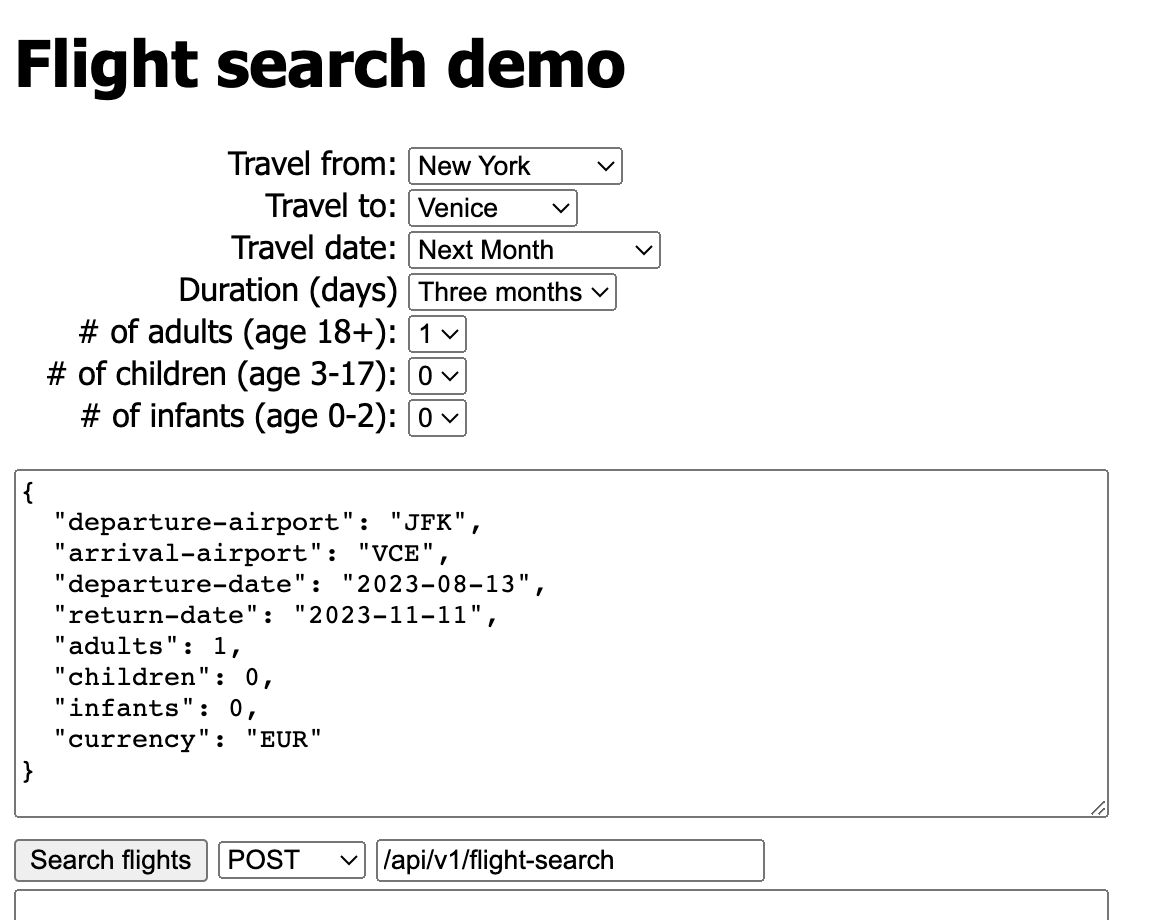
Determine 2: The person can tweak the request payload, technique and path: the response seems within the decrease window,
coloured inexperienced to indicate a profitable response

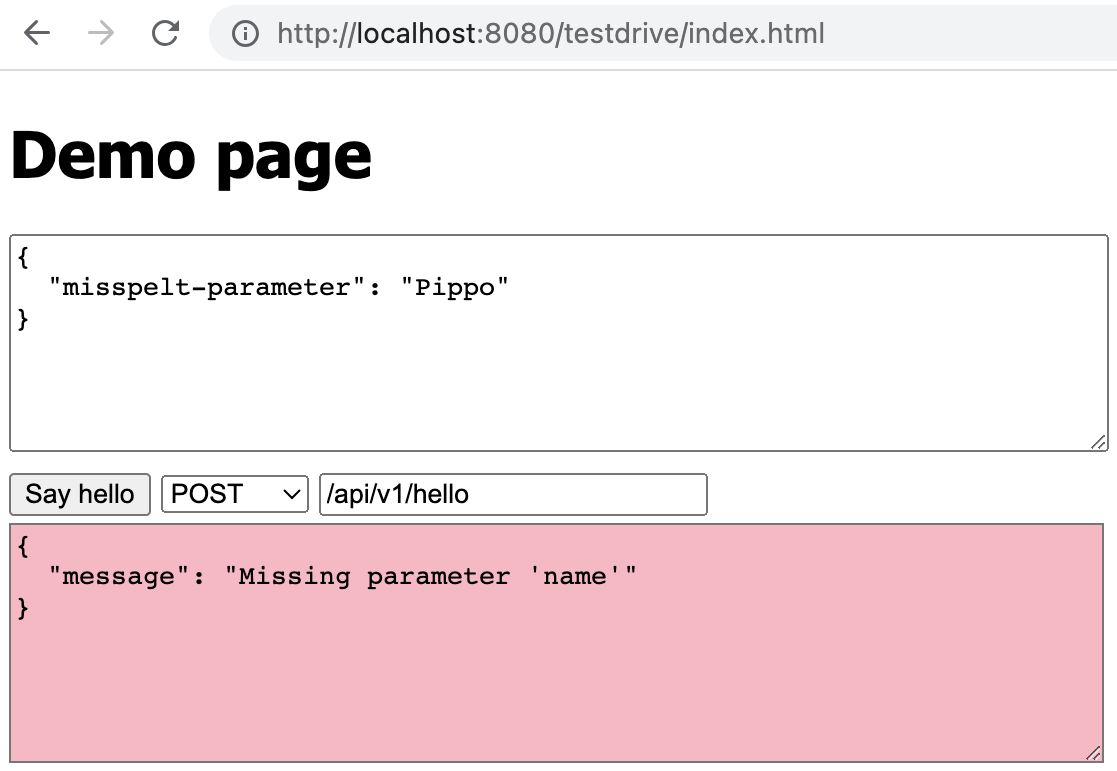
Determine 3: Error responses are made extra evident by coloring the
output textual content space pink
The demo UI prepares a sound JSON request for a given API endpoint, then it
lets the person modify the request by hand to swimsuit what they need to check, and
when the person presses the button, it can show the response, presumably alongside
with the http standing code and any related headers.
Though at this level we’re nonetheless exhibiting JSON as each enter and
output, we have now a substantial benefit over Postman, in that we are able to use
automation to enhance or modify a static model of the enter JSON that’s
proposed to the person. If, as an example, a sound request ought to include a
distinctive identifier, a brief snippet of JavaScript can generate a random
identifier with no effort required on the a part of the person. What is vital right here
is that the UI permits a fast check with minimal friction.
The JavaScript required for making a Demo Entrance-Finish reminiscent of this one is
minimal: present JavaScript is highly effective sufficient without having for particular
libraries, although builders would possibly discover it useful to make use of light-weight instruments such
as htmx, jQuery and even inline React. We suggest to keep away from establishing a
devoted construct, as this introduces further steps between operating the API and
executing a check by way of the UI. Ideally, the one construct we might prefer to run is
the construct of the API product itself. Any delay between the will to check
one thing and the second we are literally executing the check slows down the
growth loop.
The pure evolution of such a UI is to
- Add services to generate several types of enter; maybe exchange
fully the JSON textarea with a correct HTML kind - Parse and present the output in a approach that is simple to know
For example, suppose we have now a travel-related API that enables us to guide
flights, with the aim to seek out one of the best offers for travellers who might be
versatile on the date. We’d have an preliminary API that performs a search and
returns a listing of costs mixtures. The enter JSON would possibly appear like
{
"departure-airport": "LIN",
"arrival-airport" : "FCO",
"departure-date" : "2023-09-01",
"return-date" : "2023-09-10",
"adults" : 1,
"kids" : 0,
"infants" : 0,
"foreign money" : "EUR"
}
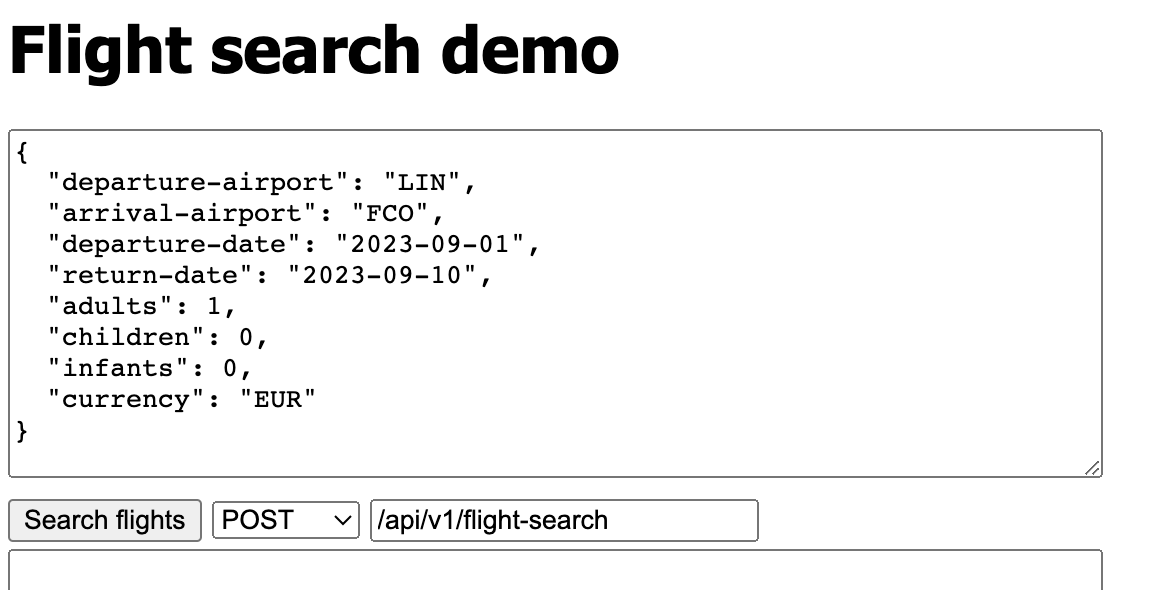
Our demo UI will load within the enter textual content space a pattern payload, thus sparing
the person from having to recollect the exact syntax.

Determine 4: Actual JSON payloads are usually difficult
Nevertheless customers would possibly want to vary the dates, as a result of any static departure
or arrival date will finally develop into invalid as time passes and the dates
develop into previous, and altering the dates takes time, and may end up in additional time
misplaced due to handbook errors. One answer could possibly be to robotically modify
the dates within the JSON, setting them to, say, 30 days sooner or later. This could
make it very simple to carry out a fast �smoke check� of the API: simply click on
�Search flights� and see the outcomes.
We may take this a step additional: as an example, typically we would need to
test the costs of flights roughly six months sooner or later; typically 3
months, and typically only one week prematurely. It’s cool to offer a UI
that enables the person to rapidly change the JSON payload by deciding on from
drop-down menus. If we offer the identical for different enter fields, as an example
the airport codes, we take away the necessity for the person to search for airport codes,
which additionally takes useful time.

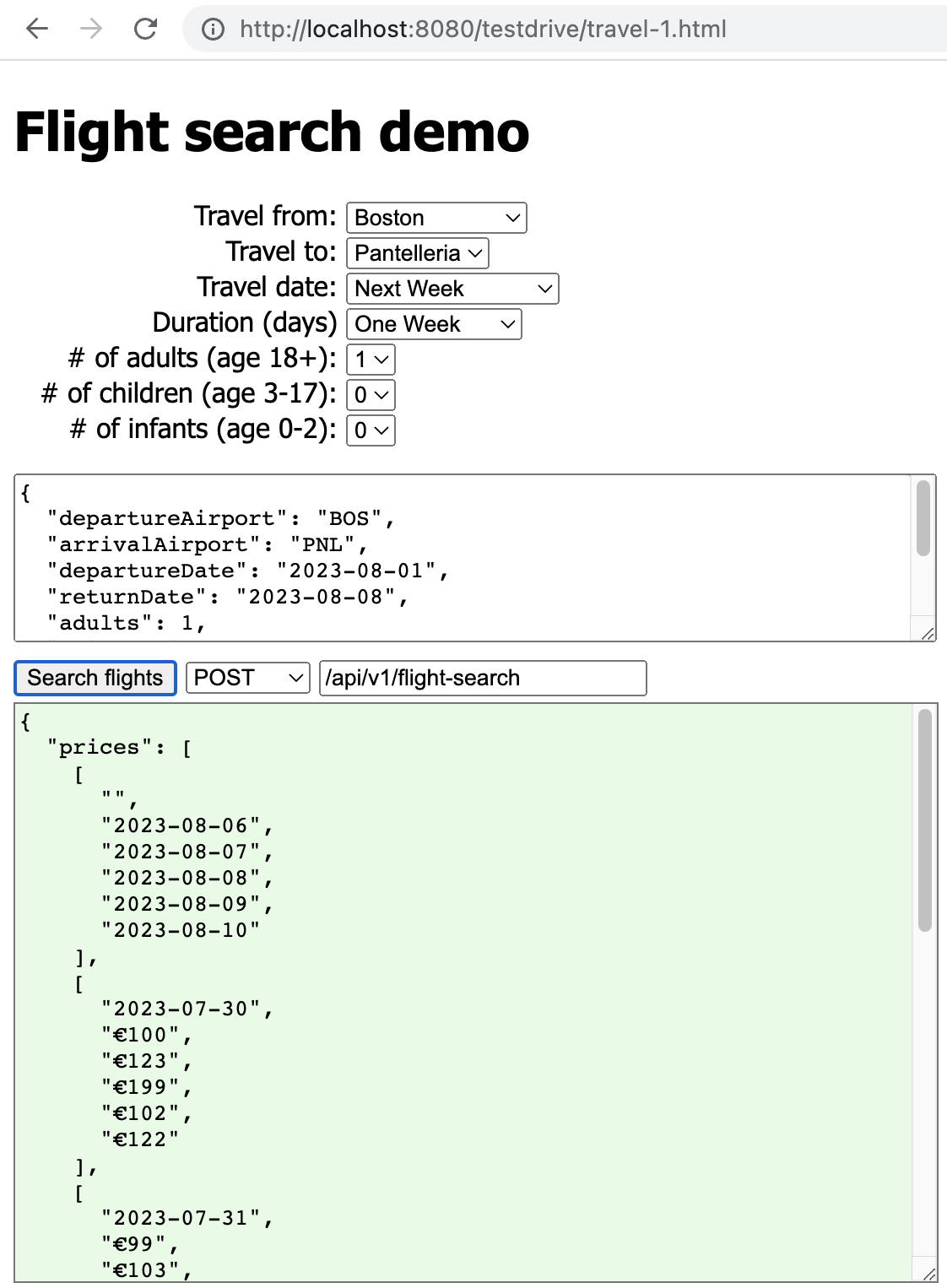
Determine 5: Including an HTML kind to tweak the payload
robotically
The above UI makes it fast and straightforward to vary the JSON payload, requiring
little or no experience from the a part of the person. It’s nonetheless potential to
examine the generated JSON, and the person can change it instantly, if they need
to check a case that isn’t coated by the HTML kind.
The flights search API may return a matrix of costs various by date,
that enables a buyer to decide on one of the best mixture of departure and return
flights. For instance:

Determine 6: JSON responses are usually difficult too
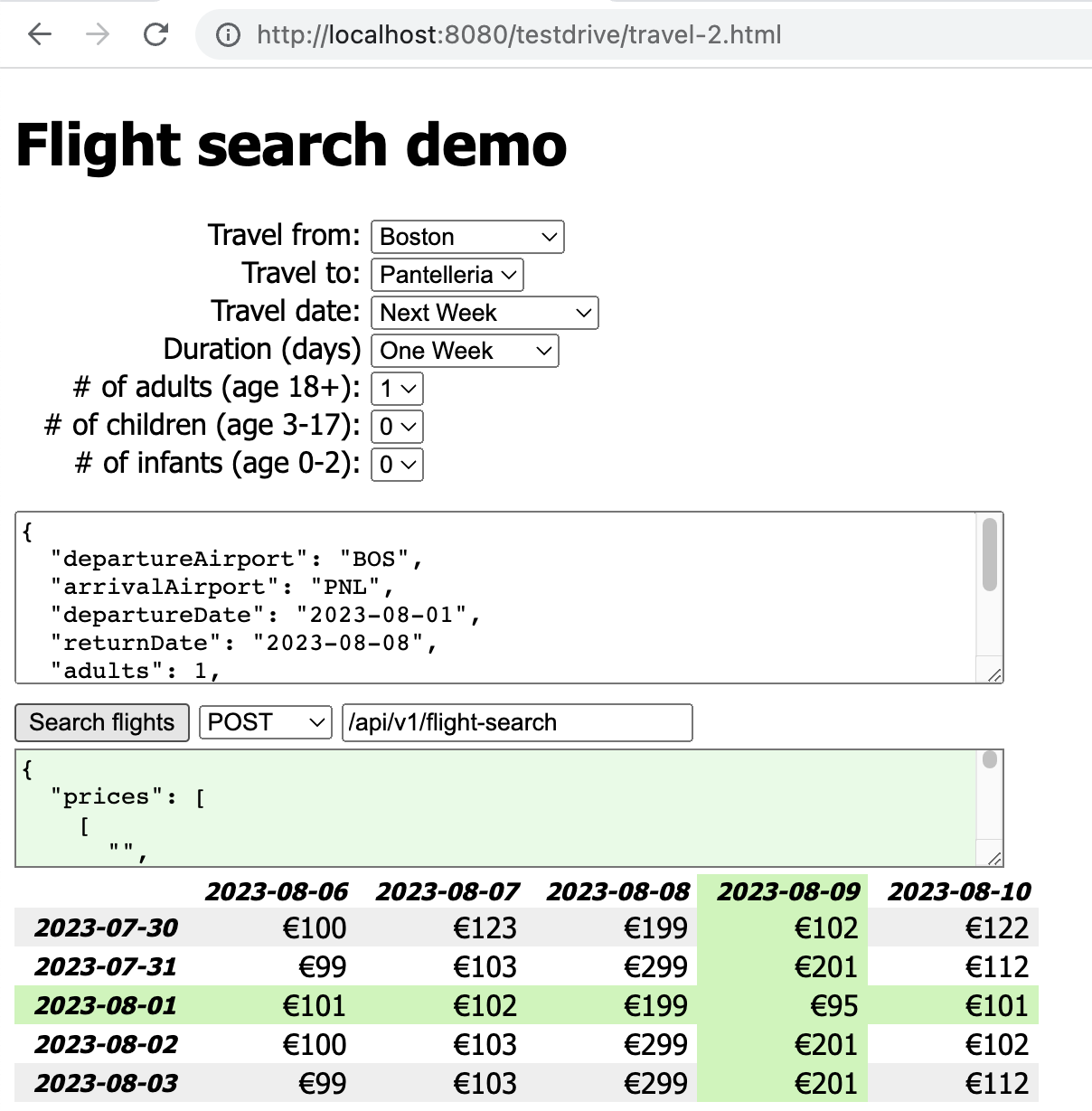
It�s tough for people to make sense of the worth matrix in JSON, so we
can parse the JSON and format it in a pleasant HTML desk.

Determine 7: Parsing the response and presenting it
in an easy-to learn format
A easy HTML desk can go an extended solution to make it simple for technical and
non-technical customers to confirm the outcomes of the API.
Widespread questions
Why not use Swagger UI as an alternative?
Swagger UI satisfies a few of the similar good qualities because the Demo Entrance-Finish:
it may be made instantly obtainable,
it’s outlined in the identical supply code repository because the supply code;
it’s served from the identical service that serves the API.
It does have some drawbacks, in comparison with the Demo Entrance-Finish:
- The enter and output payloads in Swagger UI are restricted to JSON: you can’t make it extra readable.
- It is not pleasant to non-technical customers.
- It may possibly solely serve static payloads; what if you have to present a random id at each invocation?
What if the payload ought to include the present date? The person should bear in mind repair the payload by hand,
and they should know the right way to repair it. With a little bit of JavaScript, you’ll be able to simply present this
robotically within the Demo Entrance-Finish - Swagger UI doesn’t help workflows; with a Demo Entrance-Finish,
you’ll be able to information the person by presenting within the correct order the calls to be made.
You may as well take components from the output of 1 name, and use them to organize the payload for the following name in a workflow
Ought to we arrange a devoted construct with npm?
In case your Entrance-Finish makes use of a devoted construct command, then you may have an additional step in your
native edit-compile-run-test loop: this makes your loop slower. It additionally requires you
to complicate your Steady Integration and supply automation: now your supply code repository
produces two artifacts as an alternative of 1; you need to construct each and deploy each.
For these causes, I do not suggest it. If you’re used to “huge” Entrance-Finish frameworks
reminiscent of Angular, you is likely to be stunned at how a lot might be accomplished simply by loading
jQuery or React in an inline <script> tag.
Aren’t we doing work that the shopper didn’t ask for?
The Demo Entrance-Finish improves some cross-functional properties of the product, that
the shopper is more likely to admire: on the very least, the testability of the
product and the developer expertise, therefore the pace of growth, however there
are different cross-functional properties that is likely to be usefully impacted.
Let me inform you a narrative: some time again, we have been engaged within the rewrite of an API product.
In that product, an API calls may end in tens of calls to different downstream providers,
and every of these downstream name may fail within the HTTP sense, by returning an HTTP error standing code, and will fail logically, by returning a logical error code within the response payload.
Provided that any of these tens of downstream calls failing in several methods may
end in a distinct, surprising end in our API response, it was clear that we wanted
a solution to rapidly see what occurred when our system interacted with downstream providers, so
we enhanced the Demo Entrance-Finish with a report of all downstream providers interplay, exhibiting the request and response from every downstream name in response to 1 name to our API.
The Demo Entrance-Finish finally grew to become a killer characteristic that contributed tremendously to the success of the product, as a result of it allowed testers to debug simply why a name did not produce the anticipated end result. The Demo Entrance-Finish was finally made obtainable in manufacturing too, in order that inner customers may troubleshoot calls coming from the product shoppers, i.e., their companions. The shopper advised us they have been completely satisfied as a result of they might now troubleshoot in minutes why a name did not work as anticipated, in comparison with days within the earlier system.
The shopper didn’t explicitly ask for a Demo Entrance-Finish, however that they had advised us in the course of the mission inception, how tough it was for them
to troubleshoot why some calls to the API have been returning surprising values, utilizing their present system.
The Demo Entrance-Finish we constructed for them was, amongst different issues, an answer to an issue
that they advised us that they had.
Going additional
APIs endpoints are sometimes meant for use in succession, to help some
sort of automated workflow, or maybe a choice course of on the a part of a
human person. In these circumstances, we might prolong the Demo Entrance-Finish to explicitly
help the workflow. In a approach, the Demo Entrance-Finish can be utilized as documentation
for API customers on the right way to use the API, or as a prototype frontend to be taken as
an instance for a full implementation.
There’s some pattern code that can be utilized as a place to begin on this
git repository; the screenshot have been taken from it.
