I used to be studying Gabby’s weblog submit concerning the new TypeScript/JavaScript mission expertise in Visible Studio 2022. It is best to learn the docs on JavaScript and TypeScript in Visible Studio 2022.
Should you’re used to ASP.NET apps when you consider apps which are JavaScript heavy, “entrance finish apps” or TypeScript centered, it may be complicated as to “the place does .NET slot in?”
It’s worthwhile to contemplate the duties of your numerous tasks or subsystems and the a number of completely legitimate methods you possibly can construct a web page or internet app. Let’s contemplate just some:
- An ASP.NET Internet app that renders HTML on the server however makes use of TS/JS
- This may occasionally have a Internet API, Razor Pages, with or with out the MVC sample.
- You perhaps have simply added JavaScript through <script> tags
- Possibly you added a script minimizer/minifier process
- Will be complicated as a result of it could possibly really feel like your app must ‘construct each the consumer and the server’ from one mission
- A principally JavaScript/TypeScript frontend app the place the HTML may very well be served from any internet server (node, kestrel, static internet apps, nginx, and so forth)
- This app might use Vue or React or Angular however it’s not an “ASP.NET app”
- It calls backend Internet APIs that could be served by ASP.NET, Azure Capabilities, third celebration REST APIs, or the entire above
- This state of affairs has generally been complicated for ASP.NET builders who might get confused about duty. Who builds what, the place do issues find yourself, how do I construct and deploy this?
VS2022 brings JavaScript and TypeScript assist into VS with a full JavaScript Language Service based mostly on TS. It gives a TypeScript NuGet Bundle so you possibly can construct your complete app with MSBuild and VS will do the best factor.
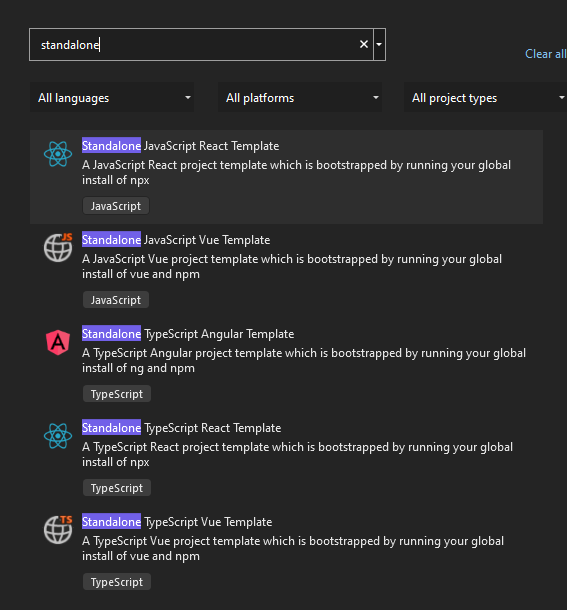
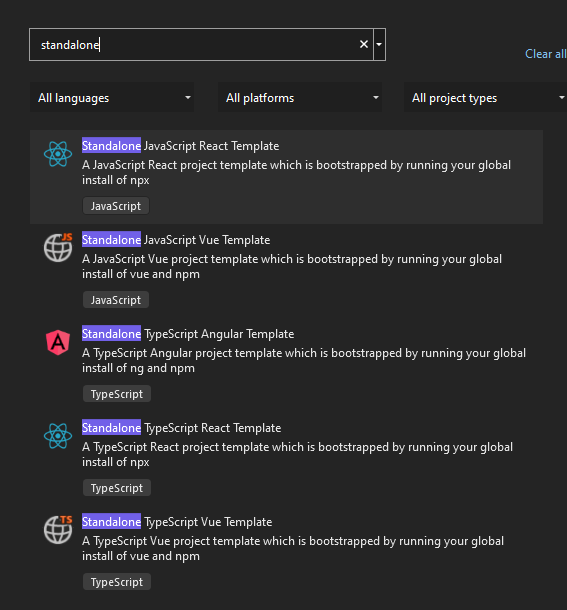
NEW: Beginning in Visible Studio 2022, there’s a new JavaScript/TypeScript mission kind (.esproj) that lets you create standalone Angular, React, and Vue tasks in Visible Studio.
The .esproj idea is nice for folk acquainted with Visible Studio as we all know {that a} Resolution accommodates a number of Initiatives. Visible Studio manages information for a single utility in a Mission. The mission consists of supply code, sources, and configuration information. On this case we are able to have a .csproj for a backend Internet API and an .esproj that makes use of a consumer aspect template like Angular, React, or Vue.
Factor is, traditionally when Visible Studio supported Angular, React, or Vue, it is templates had been outdated and never up to date sufficient. VS2022 makes use of the native CLIs for these entrance ends, fixing that downside with Angular CLI, Create React App, and Vue CLI.
If I’m in VS and go “File New Mission” there are Standalone templates that clear up Instance 2 above. I am going to choose JavaScript React.

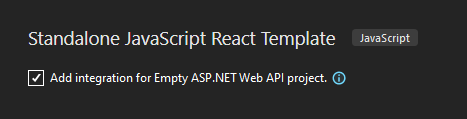
Then I am going to click on “Add integration for Empty ASP.NET Internet API. This can give me a frontend with javascript able to name a ASP.NET Internet API backend. I am going to observe alongside right here.

It then makes use of the React CLI to make the entrance finish, which once more, is cool because it’s no matter model I need it to be.

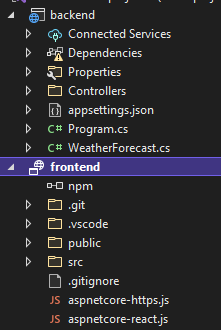
Then I am going to add my ASP.NET Internet API backend to the identical answer, so now I’ve an esproj and a csproj like this

Now I’ve a pleasant clear two mission system – on this case extra JavaScript centered than .NET centered. This one makes use of npm to startup the mission utilizing their internet improvement server and proxyMiddleware to proxy localhost:3000 calls over to the ASP.NET Internet API mission.
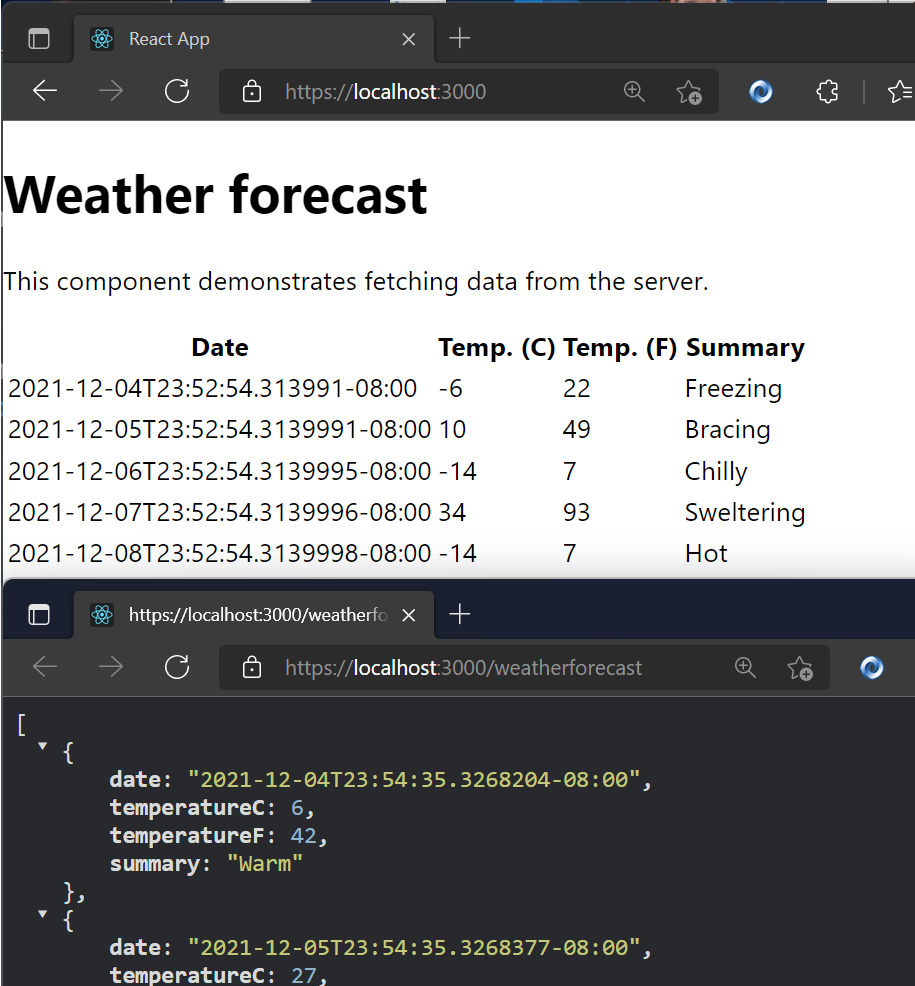
Here’s a React app served by npm calling over to the Climate service served from Kestrel on ASP.NET.

That is inverted than most ASP.NET People are used to, and that is OK. This exhibits me that Visible Studio 2022 can assist both improvement type, use the CLI that’s put in for no matter Frontend Framework, and permit me to decide on what internet server and internet browser (through Launch.json) I need.
If you wish to flip it, and put ASP.NET Core as the first after which herald some TypeScript/JavaScript, observe this tutorial as a result of that is additionally potential!
Sponsor: Make login Auth0ís downside. Not yours. Present the handy login options your prospects need, like social login, multi-factor authentication, single sign-on, passwordless, and extra. Get began at no cost.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, marketing consultant, father, diabetic, and Microsoft worker. He’s a failed stand-up comedian, a cornrower, and a e-book writer.