One of many modifiers that at all times puzzled me a bit was .aspectRatio. How does it actually work? As soon as I figured it out, it turned out to be easier than I believed.
One place the place we are able to discover out lots about how SwiftUI works is SwiftUI’s .swiftinterface file. That is situated inside Xcode. Inside your Terminal, go to /Functions/Xcode.app, and carry out the next command:
discover . -path "*/SwiftUI.framework*swiftinterface"
There are a couple of variants of the .aspectRatio API, however all of them boil right down to a single implementation:
func aspectRatio(_ aspectRatio: CGFloat?, contentMode: ContentMode) -> some View {
}
The variant with CGSize simply calls this methodology with measurement.width/measurement.peak, and .scaledToFit and .scaledToFill name this methodology with the respective content material modes and an aspectRatio of nil.
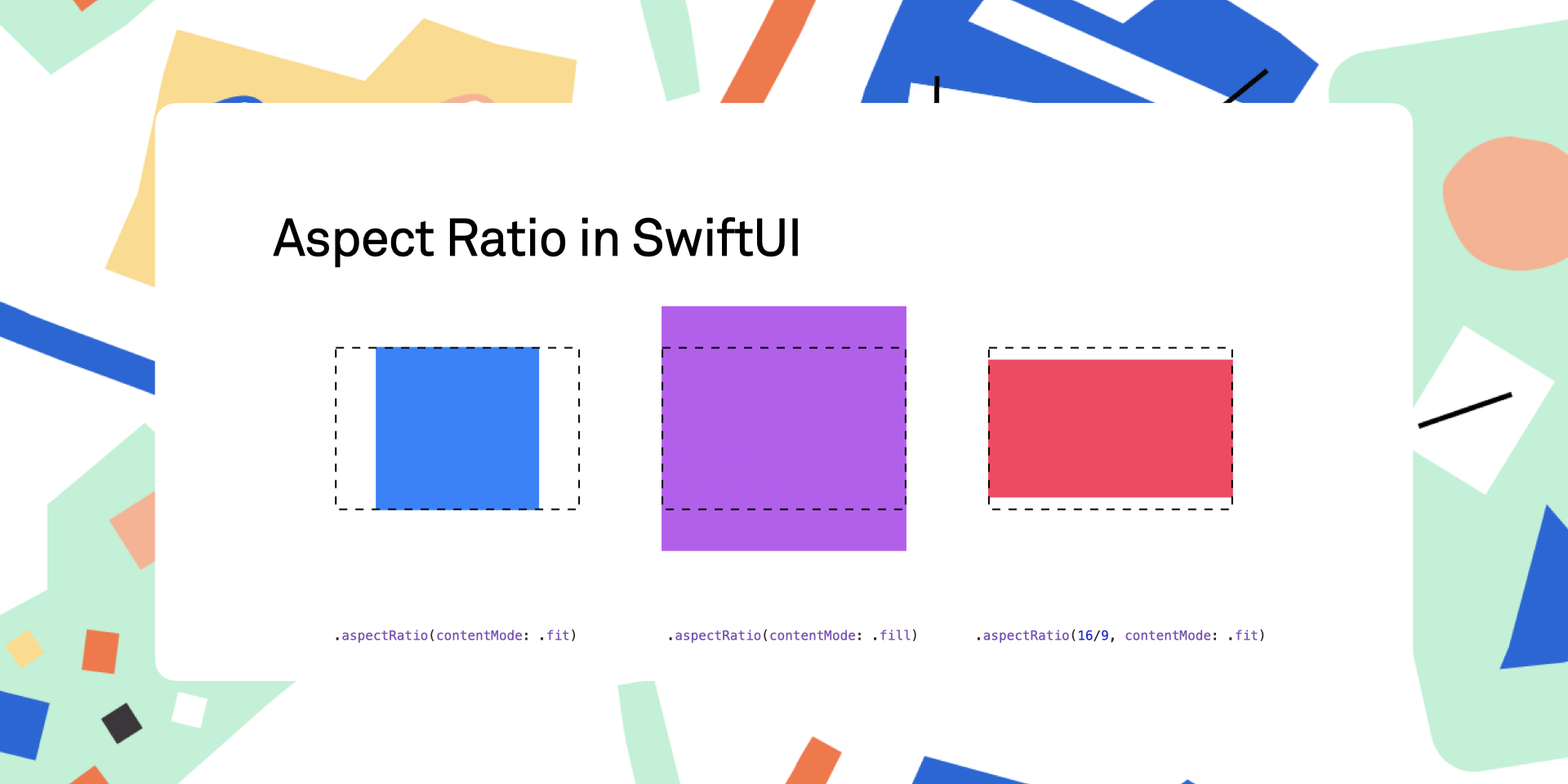
Once we name aspectRatio with a hard and fast facet ratio, e.g. .aspectRatio(16/9, contentMode: .match), the facet ratio implementation takes the proposed measurement, and proposes a brand new measurement to its little one. When the content material mode is .match, it suits a rectangle with the specified facet ratio contained in the proposed measurement. For instance, if you suggest 100�100, it can suggest 100�56.2 to its little one. Whenever you select .fill as an alternative, it can suggest 177.8�100 to its little one as an alternative.
I found out this conduct by printing the proposed sizes. Extra on that under.
Maybe the most typical use of aspectRatio is mixed with a resizable picture, like so:
Picture("check")
.resizable()
.aspectRatio(contentMode: .match)
This can draw the picture to suit inside the proposed measurement. Observe that we don’t specify the precise facet ratio: it’s derived from the underlying picture.
Once we do not specify a hard and fast facet ratio however use nil for the parameter, the facet ratio modifier appears to be like on the preferrred measurement of the underlying view. This implies it merely proposes nil�nil to the underlying view, and makes use of the results of that to find out the facet ratio. For instance, when the picture stories its preferrred measurement as 100�50, the computed facet ratio is 100/50.
The method then continues like earlier than: when the view was proposed 320�480, the picture will likely be sized to 320�160 when the content material mode is ready to .match, and 960�480 when the content material mode is ready to .fill.
Determining proposed sizes
Proposed sizes are usually not a part of the general public API of SwiftUI. Regardless that you completely want to grasp how this works so as to write efficient layouts, this is not actually documented. The one official place the place this conduct is described is within the wonderful 2019 WWDC discuss Constructing Customized Views with SwiftUI.
Nevertheless, there’s a hack to do that. Contained in the interface file talked about above, I looked for “ProposedSize” and located a protocol named _ArchivableView which permits us to override sizeThatFits:
struct MySample: _ArchivableView {
var physique: some View {
Rectangle()
}
func sizeThatFits(in proposedSize: _ProposedSize) -> CGSize {
print(proposedSize.fairly)
return proposedSize.orDefault
}
}
We will now merely assemble a MySample with a facet ratio and print the outcome. As an alternative of a .body, you too can use .fixedSize() to suggest nil for the width and/or peak. Likewise, attempt leaving out the primary parameter and see how .aspectRatio proposes nil to determine the best measurement of its little one view.
MySample()
.aspectRatio(100/50, contentMode: .fill)
.body(width: 320, peak: 480)
Sadly the width and peak properties on _ProposedSize aren’t seen within the swift interface, so I had to make use of introspection to print these (and in addition add a couple of helper strategies like .fairly and .orDefault). The complete code is in a gist.
If you wish to be taught extra about how SwiftUI works, learn our e book Considering in SwiftUI. When your organization is already constructing issues in SwiftUI � or is about to get began � take into account reserving a SwiftUI Workshop in your staff.