Headings assist customers and serps to learn and perceive textual content. For instance, they act as signposts for the readers, making it simpler for them to determine what a submit or web page is about. Headings additionally outline which elements of your content material are important and present how they’re interconnected. Right here, we’ll offer you tips on how to consider headers and use them to enhance the readability of your content material.
Desk of contents
Did you get a crimson or an orange site visitors gentle for subheading distribution in Yoast search engine marketing? Discover ways to distribute them higher. Or did Yoast search engine marketing offer you suggestions on how you utilize your keyphrase in subheadings? Discover ways to enhance that.
Why use headings?
Use headings to point out textual content construction
Headings are signposts that information readers via an article. Subsequently, they need to point out what a bit or a paragraph is about. In any other case, folks gained’t know what to anticipate.
Readers prefer to scan content material to know the textual content and determine which sections they may learn. Headings assist them do this. Scanning the textual content turns into considerably more durable on your readers when it accommodates no headings. It’s even worse if you add lengthy stretches of textual content after a heading. You don’t wish to scare off folks with the notorious wall of textual content.
Guaranteeing your headings are informative to the reader is nice follow for internet copy. Some folks prefer to tease their viewers within the headings, making an attempt to entice them to learn additional. Whereas that may work nicely, it’s additionally straightforward to get improper. Do not forget that the principle focus of headings needs to be on the content material – and the first goal needs to be to make the textual content simpler to learn and perceive.
Additionally, preserve the next two issues in thoughts: firstly, a paragraph ought to begin with a core sentence on which you elaborate in the remainder of the paragraph. When restructuring your textual content so as to add a heading, be certain that the primary sentence of your paragraph accommodates the important info of that paragraph. Secondly, think about how the data is structured in your paragraphs, the relation between paragraphs, and the way a subheading will help make that info simpler to digest.
Learn extra: Why textual content construction is essential for search engine marketing »
Use headings to enhance accessibility
Heading construction is important for accessibility as nicely, particularly for individuals who can’t simply learn from a display screen. As a result of headings are in HTML, a display screen reader can perceive the article construction and browse them out loud. By studying or listening to the headings in an article, visually impaired folks can determine whether or not or to not learn an article. Additionally, display screen readers provide shortcuts to leap from one heading to the following, so they’re additionally used for navigation.
Don’t overlook that, in lots of circumstances, what’s good for accessibility can also be good for search engine marketing!
Hold studying: Writing accessible content material: 4 checks you are able to do with Yoast search engine marketing and the block editor »
Use headings to enhance search engine marketing
It’s typically agreed that how you utilize headings doesn’t particularly affect your search engine marketing. Making minor tweaks to particular person headings probably gained’t assist your efficiency. Nonetheless, there are oblique advantages. Utilizing headings creates texts of upper high quality which might be simpler to learn. A greater textual content is healthier for customers, which is healthier on your search engine marketing.
If guests can’t rapidly discover what they’re on the lookout for, they’ll most likely depart your web site and search for one other reply to their query. This is the reason textual content construction and heading use additionally affect search engine marketing. Serps choose up on folks bouncing out of your web site. When you may have a excessive bounce fee, serps can conclude that your web page doesn’t give searchers what they need. Consequently, you would possibly get decrease rankings.
With headings, it is best to all the time put the consumer first. Use them so as to add construction and signposts to your content material and to explain what every part is about. In case your headings let customers know what your article is about, they’ll additionally assist Google perceive your content material.
The right way to use headings successfully
So, what’s the easiest way to make use of headings? There are two issues that we are able to advise you on: it is best to construction your headings nicely, and it is best to use your keyphrase in them. Yoast search engine marketing will help you in each circumstances. The readability evaluation checks the way you distribute your headings. And, within the search engine marketing evaluation, it checks whether or not you’ve used your keyphrase within the headings. So, let’s discover the significance of those two elements and take a look at how you should use Yoast search engine marketing to write down nice headings.
Structuring your headings
When enhancing an article in WordPress or Shopify, you’ll normally see totally different ‘ranges’ of headings within the textual content editor – from ‘Heading 1‘ to ‘Heading 6‘. These come in numerous sizes, transferring from largest to smallest. Behind the scenes, these are transformed into HTML heading tags from <h1> to <h6>. Your theme most likely makes use of these HTML tags in its templates, too.
That’s why, after we speak about learn how to construction headings and content material nicely, we speak about H1 tags, H2 tags, and so on. We’re referring to the underlying HTML code to distinguish between the degrees of headings.
Additionally, keep in mind that the H1 is a heading tag used for on-page group and construction, whereas the search engine marketing title is an optimized headline that seems in search engine outcomes.
The right way to construction your headings
Firstly, you’re restricted to utilizing one H1 heading on every web page. The H1 heading needs to be the title/title of the web page or submit. On this web page, that’s “The right way to use headings in your web site”. You possibly can consider your H1 such as you would consider the title of a e-book. For instance, on a class web page, your H1 can be the title of that class. Or, on a product web page, it needs to be the product title.
Then, as you write your content material, you should use H2 and H3 subheadings to introduce totally different sections – just like the “The right way to enhance the distribution of your headings“ part, which you’re at the moment studying, which sits inside the “Structuring your headings” part. Consider H2 subheadings just like the chapters of a e-book. These sections may additionally use extra particular headers (H3 tags, then H4 tags, and so on.) to introduce sub-sections. It’s uncommon for many content material to get ‘deep’ sufficient to want to make use of H4 tags and past except you’re writing actually lengthy, or actually technical content material.
What does the subheading distribution verify in Yoast search engine marketing do?
The subheading distribution verify assesses whether or not you’ve used sufficient subheadings in your textual content. Most texts of over 300 phrases want subheadings to assist readers scan the textual content. So, this verify will notify you in case your textual content is longer than 300 phrases and doesn’t comprise any subheadings. It’ll additionally let if a textual content part following a subheading is just too lengthy — i.e., greater than 300 phrases – and recommend you add subheadings to enhance the readability of that a part of the textual content.
We even have a video that explains extra concerning the subheading distribution verify and the keyphrase in subheadings verify in Yoast search engine marketing:
The right way to get a inexperienced site visitors gentle on your subheading distribution
So, what do you do when you get an orange or crimson site visitors gentle within the Yoast search engine marketing plugin on your subheading distribution? Nicely, to start with – and that is fairly apparent – don’t overlook to make use of subheadings! It is best to attempt to create a subheading for each separate subject in your textual content. This might be for each paragraph or a pair discussing the identical subject.
We advise placing a heading above each lengthy paragraph or a bunch of paragraphs forming a thematic unit. The textual content following a subheading typically shouldn’t be longer than 250-350 phrases.
Go Premium and get free entry to our search engine marketing programs!
Discover ways to write nice content material for search engine marketing and unlock a lot of options with Yoast search engine marketing Premium:
An instance heading construction
Let’s say that we now have a weblog submit about ballet sneakers. We’ve chosen “ballet sneakers” as our focus key phrase, and written an article about why we like ballet sneakers. With out headings, there’s a danger that we would find yourself writing a protracted, rambling piece that’s laborious to know. But when we construction issues logically utilizing headings, we make it simpler to learn and assist focus our writing.
Right here’s what the construction of that submit would possibly appear to be:
- H1: Ballet sneakers are superior
- H2: Why we expect ballet sneakers are superior
- H3: They don’t simply are available in pink!
- H3: You need to use them for extra than simply dancing
- H3: They is perhaps cheaper than you suppose
- H2: The place do you have to purchase your ballet sneakers?
- H3: The ten greatest ballet gear web sites
- H3: Our favourite native dancing outlets
- H2: Why we expect ballet sneakers are superior
See how we’ve created a logical construction, utilizing H2 tags to plan sections and H3 tags to cowl particular subjects? We’ve performed the identical factor within the submit you’re studying proper now!
This is a wonderful instance of how your headings needs to be structured in a medium-length article. It is best to use fewer (or extra normal, high-level) headings for a shorter article. If you wish to go into extra element, nothing stops you from utilizing H4 tags to create even ‘lower-level’ sections.
Including headings
However wait, it’s good to know learn how to construction them, however how do you add headings? We’ll clarify how to do that in two fashionable CMSs: WordPress and Shopify!
Notice: The directions under will stroll you thru learn how to add in-text subheadings. Don’t overlook so as to add a submit title on the high of the web page, too! In Yoast search engine marketing Premium, you’ll get a reminder to take action if the ‘Title’ subject is empty.
The right way to add a heading in WordPress
For those who’re utilizing WordPress, there are a few methods to do that:
Through the editor
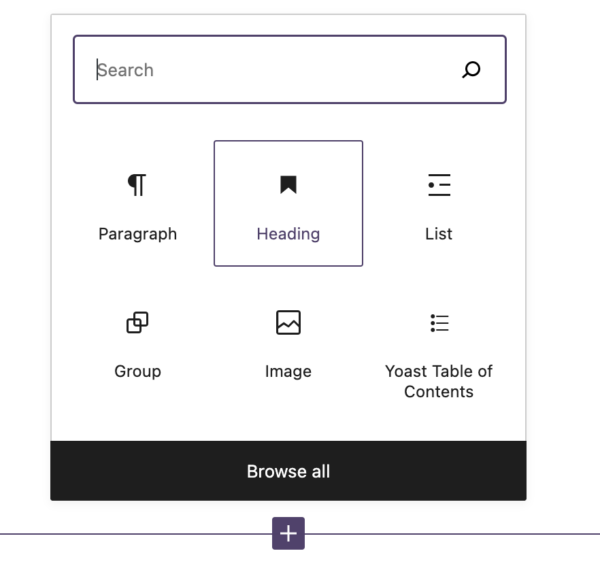
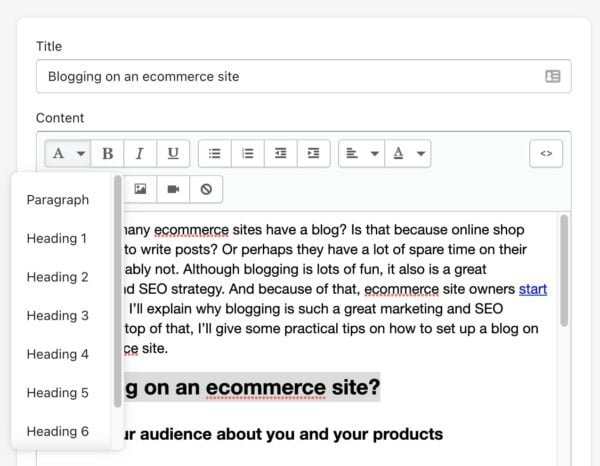
The best method so as to add headings is thru the editor. For those who use the block editor, click on the + button and choose ‘Heading’. Then, you may choose which heading (H2, H3, and so on.) you wish to add.

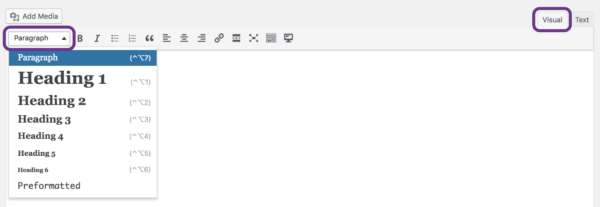
For those who’re nonetheless utilizing the traditional editor in WordPress, it’s straightforward, too. Make sure you’re on the visible tab of the editor and choose ‘Heading 2’ or one other heading from the dropdown menu.

Utilizing HTML
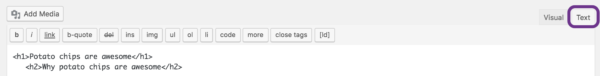
It’s additionally attainable so as to add headings utilizing HTML. Within the traditional editor, you’ll need to ensure you’re on the textual content tab (or immediately within the code) and use heading tags <h1>, <h2>, <h3>, and so on., to specify every kind of heading. Finish every heading with a closing tag like </h1>. Like this:

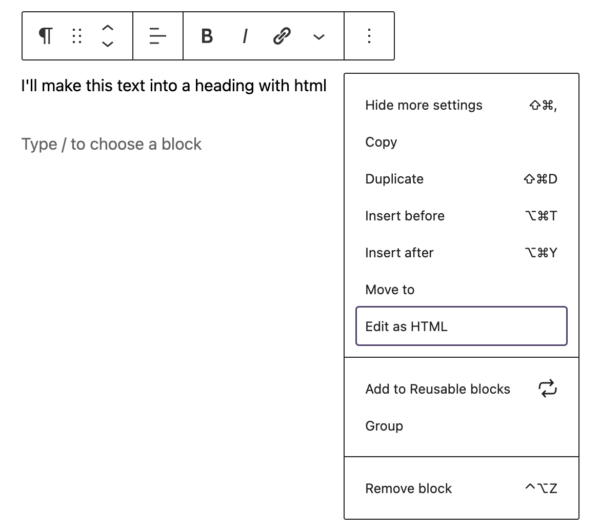
You possibly can swap between the visible editor or edit as HTML within the block editor. Click on on the three vertical dots within the block toolbar to do this. Then, choose the Edit as HTML possibility. Like this:

The right way to add a heading in Shopify
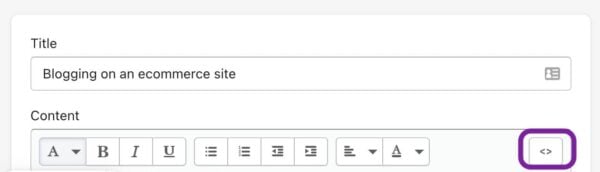
Including headings in Shopify is just like that in WordPress’s traditional editor. For those who’re within the content material editor, you may choose a bit of textual content and choose the suitable heading from the dropdown within the formatting menu merchandise:

For those who want to work in HTML, you may choose the code signal within the higher proper nook of the editor and create headings in HTML as described within the directions for WordPress above.

Utilizing your keyphrase within the subheadings
Headings let you prominently use your focus key phrase (or its synonyms) to make clear what the web page is about. By including your focus keyphrase to your subheadings, you stress its significance. Furthermore, when you’re making an attempt to rank for key phrases, you should write about it. You’ll most likely have problem rating if none of your paragraphs handle the principle subject.
Nonetheless, identical to keyphrases, it’s essential to not overdo it. Add your keyphrase the place it is sensible, and depart it out the place it doesn’t.
Yoast search engine marketing will help you with the keyphrase in headings evaluation
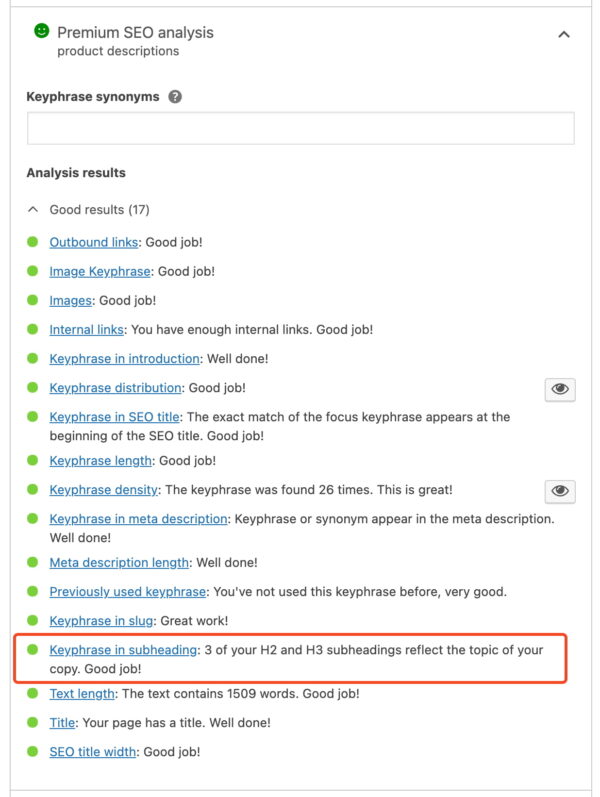
After you insert your keyphrase in Yoast search engine marketing, the keyphrase in subheadings evaluation checks whether or not you’ve used it sufficiently. In Yoast search engine marketing, you’ll get a inexperienced site visitors gentle when you use the key phrases in 30 to 75% of your subheadings. Take into account that we’ll solely verify your H2 and H3 subheadings. You probably have Yoast search engine marketing Premium or when you’re utilizing the Yoast search engine marketing for Shopify app, you may even verify your use of synonyms.

The right way to add your keyphrase in your subheadings
Whether or not you add your keyphrase to a subheading will depend on the paragraph(s) it’s linked to. Each paragraph in your textual content ought to inform the reader one thing concerning the subject. As well as, your subheadings are nothing greater than a really quick define of what you’ll say in a number of paragraphs. Subsequently, including your keyphrase to a number of subheadings ought to all the time be attainable. For those who’re nonetheless struggling to attain this, ask your self a few questions concerning the construction of your article.
- Does my textual content focus on the subject described within the keyphrase? If not, ought to I choose different key phrases?
- Do my present subheadings precisely describe what I focus on under?
- What paragraphs are most carefully linked to the subject and the keyphrase?
- What questions do these paragraphs reply in regards to the subject and the keyphrase?
More often than not, you’ll discover that answering these questions helps you add the key phrases to a number of of your subheadings. For those who can’t, it is best to most likely think about query primary once more. If that doesn’t remedy your issues, think about educating your self on copywriting and textual content construction, to get a clearer view of how an excellent piece is structured. Your keyphrase needs to be central to the subject. Subsequently, it is best to have the ability to add the key phrases to a number of subheadings.
Headings in themes
Most themes will use headings as a part of their HTML code, however some don’t observe greatest practices. Virtually all themes will robotically use the title of your article in an H1 tag. That is useful since you don’t have to repeat the submit title inside your content material.
Sadly, some themes use tags incorrectly – in an illogical order (e.g., an H4, then an H2) or use tags messily in sidebars, headers, and footers. This may trigger issues for accessibility, because the order of your headings won’t make sense. Customers, serps, and assistive applied sciences normally take a look at the entire web page, not simply your content material space.
You probably have a customized theme, you would possibly have the ability to repair this by adjusting your HTML code. You might have to contact the builders when you’re utilizing an off-the-shelf theme. Both method, it is best to verify whether or not your headings make sense on every template kind in your web site!
Examine your weblog’s headings
Utilizing headings nicely is useful on your customers. It will increase the probabilities of folks studying your article, improves accessibility, and would possibly even contribute to search engine marketing. So add them to your copy – ensure you use them appropriately!
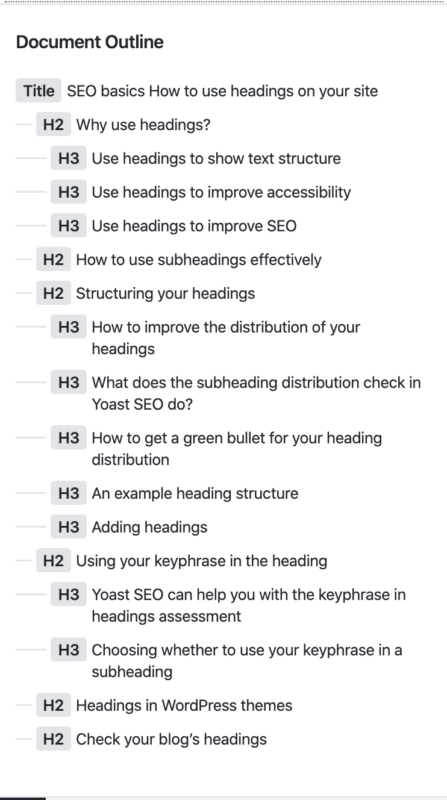
The doc overview is a useful button within the WordPress block editor’s higher left of the content material enhancing display screen. This exhibits a top level view of the web page you’re enhancing. For those who’ve structured your content material nicely, it ought to appear to be this!

Learn extra: WordPress search engine marketing: the definitive information to increased rankings on your WordPress web site »


