Net debugging instruments are so extremely glorious as of late. I keep in mind the times the place they did not exist and debugging was a complete nightmare, even for the only of issues. Some time again I launched a lot of you to Logpoints, a solution to output console.log messages with no need to alter the supply information. One other nice breakpoint kind is XHR/fetch breakpoints, permitting you to pause execution when an AJAX name is made. Let us take a look at XHR/fetch breakpoints!
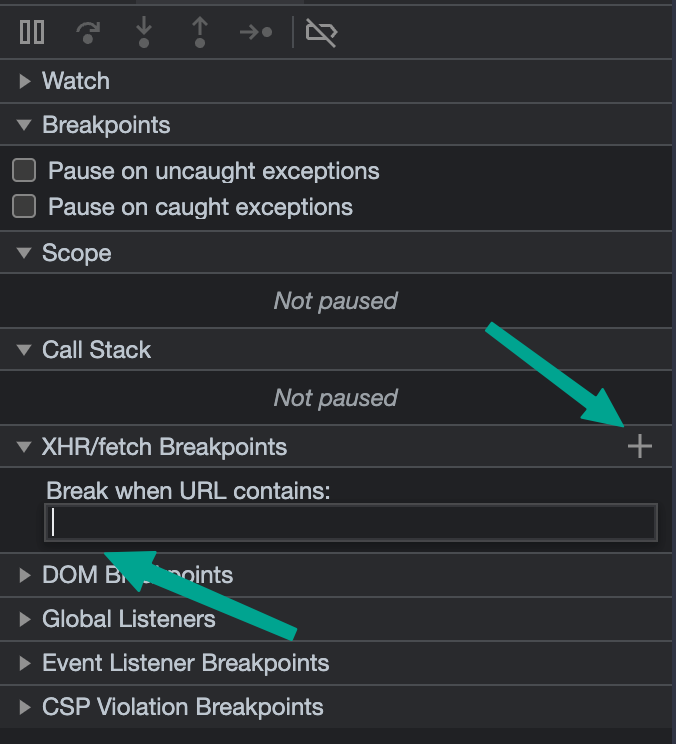
To set an XHR/fetch breakpoint, open your browser’s Developer Instruments and click on the Sources tab — the identical tab you open for different breakpoints. Below the XHR/fetch accordion merchandise, click on the massive “+” button. You may see an empty textual content enter:

Inside that textual content enter, kind a string that you just’d like to interrupt all XHR/fetch calls on. For instance, if I wished to interrupt any time a fetch request was made, I’d enter davidwalsh.title:

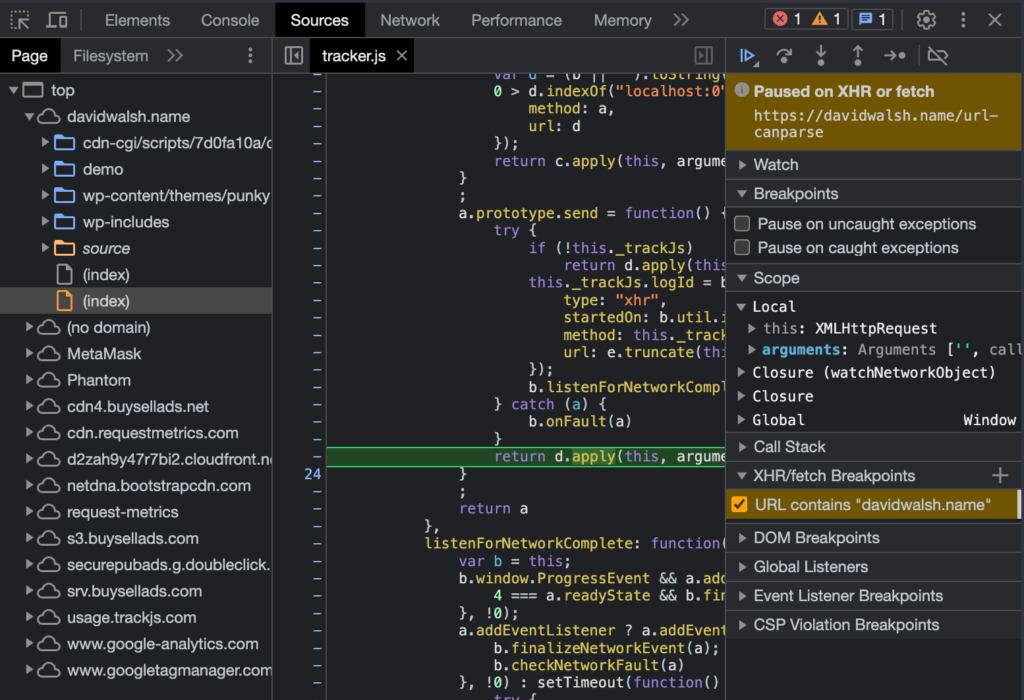
Within the case above, a XHR/fetch request breakpoint halts execution as a result of a request is made to https://davidwalsh.title/url-canparse. You can step by way of and step into like you possibly can with common breakpoints, and you will get a full Name Stack pane to see how execution acquired to a given level.
XHR/fetch breakpoints are one other nice solution to debug your internet app. The extra reliant we’re on dynamic web sites with regularly altering content material, debugging fetch calls is a should. Glad debugging!

Vibration API
Most of the new APIs supplied to us by browser distributors are extra focused towards the cellular consumer than the desktop consumer. A kind of easy APIs the Vibration API. The Vibration API permits builders to direct the system, utilizing JavaScript, to vibrate in…

LightFace: Fb Lightbox for MooTools
One of many internet elements I’ve at all times liked has been Fb’s modal dialog. This “lightbox” is not like others: no darkish overlay, no obnoxious animating to measurement, and it does not attempt to do “an excessive amount of.” With Fb’s dialog in thoughts, I’ve created LightFace: a Fb lightbox…


Create a Context Menu with Dojo and Dijit
Context menus, utilized in the proper kind of internet utility, could be invaluable. They supply shortcut strategies to totally different performance inside the utility and, with only a proper click on, they’re available. Dojo’s Dijit frameworks supplies a simple solution to create trendy, versatile context…
